Canvas: Metriken- und Markdownelemente
Canvas-Elemente in Kibana
Canvas enthält momentan eine Auswahl von etwa 20 integrierten Elementen, die zu Workpads hinzugefügt werden können (im Blogeintrag „Erste Schritte“ finden Sie eine vollständige Liste). In diesem Blogeintrag konzentrieren wir uns auf zwei dieser Elemente: Metriken und Markdown
 | Metrik:Ein vereinfachtes Textfeld, das einen Datenwert zusammen mit einer Beschriftung anzeigt. |
 | Markdown:Ein Textfeld mit vollem Funktionsumfang für die Anzeige dynamischer Daten mit handlebars.js-{{Variablen}} und Markdown-Syntax. |
Hinweis: Falls Sie Canvas und die Beispieldaten bereits installiert haben, können Sie den Wiederholungsteil überspringen und direkt mit dem eigentlichen Tutorial fortfahren: Arbeiten mit Metriken
Kurze Wiederholung
Falls Sie unseren Blogeintrag „Erste Schritte“ noch nicht durchgearbeitet haben, empfehlen wir Ihnen dringend, dies nachzuholen, da wir in diesem Blogeintrag auf die vorherigen Kenntnisse aufbauen und Folgendes voraussetzen:
- Elasticsearch und Kibana (Version 6.4+) sind installiert und einsatzbereit
- Canvas ist installiert
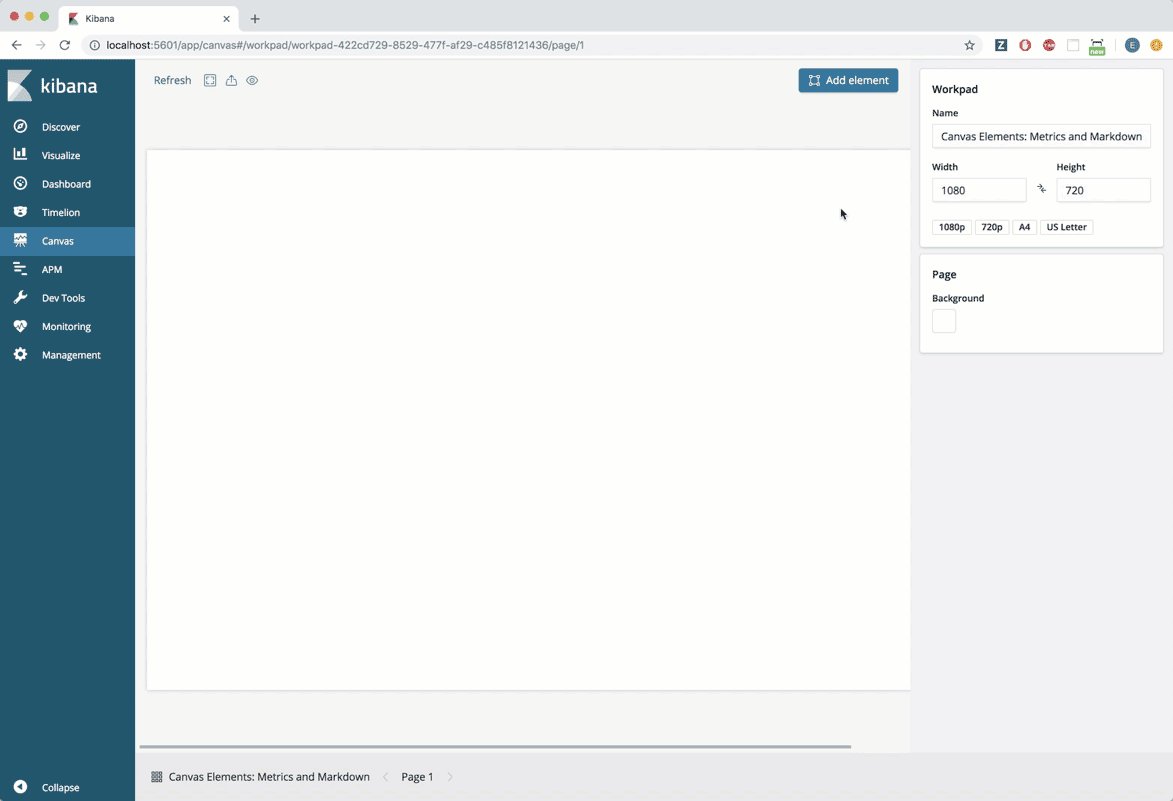
Erstellen eines Canvas-Workpads
- Klicken Sie auf die Registerkarte „Canvas“ in der Seitenleiste.
- Klicken Sie auf Create workpad (Workpad erstellen).
- Geben Sie dem neuen Workpad einen eindeutigen Namen.
Installieren der Beispieldaten
Für dieses Tutorial verwenden wir einen von Elastic bereitgestellten Beispieldatensatz, genauer gesagt die Beispielflugdaten.
Hinweis: Dieser Datensatz ist nur in den Kibana-Versionen 6.4 und höher verfügbar.
Navigieren Sie zu Ihrer Kibana-Instanz:
- Klicken Sie auf die Kibana-Startseite in der Seitenleiste.
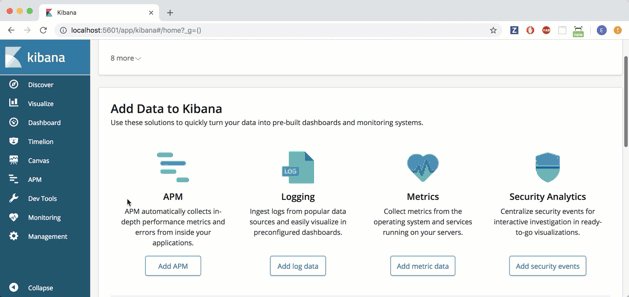
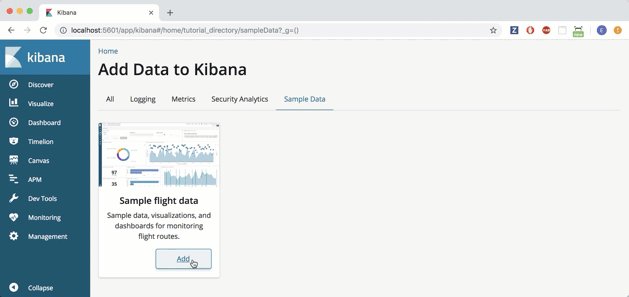
- Klicken Sie im Abschnitt Add Data to Kibana (Daten zu Kibana hinzufügen) unten auf den Link Load a data set and a Kibana dashboard (Datensatz und Kibana-Dashboard laden).
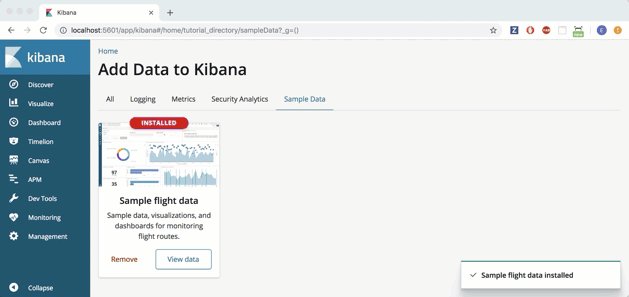
- Klicken Sie in der Kachel Sample flight data (Beispielflugdaten) auf Add (Hinzufügen).

Kurzreferenz
Die folgende Tabelle enthält Informationen zu dem Beispieldatensatz, den Sie soeben installiert haben. Die relevanten Felder für diese Aktivität sind fett und unterstrichen formatiert, aber Sie können sich die restlichen Felder nach Belieben ansehen.
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Arbeiten mit Metriken
Grundlagen
Lassen Sie uns die Summe der Flugverspätungen in Minuten herausfinden und in einem Metrikelement anzeigen. Wir verwenden eine SQL-Abfrage, um die Summe über das Feld FlightDelayMin (Flugverspätung in Minuten) aus unserem Beispieldatensatz zu berechnen.
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie Metric (Metrik) aus.
- TIPP: Die Elemente werden bei der Erstellung mit Beispieldaten ausgefüllt, damit sofort damit experimentieren können!
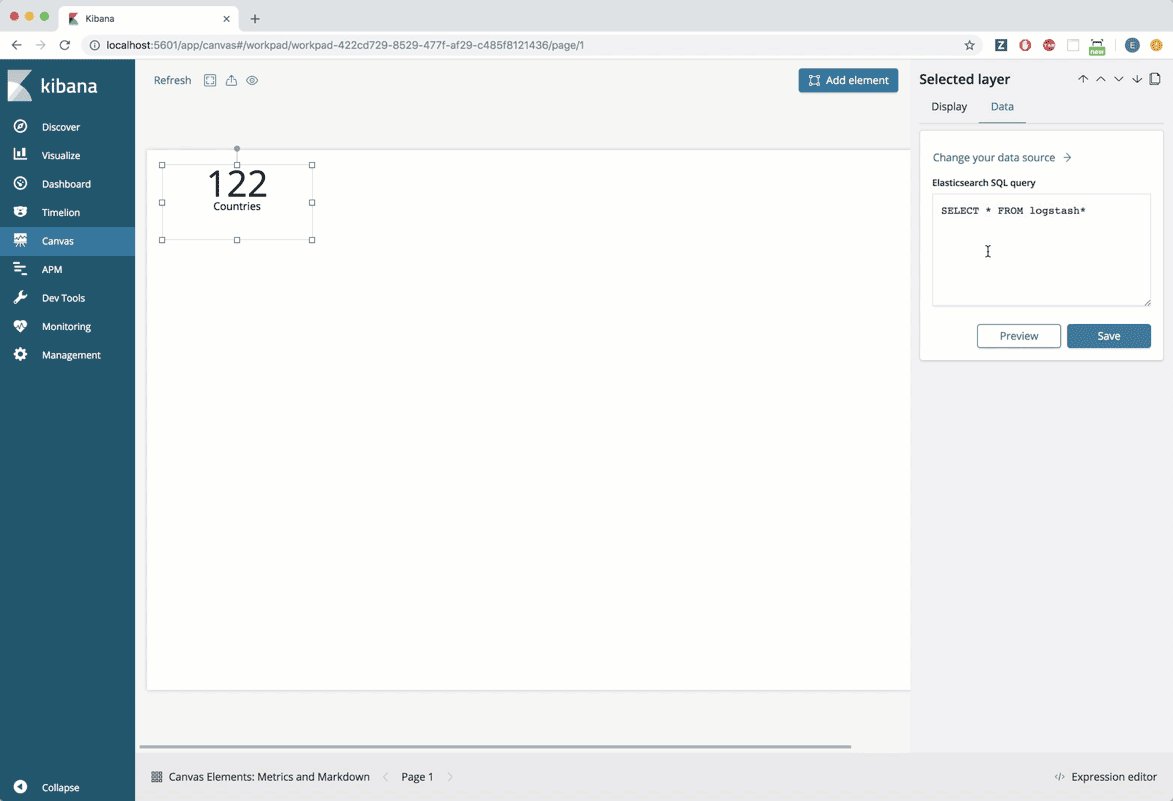
- Wählen Sie rechts im Bearbeitungsbereich die Registerkarte Data (Daten) aus.
