Erste Schritte mit Canvas in Kibana
| Aktualisierung (21. Dezember 2018): Canvas gehört seit Version 6.5 zum Lieferumfang von Kibana und muss nicht mehr separat installiert werden. |
Die Zeiten, in denen Scoreboards und Präsentationen manuell aktualisiert werden mussten, gehören der Vergangenheit an.
Mit dem in Kibana integrierten Präsentations-Tool Canvas lassen sich professionelle Präsentationen erstellen, die Live-Daten direkt aus Elasticsearch abrufen. Sie erhalten so Präsentationen mit grafischen Elementen und Diagrammen, die fortlaufend dynamisch aktualisiert werden. Canvas ist jedoch ein äußerst flexibles Tool, das über die in diesem Artikel beschriebenen Fähigkeiten hinaus noch eine Menge mehr zu bieten hat.
Im folgenden Video von der Elastic{ON} 2018 erläutert Rashid Khan, Schöpfer von Canvas, seine Vision für das Produkt.
Warum Canvas?
Das Erstellen von Präsentationen kann sehr zeitaufwendig sein, insbesondere dann, wenn die Daten nicht im reinen JSON-Format präsentiert werden sollen, sondern für ein besseres Verständnis erst aufbereitet werden müssen. Wenn Daten in einem Diagramm sich regelmäßig ändern und daher häufige Aktualisierungen notwendig sind, kann selbst so etwas Einfaches wie das Aufnehmen eines Screenshots und Kopieren der Aufnahme in eine Präsentation ziemliche Umstände bereiten. Für viele sieht die Praxis heute leider so aus, dass sie Daten erst exportieren und sie anschließend bereinigen müssen, bevor sie sie in die Präsentation einfügen und Bilder und mehr hinzufügen können. Das kann sehr schnell sehr mühsam und nervenaufreibend werden.
Und da sprechen wir noch nicht einmal davon, dass es schön wäre, bestimmte Dinge mal eben schnell – z. B. während einer laufenden Präsentation – anpassen zu können. Stellen Sie sich vor, Sie haben eine Präsentation mit einer Folie, auf der die Unternehmenseinnahmen nach Quartal aufgeschlüsselt sind. Was, wenn Sie während der Präsentation vom CEO aufgefordert werden, die Einnahmen nach Monat darzustellen? Entweder jemand hat vorab eine entsprechende Folie vorbereitet oder Ihnen bleibt nichts anderes übrig als zu sagen: „Hm, diese Informationen muss ich nachreichen.“
Mit Canvas entfällt nicht nur die Notwendigkeit, Visualisierungen in einer Präsentation ständig auf dem neuesten Stand zu halten, sondern Sie erhalten auch leistungsfähige Tools und Filter, um Daten schnell und unkompliziert anzupassen und so hochgradig flexible, dynamische und überzeugende Präsentationen zu liefern.
Voraussetzungen und Installation
Voraussetzungen
Für Ihre ersten