- Klicken Sie auf Change your data source (Datenquelle ändern).
- Wählen Sie Elasticsearch SQL aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
Weitere Erläuterung: Diese SQL-Abfrage wählt alle JSON-Werte mit dem Schlüssel FlightDelayMin aus dem Index kibana_sample_data_flights aus. Diese Daten werden in einer Spalte mit dem Namen delay Verspätung zurückgegeben.
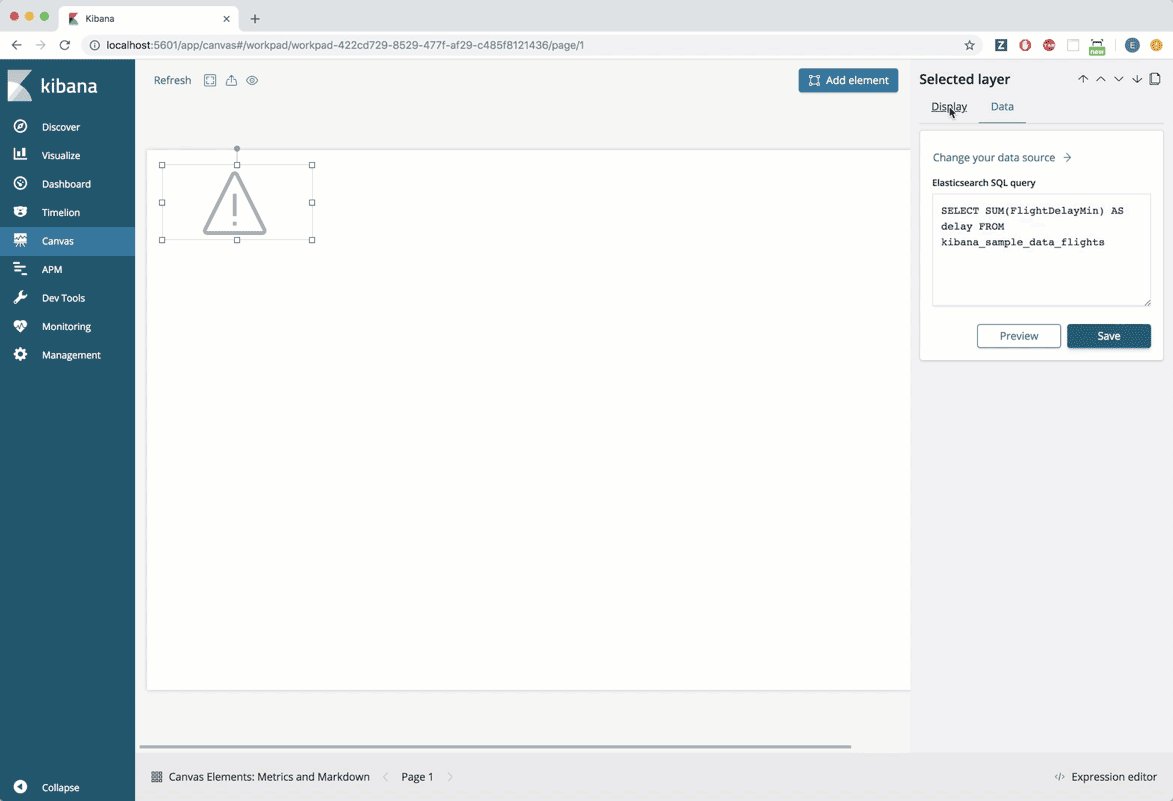
- Klicken Sie auf Save (Speichern).
Beachten Sie, dass ein Warnsymbol für das Metrikelement angezeigt wird. Dies liegt daran, dass das Element auf die falschen Daten verweist.
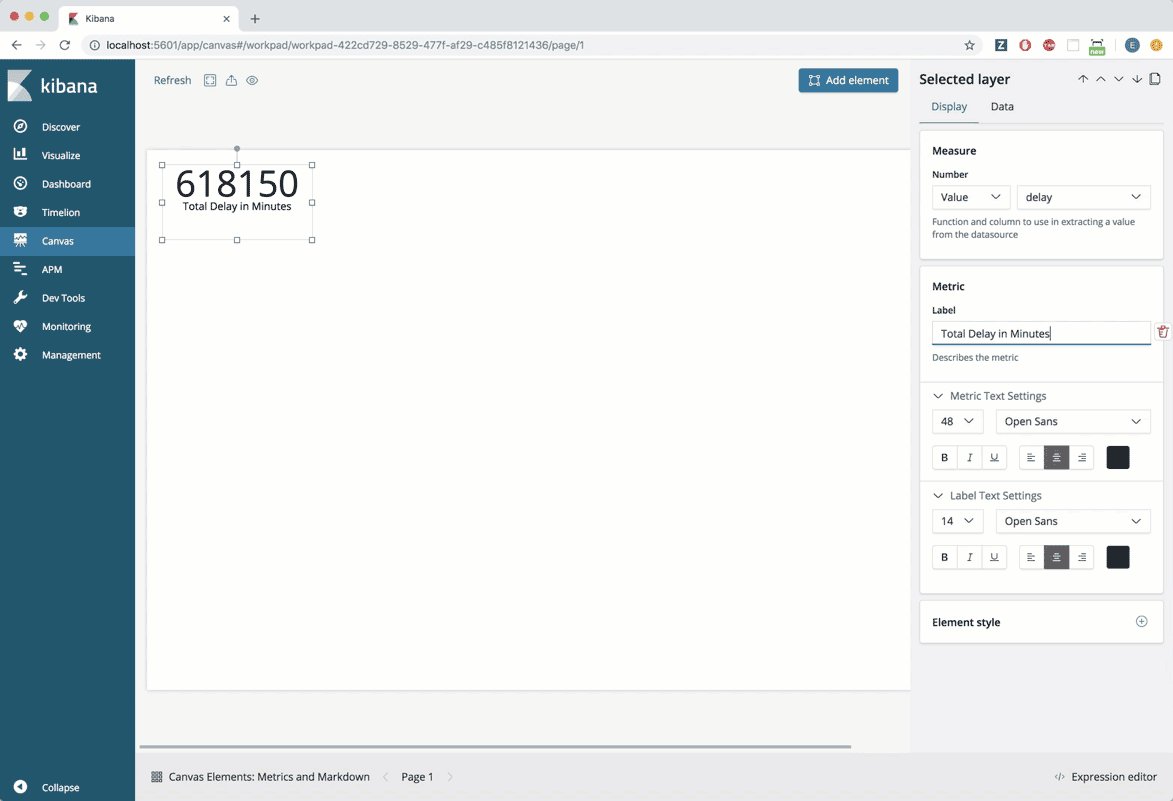
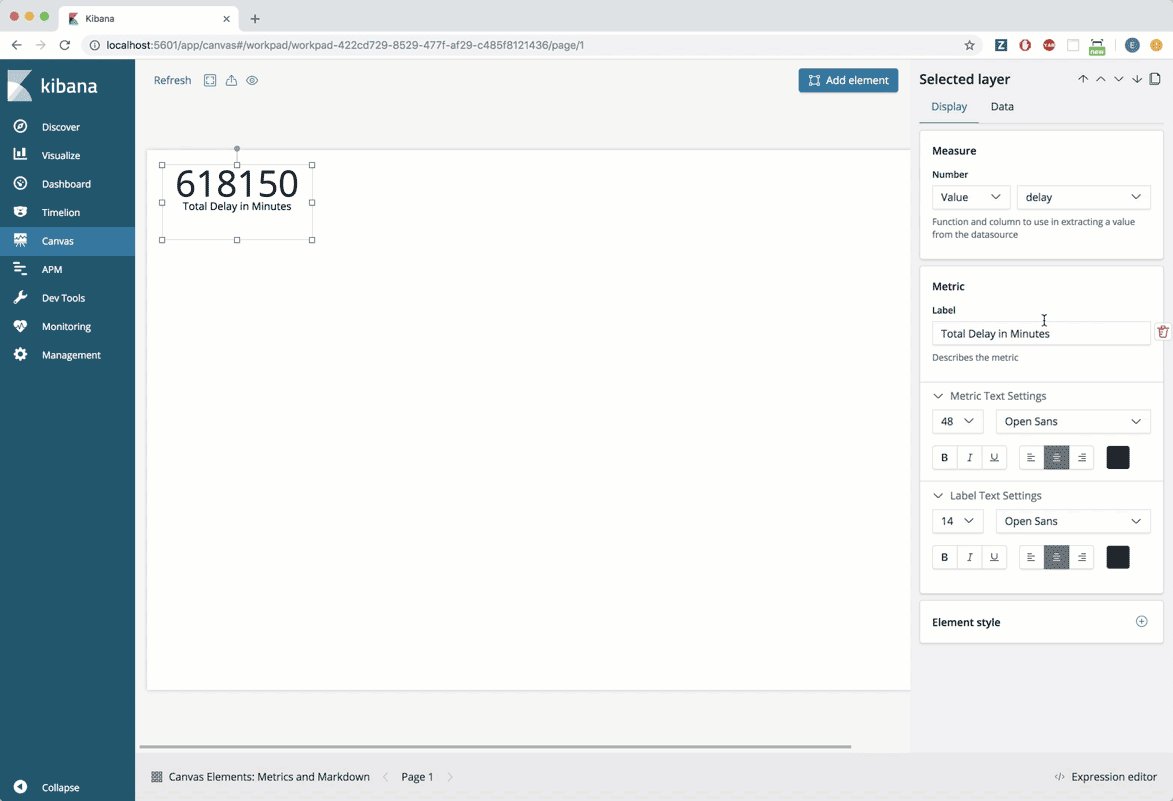
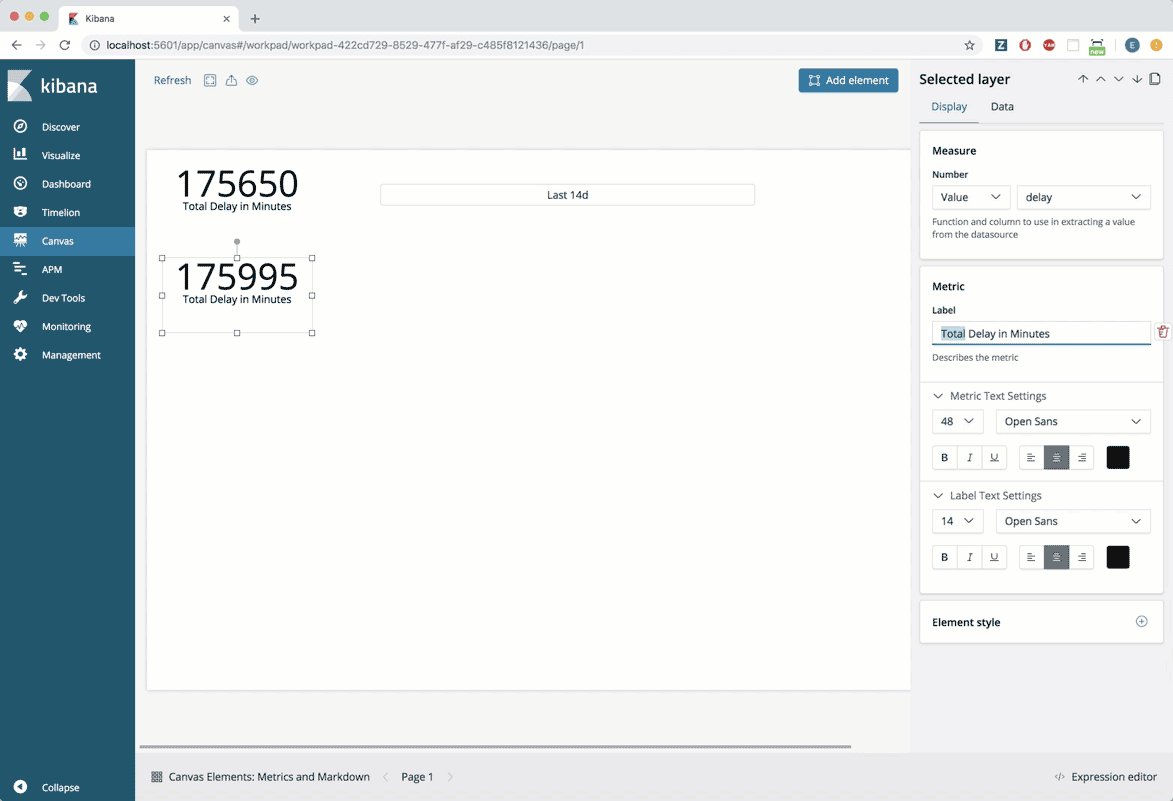
- Wählen Sie rechts im Bearbeitungsbereich am oberen Rand die Registerkarte Display (Anzeige) aus.
- Legen Sie im Bereich Numbers (Zahlen) Folgendes fest:
- Messung: Value (Wert)
- Feld: delay (Verspätung)
- Ändern Sie die Beschriftung der Metrik wie folgt: Total Delay in Minutes (Summe der Verspätungen in Minuten)

Anpassungen
Wir werden einen Zeitfilter hinzufügen, um die Summer der Flugverspätungen für einen bestimmten Zeitraum ablesen zu können.
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie Time Filter (Zeitfilter) aus.
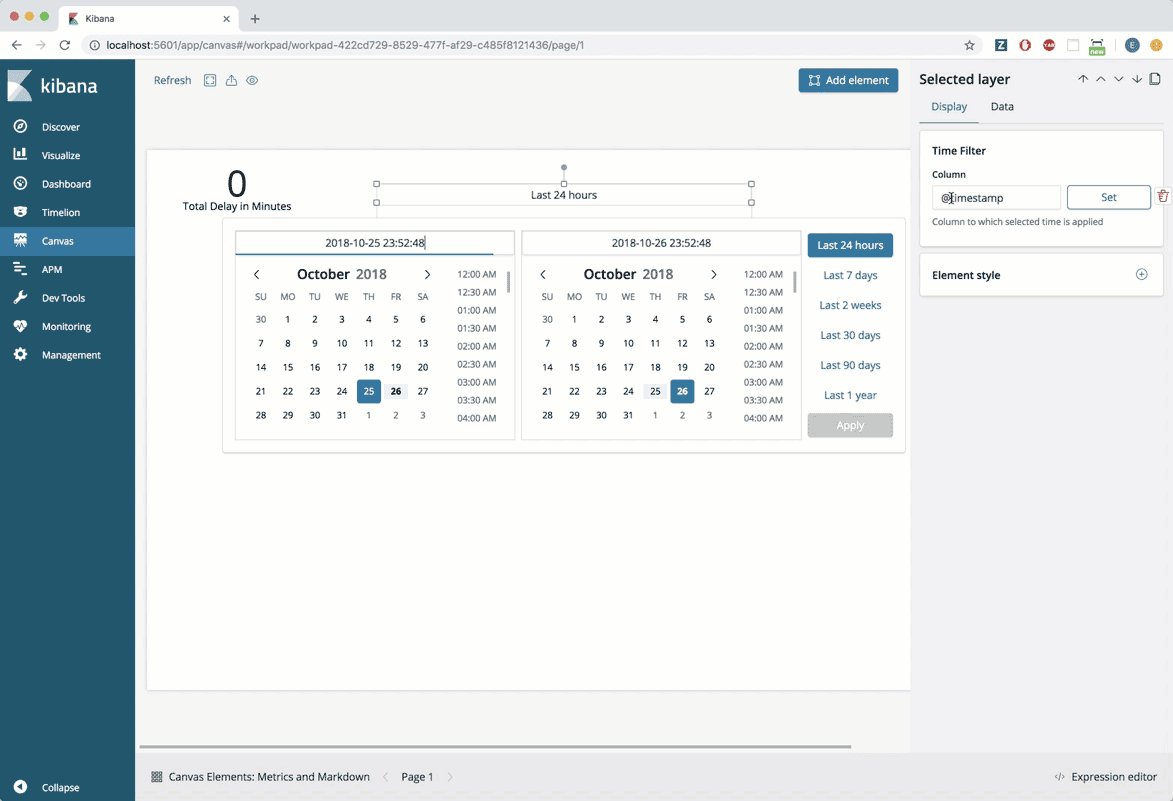
Beachten Sie, dass ein Warnsymbol für das Metrikelement angezeigt wird. Dies liegt daran, dass der Zeitfilter noch nicht konfiguriert ist, sich jedoch sofort auf alle Elemente im Workpad auswirkt.
- Verschieben Sie den Filter an einen leeren Ort im Workpad.
- Das Zeitfilterelement verwendet standardmäßig das Zeitfeld @timestamp, was in diesem Fall jedoch nicht korrekt ist. Ändern Sie den Spaltenwert im Bearbeitungsbereich für den Zeitfilter zu timestamp (löschen Sie das @-Zeichen)
- Klicken Sie auf Set (Festlegen).
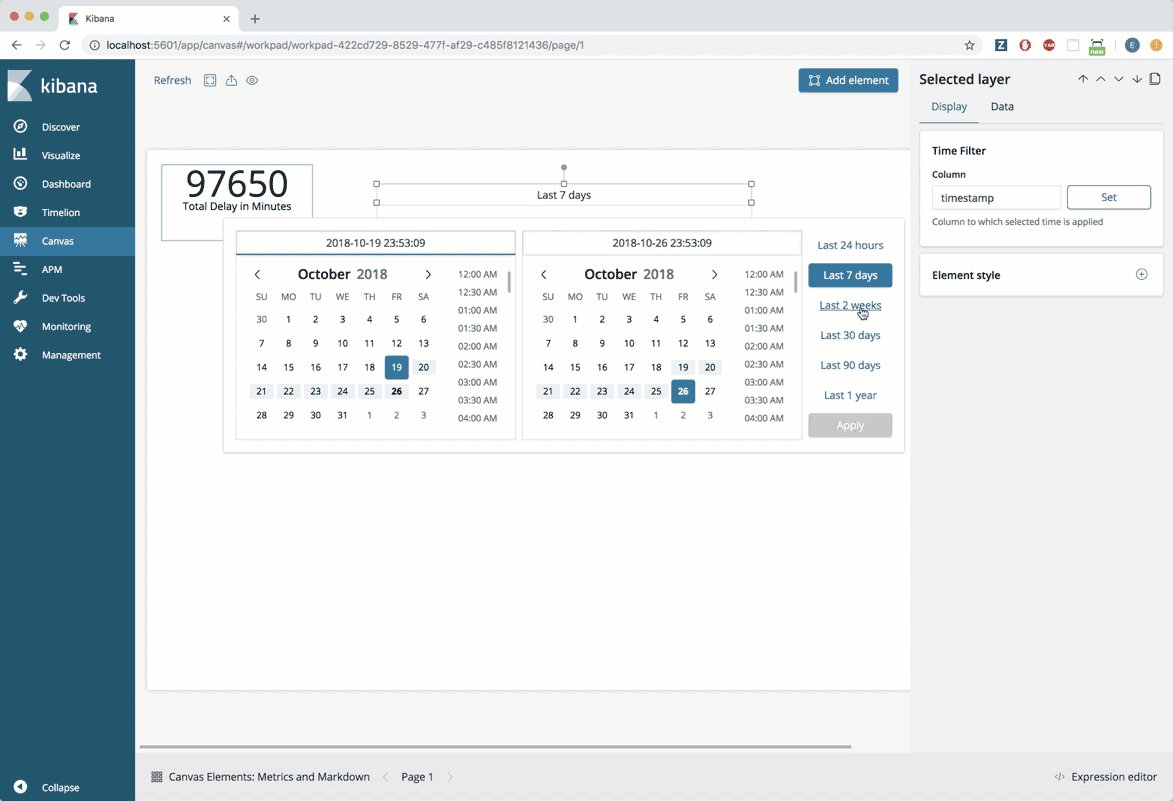
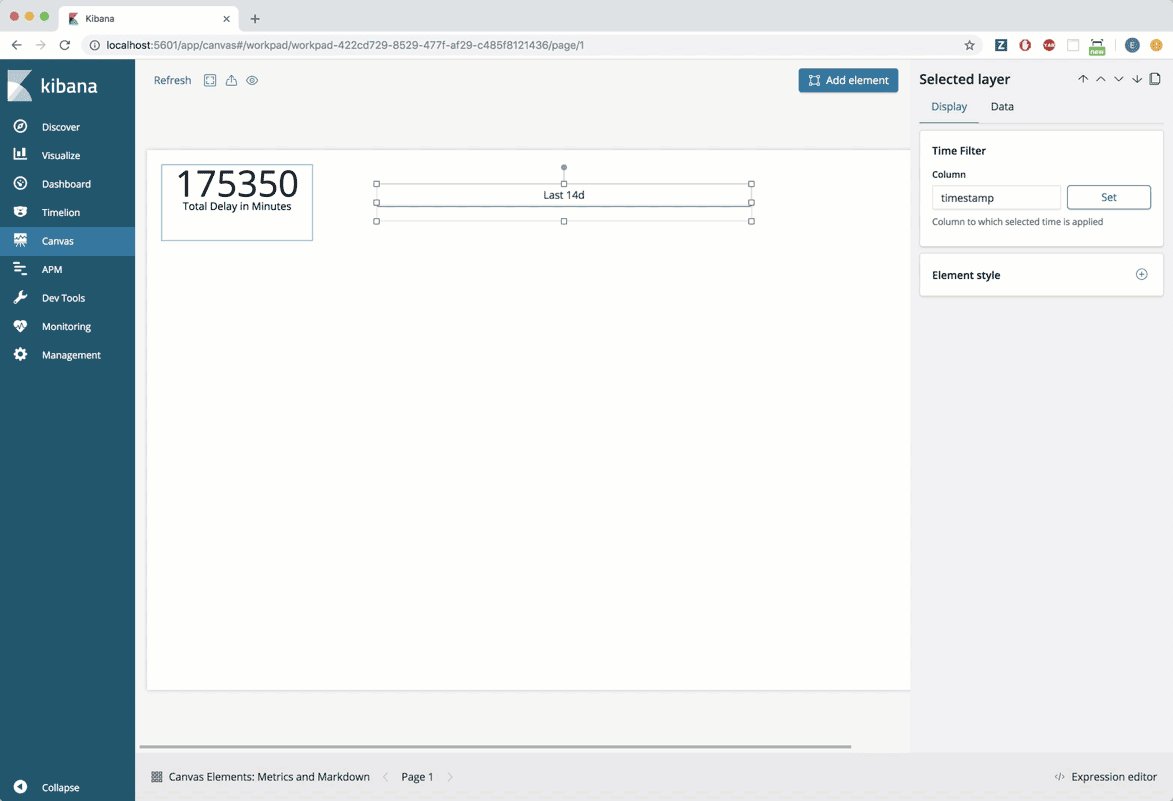
- Klicken Sie auf den Zeitfilter und wählen Sie die folgenden Zeiträume aus:
- Letzte 24 Stunden
- Letzte 7 Tage
- Letzte 2 Wochen
Hinweis: Der Datensatz enthält Beispieldaten für vier Wochen. Die Daten bestehen aus zwei Wochen „vergangener“ Daten und zwei Wochen „zukünftiger“ Daten. In der Mitte liegt das Datum, an dem die Beispieldaten installiert wurden.

Weitere Schritte
Als nächstes werden wir die durchschnittliche Flugverspätung berechnen. Dafür müssen wir den Code hinter den Kulissen ein wenig anpassen, um die Ergebnisse ansprechend darzustellen.
- Wählen Sie zunächst die erste Metrik aus, die wir erstellt haben.
- Klicken Sie in der oberen rechten Ecke des Bildschirms auf die Schaltfläche Duplicate (Duplizieren).
- Verschieben Sie das neue Metrikelement an einen leeren Ort im Workpad.
- Ändern Sie die Beschriftung der Metrik wie folgt: Average Delay in Minutes (Durchschnittliche Verspätung in Minuten)
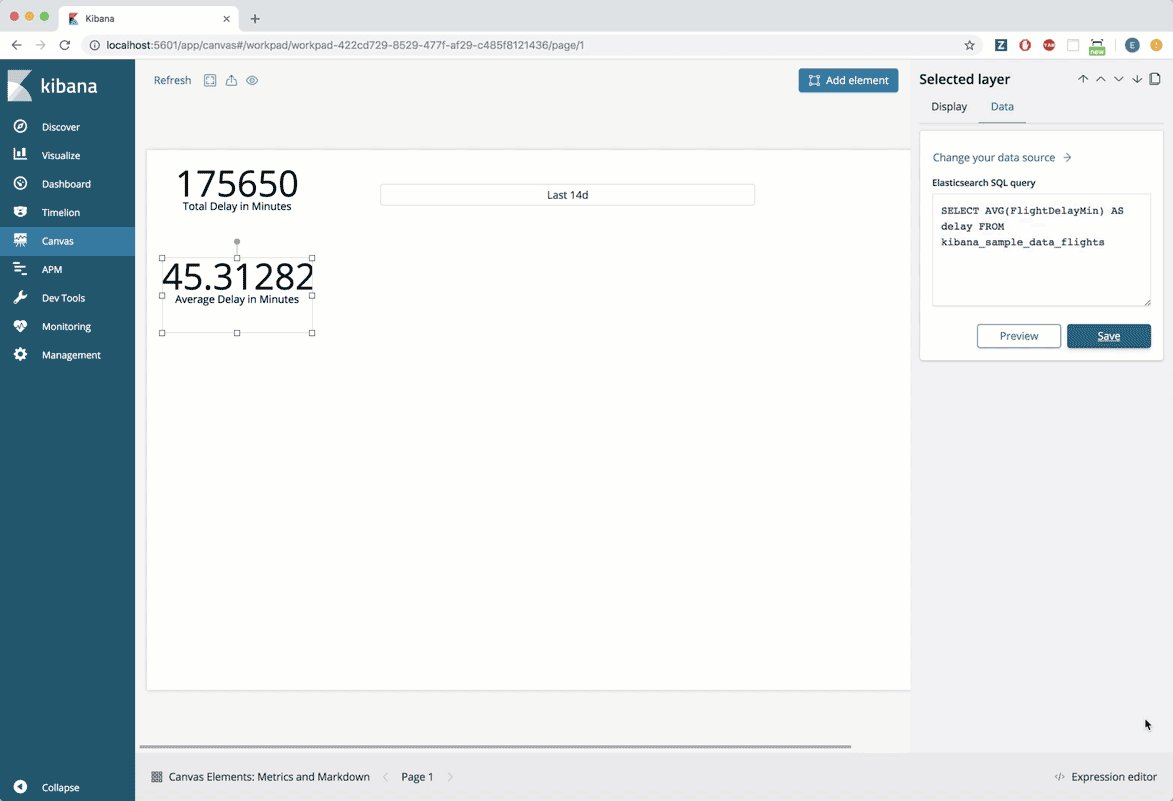
- Wählen Sie die Registerkarte Data (Daten) aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- Klicken Sie auf Save (Speichern).
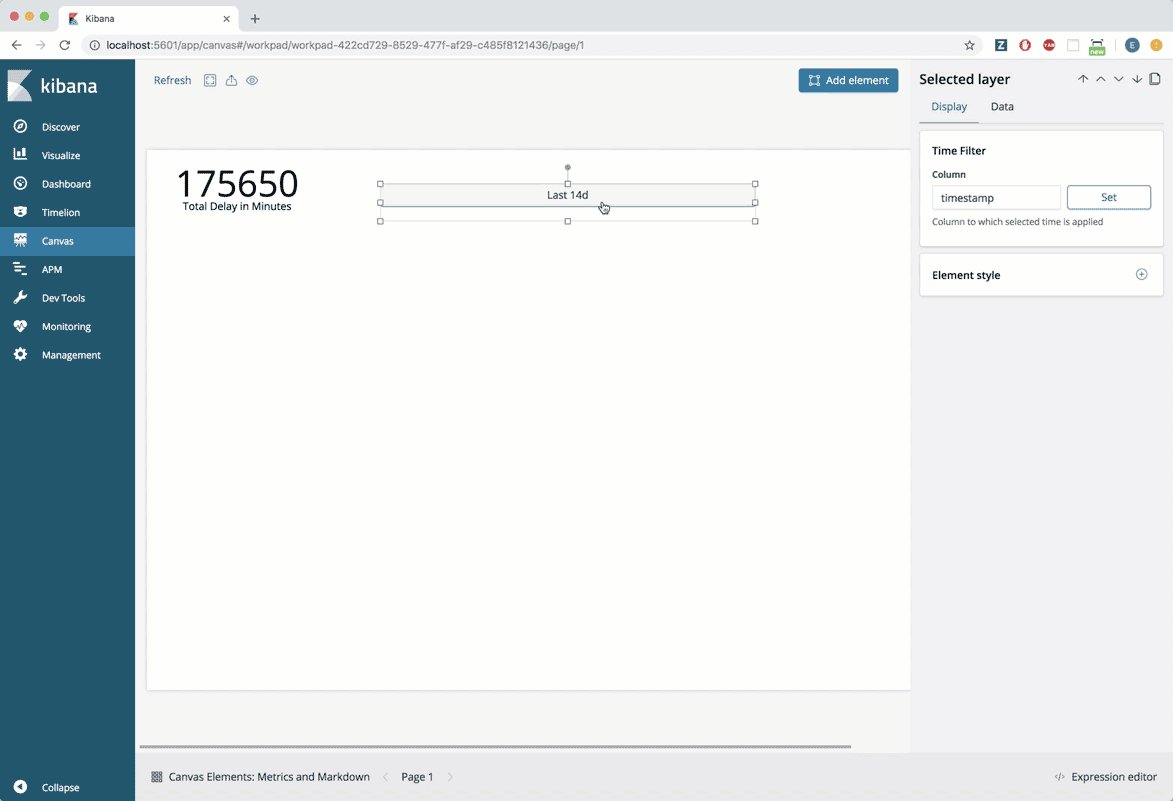
- Erweitern Sie das Metrikelement, um die gesamte Zahl ablesen zu können.
- Dort sollte in etwa die folgenden Zahl angezeigt werden: 47.33517114633586
- Es wäre sehr hilfreich, wenn wir diese Zahl runden könnten.
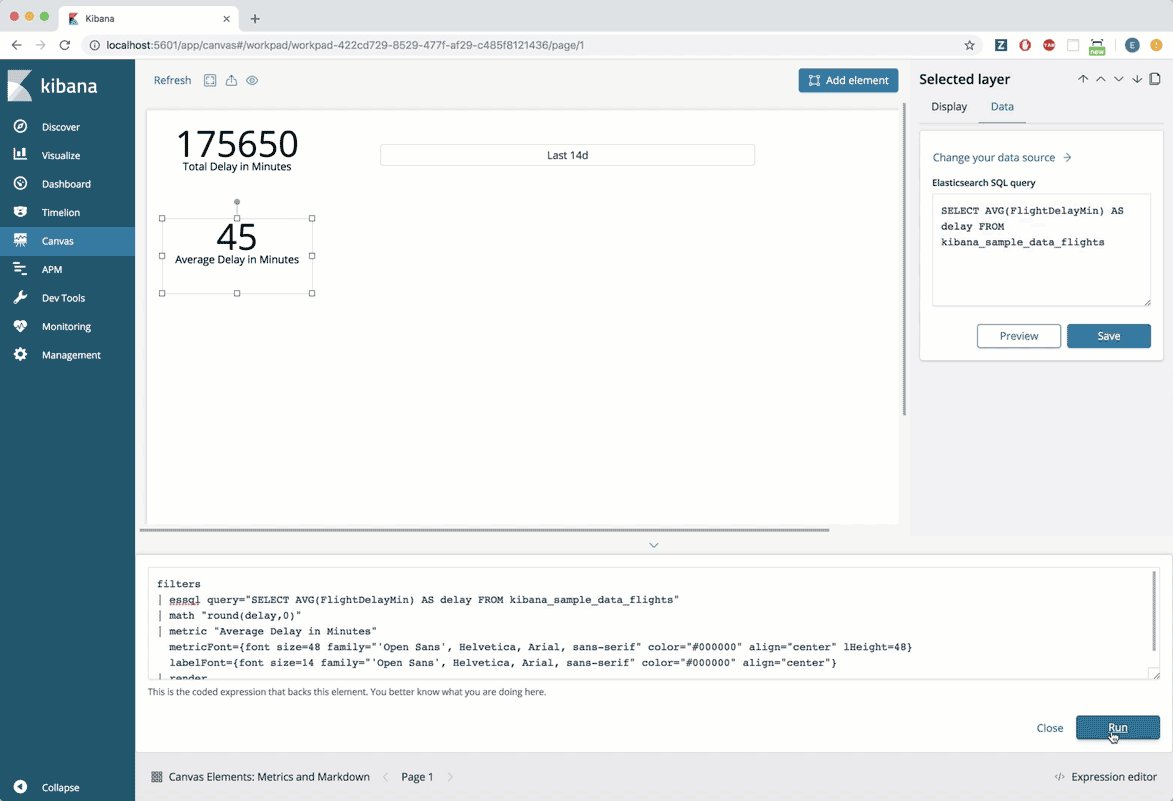
- Klicken Sie in der unteren rechten Ecke auf den Expression editor (Ausdrucks-Editor). Daraufhin wird ein Code-Editor geöffnet, in dem wir den Code für das ausgewählte Element bearbeiten können.
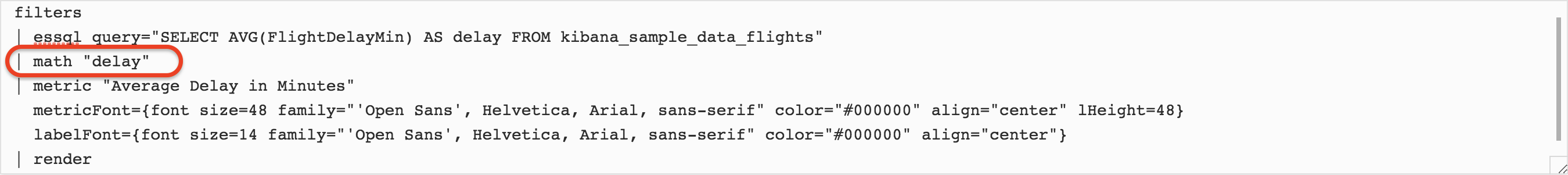
- In der dritten Zeile im Ausdrucks-Editor sollten Sie eine math-Funktion sehen. Dies ist die Codezeile, die wir bearbeiten werden.

- Elastic stellt in der Canvas-Dokumentation eine Liste der mathematischen Funktionen bereit, die wir verwenden können.
- In diesem Fall möchten wir die Funktion round(a,b) verwenden.
- a ist der Wert, den wir runden möchten.
- b ist die Anzahl der Dezimalstellen.
- Ändern Sie Zeile 3 im Ausdrucks-Editor wie folgt und fügen Sie die Rundungsfunktion ein:
- Zeile 3: | math "round(delay,0)"
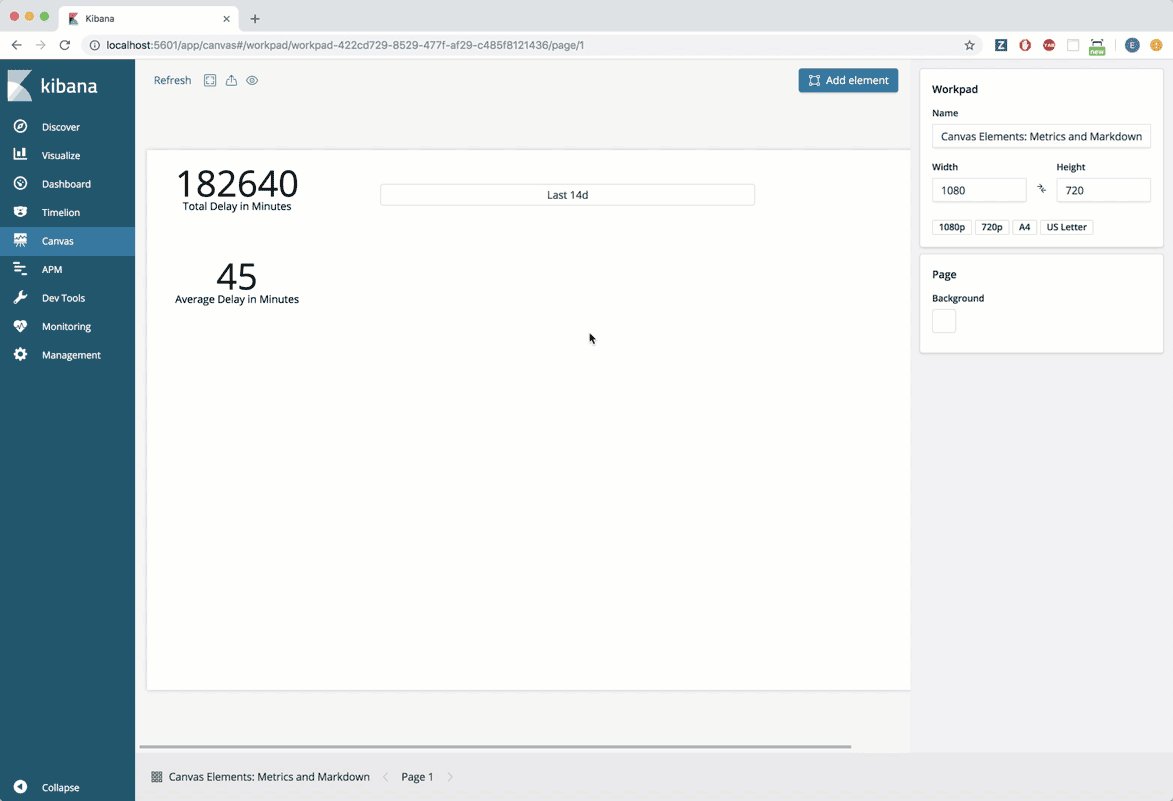
- Klicken Sie in der unteren rechten Ecke im Ausdrucks-Editor auf Run (Ausführen).

Arbeiten mit Markdown
Grundlagen
Lassen Sie uns die Gesamtzahl der Flüge herausfinden und das Ergebnis in einem Markdownelement anzeigen. Dazu führen wir einen SQL-Befehl über das Feld FlightNum aus unserem Beispieldatensatz aus.
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie Markdown aus.
- TIPP: Die Elemente werden bei der Erstellung mit Beispieldaten ausgefüllt, damit sofort damit experimentieren können!
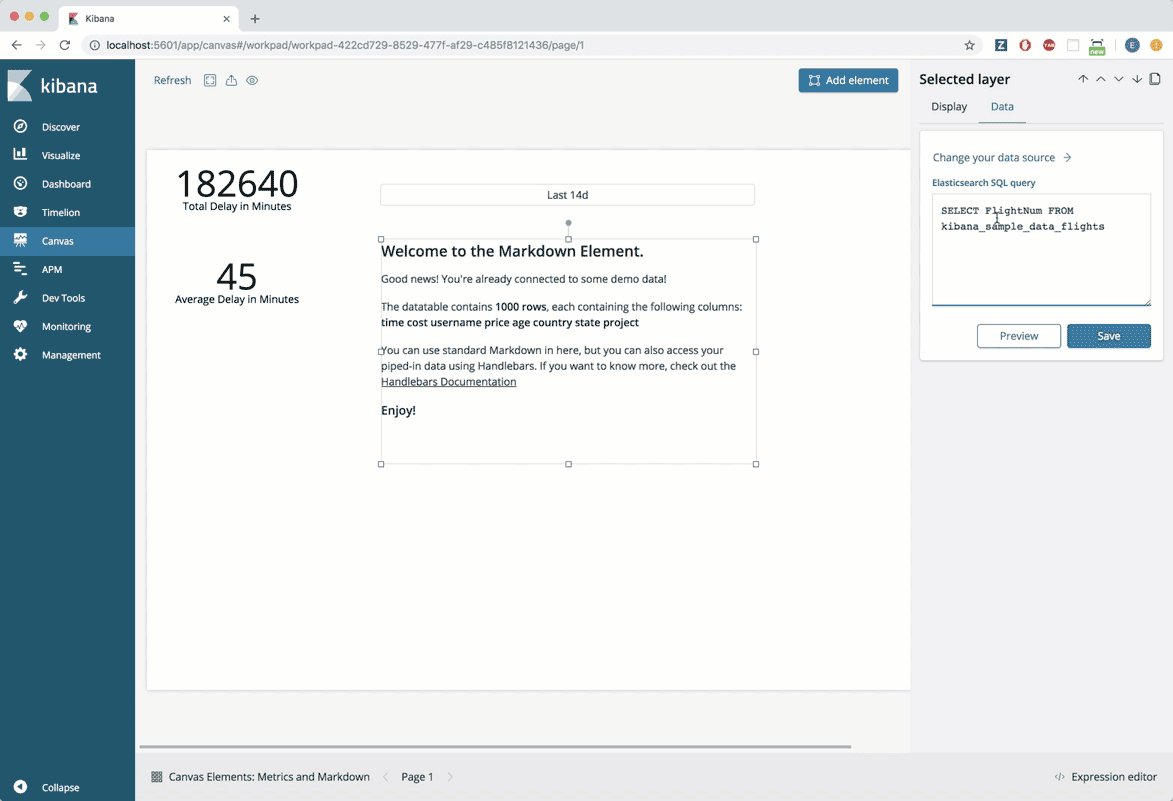
- Wählen Sie rechts im Bearbeitungsbereich die Registerkarte Data (Daten) aus.
- Klicken Sie auf Change your data source (Datenquelle ändern).
- Wählen Sie Elasticsearch SQL aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT
FlightNum
FROM
kibana_sample_data_flights
- Klicken Sie auf Save (Speichern).
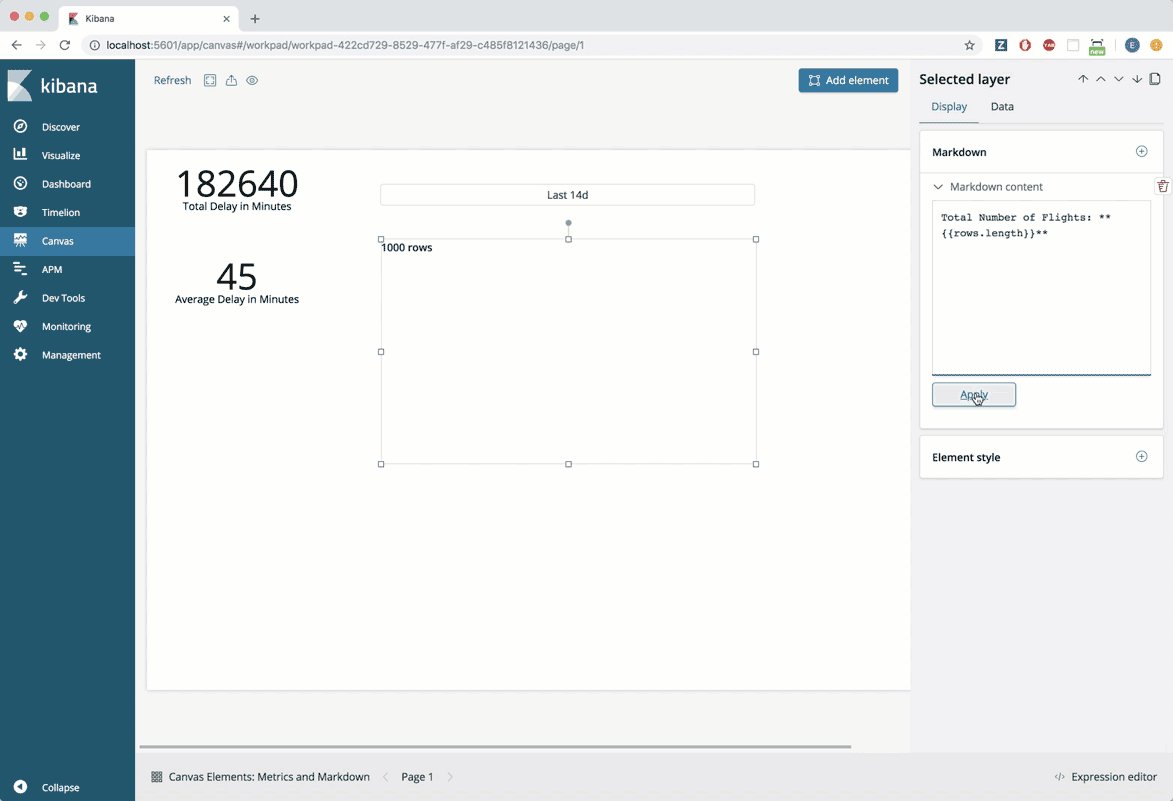
- Klicken Sie auf die Registerkarte Display (Anzeige).
- Löschen Sie alles aus dem Editor Markdown content (Markdowninhalt) mit Ausnahme von:
**{{rows.length}} rows**
Hinweis: Das Markdownelement unterstützt die komplette Markdown-Syntax, wie der Name schon sagt: z. B. **, ##, ``` usw. Falls Sie nicht mit der Markdown-Syntax vertraut sind: Im obigen Beispiel haben wir den Text mit ** umgeben, um ihn in fettzu formatieren.
- Klicken Sie aufApply (Übernehmen).
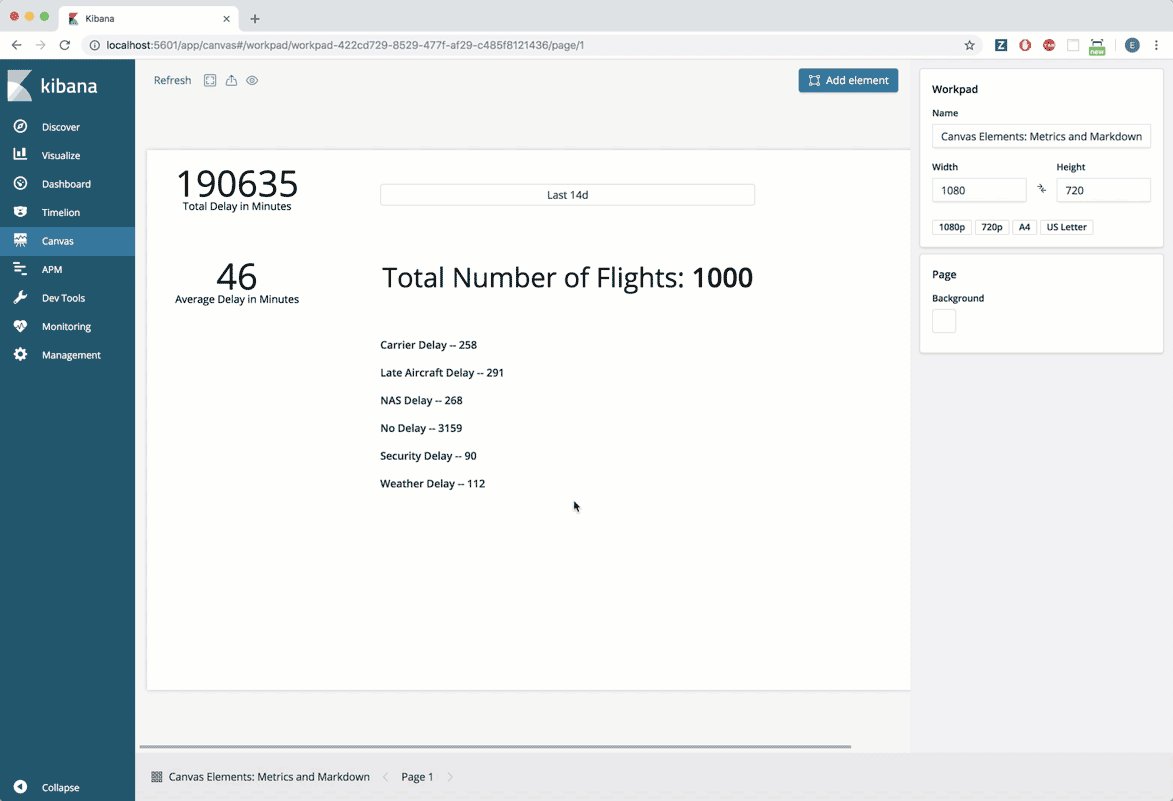
- Im Markdownelement wird jetzt die Gesamtzahl der Zeilen im Datensatz angezeigt, was der Anzahl der Flüge entspricht. Ändern Sie den Text wie folgt:
Total number of flights: **{{rows.length}}**
- Klicken Sie aufApply (Übernehmen).
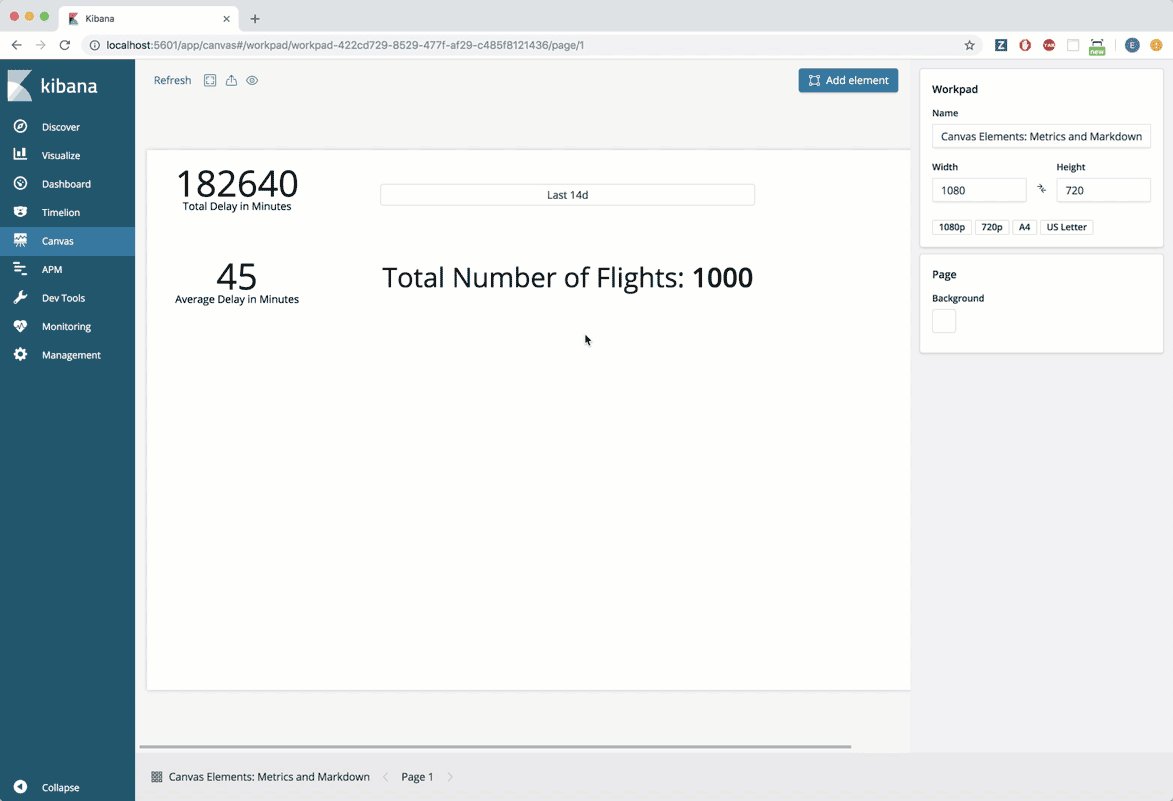
- Klicken Sie auf das Pluszeichen im Markdowneditor in der oberen rechten Ecke des Bildschirms.
- Wählen Sie im Dropdownmenü die Option Text Settings (Texteinstellungen) aus.
- Passen Sie die Texteinstellungen wie folgt an:
- Font Size (Schriftgröße): 36
- Alignment (Ausrichtung): Centered (Zentriert)
- Passen Sie die Größe des Markdownelements an die Textgröße an.

Anpassungen
Lassen Sie uns herausfinden, welche Flüge sich verspätet haben und aus welchem Grund. Dazu verwenden wir das Feld „FlightDelayType“ (Art der Verspätung).
- Klicken Sie auf Add element (Element hinzufügen).
- Wählen Sie Markdown aus.
- Wählen Sie rechts im Bearbeitungsbereich die Registerkarte Data (Daten) aus.
- Klicken Sie auf Change your data source (Datenquelle ändern).
- Wählen Sie Elasticsearch SQL aus.
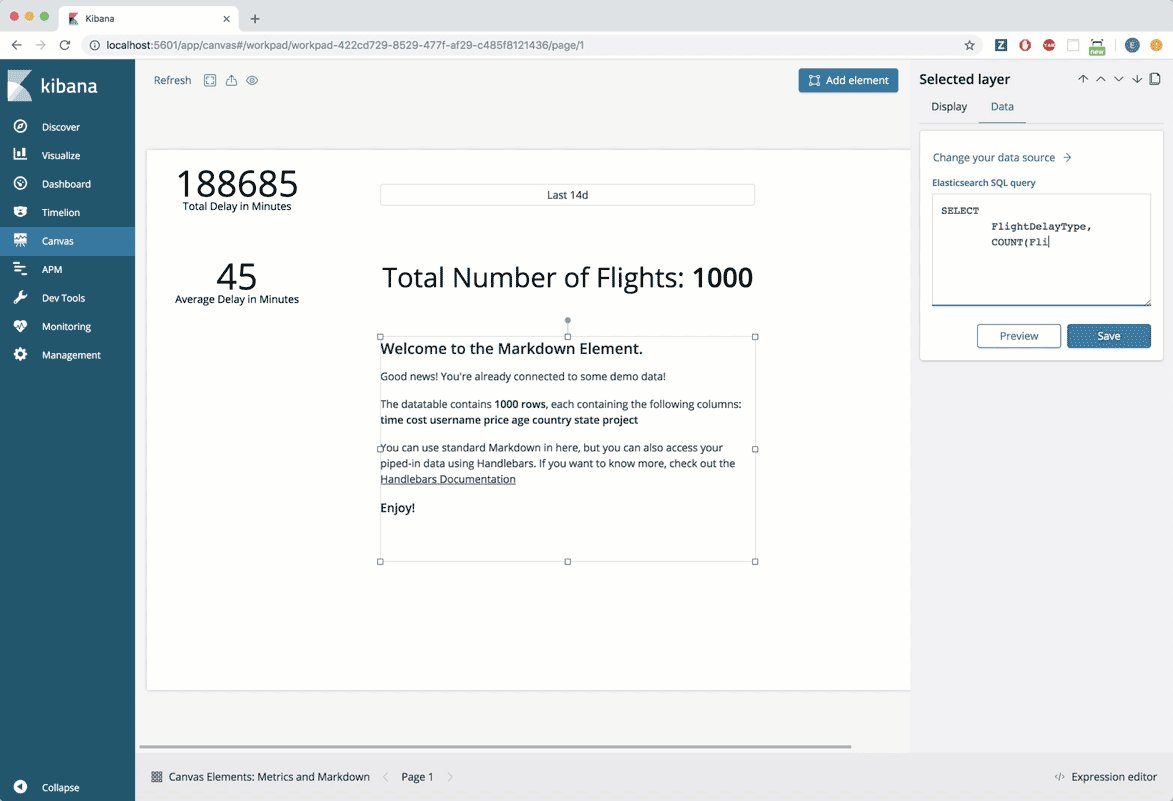
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- Klicken Sie auf Save (Speichern).
- Klicken Sie auf die Registerkarte Display (Anzeige).
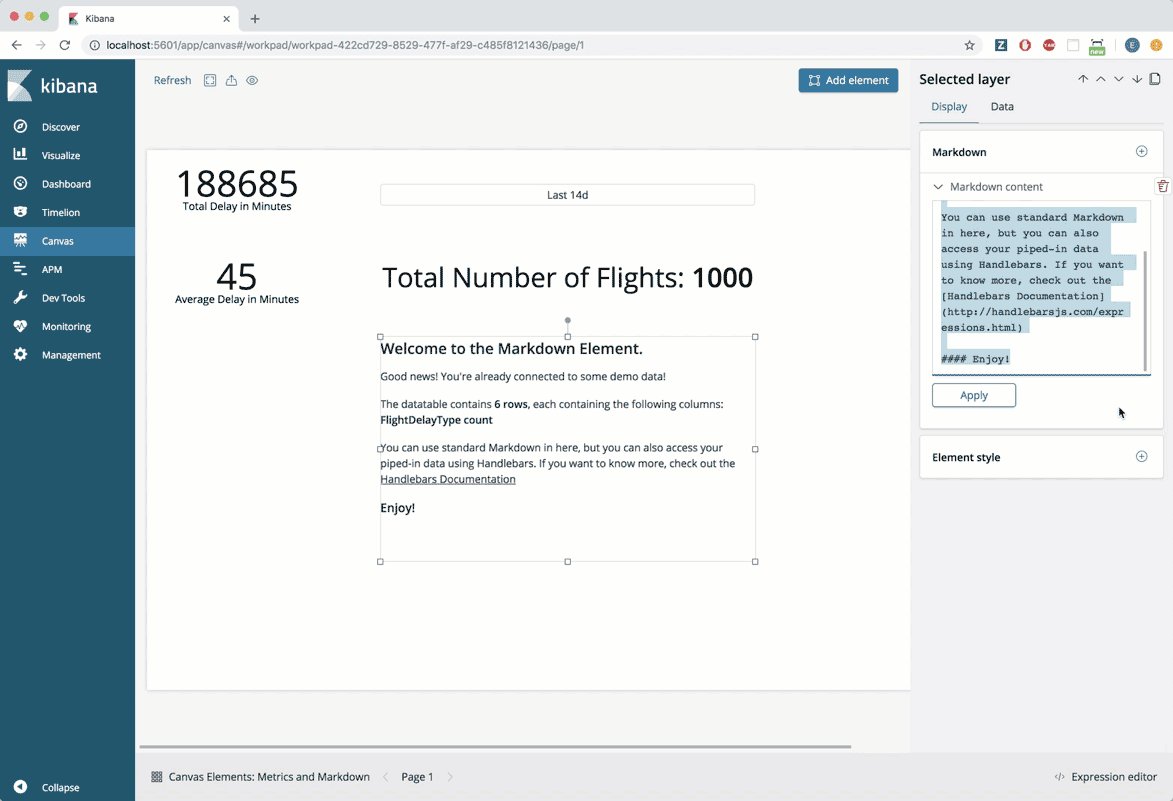
- Löschen Sie alles aus dem Editor Markdown content (Markdowninhalt) mit Ausnahme von:
{{#each columns}}
**{{name}}**
{{/each}}
- Weitere Erläuterung:
- Diese Syntax ist für handlebar.js. Für jede Spalte, die unsere SQL-Abfrage zurückgibt, geben wir den Spaltennamen aus. Wir müssen jedoch die Werte aus den einzelnen Zeilen in der Spalte FlightDelayType ausgeben. Daher werden wir im nächsten Schritt Korrekturen vornehmen.
- Nehmen Sie im Editor Markdown content die folgenden Änderungen vor:
- Ersetzen Sie columns (Spalten) durch rows (Zeilen).
- Ersetzen Sie name durch FlightDelayType.
- Klicken Sie aufApply (Übernehmen).
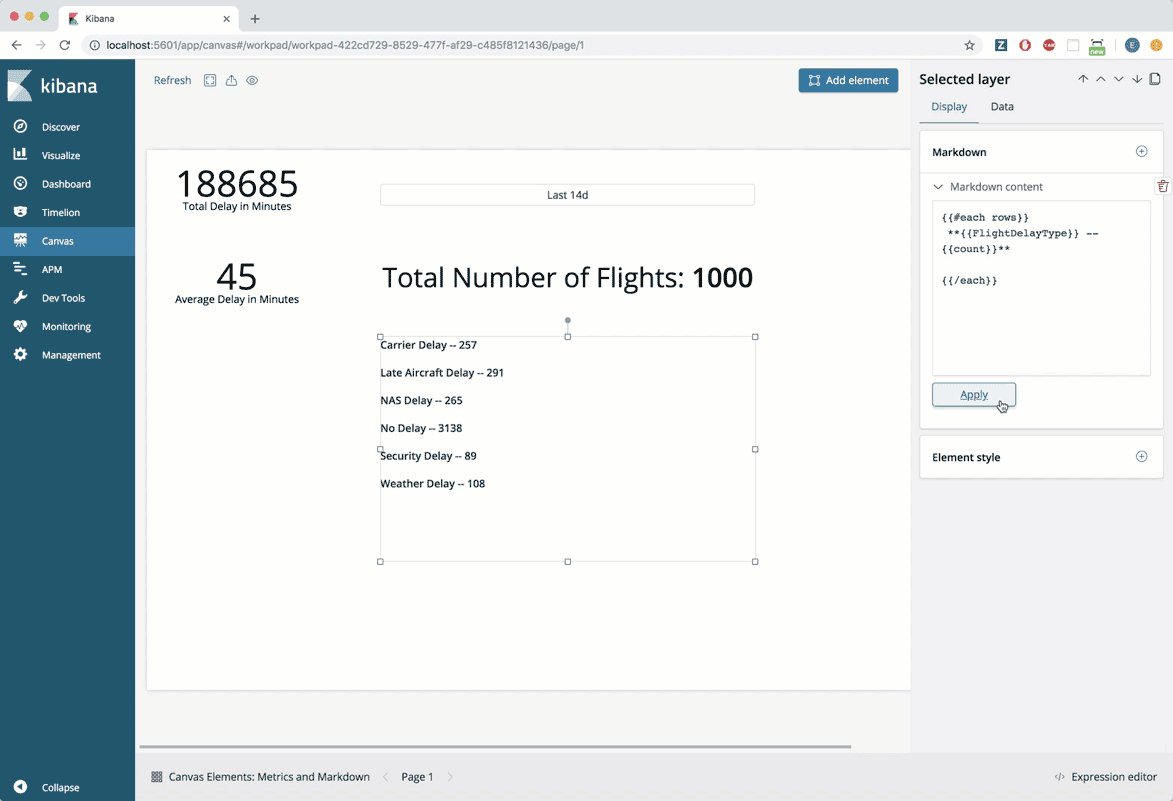
- Damit erhalten wir eine Liste der Verspätungsarten. Anschließend werden wir eine Anzahl für die einzelnen Arten hinzufügen. Ersetzen Sie den aktuellen Inhalt im Editor Markdown content durch den folgenden Code:
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- Erklärung des obigen Codes:
- Zeile 1: Für jede Zeile ...
- Zeile 2: Gib ein „-“ aus, um ein neues Listenelement zu beginnen, und anschließend die zwei Variablen getrennt durch „--“.
- Zeile 3: Gib einen Zeilenumbruch aus
- Zeile 4: Ende der Schleife
- Klicken Sie aufApply (Übernehmen).

Weitere Schritte
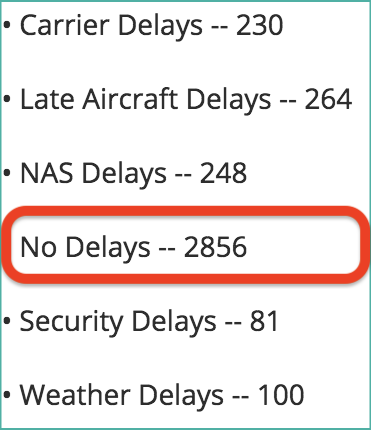
| Beachten Sie die erste Zeile in dem Markdownelement, das wir erstellt haben: No Delays (Keine Verspätungen) -- 2856 Diese Zahl verrät uns nichts über Verspätungen, sondern informiert uns ganz im Gegenteil über die Anzahl der pünktlich gestarteten Flüge. Lassen Sie uns diese Zeile entfernen, um nur tatsächlich verspätete Flüge anzuzeigen. Dazu verwenden wir eine Canvas-Funktion mit dem Namen filterrows. |  |
- Wählen Sie das Markdownelement aus, das wir soeben erstellt haben (in dem die Verspätungsarten angezeigt werden).
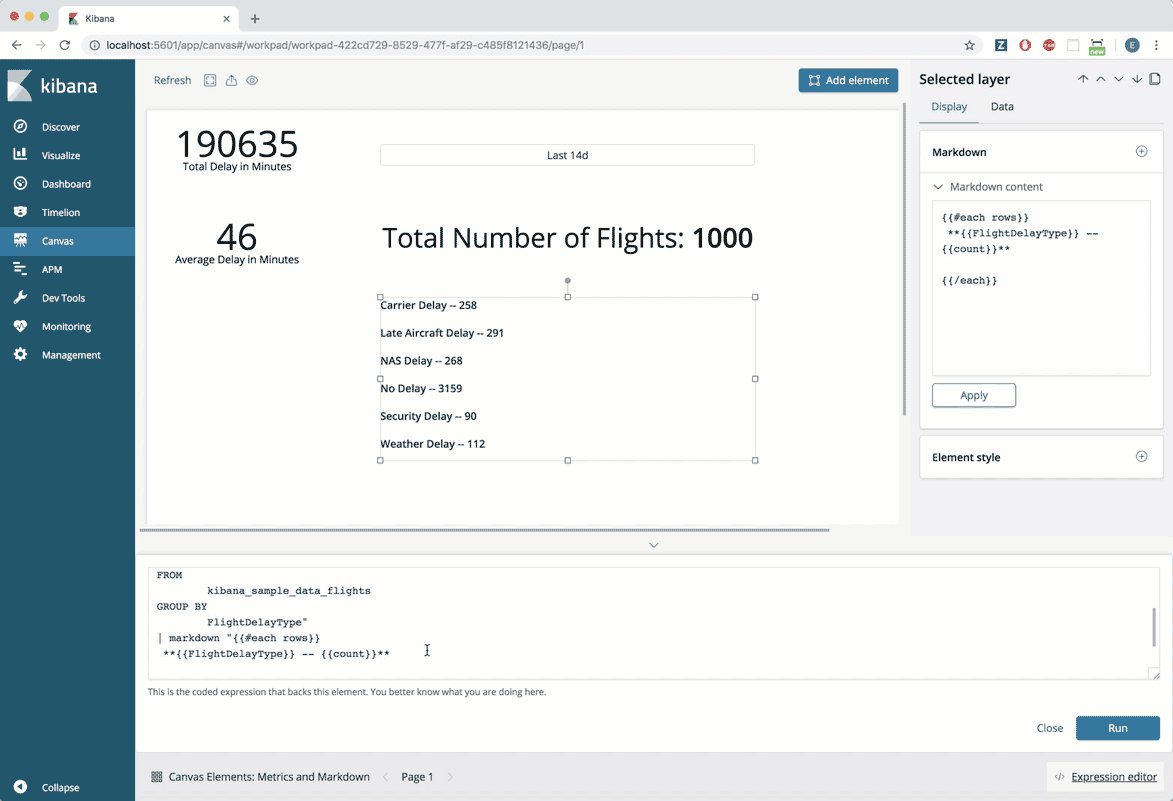
- Klicken Sie in der unteren rechten Bildschirmecke auf den Expression editor (Ausdrucks-Editor). Daraufhin wird ein Code-Editor geöffnet, in dem wir den Code für das ausgewählte Element bearbeiten können.
- Im Ausdrucks-Editor sollte in etwa Folgendes angezeigt werden:
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
- Wir leiten die Daten durch die filterrows-Funktion, bevor wir sie an das Markdownelement übergeben. Wir fügen also eine neue Zeile bei Zeile 10 ein und fügen die filterrows-Funktion direkt über der | markdown-Funktion ein. Vergessen Sie nicht, das Pipe-Symbol | am Zeilenanfang einzufügen.
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
- Wir möchten diese Zeilen nach den Werten in der Spalte FlightDelayType filtern. Dazu benötigen wir die Funktion getCell, mit der wir den Wert aus einer Zeile für eine bestimmte Spalte erhalten (Dokumentation für die getCell-Funktion).
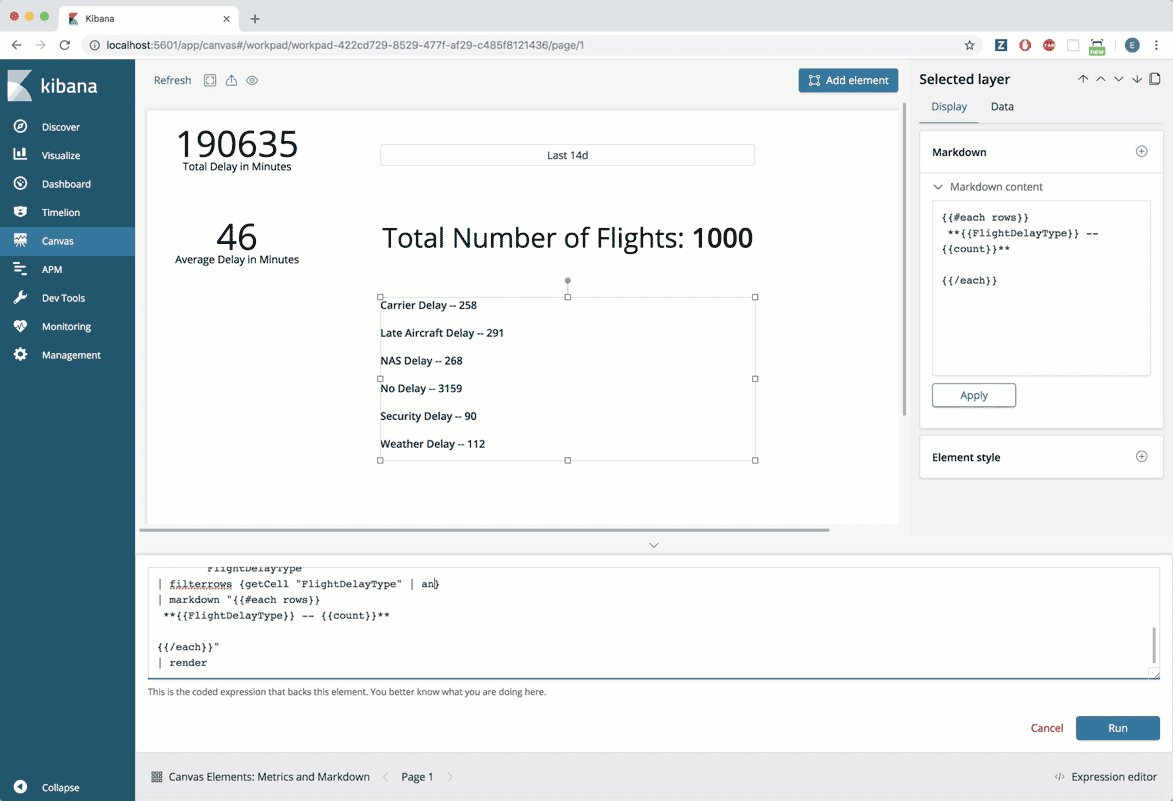
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- Anschließend übergeben wir die Werte aus den einzelnen Zeilen an die Funktion any, die true (wahr) oder false (falsch) für eine bestimmte Bedingung zurückgibt (Dokumentation für die any-Funktion).
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- Für die Bedingung werden wir zuletzt noch sicherstellen, dass der Wert nicht gleich No Delay (keine Verspätung) ist. Dazu verwenden wir die Funktion neq (Dokumentation für die neq-Funktion).
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
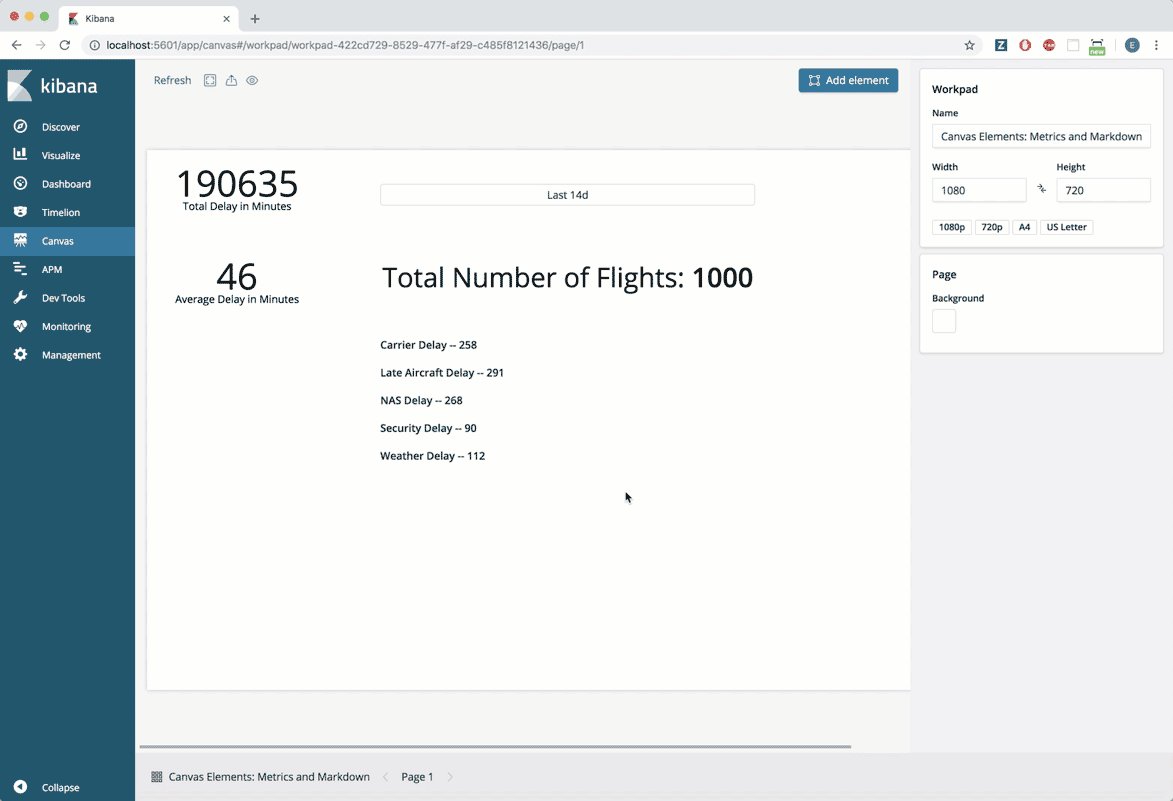
- Klicken Sie unten rechts im Ausdrucks-Editor auf Run (Ausführen). Die Zeile No Delay -- 2856 sollte nicht mehr angezeigt werden.

Links zu anderen nützlichen Ressourcen
Das war’s auch schon! Sie haben soeben mehrere Beispiele für Metriken- und Markdownelemente in Canvas durchgearbeitet. Versuchen Sie, weitere Elemente zu Ihrem Workpad hinzuzufügen, und experimentieren Sie mit den vielfältigen Funktionen von Canvas.
Wenn Sie mehr über Canvas erfahren möchten, finden Sie hier weitere Tutorials:
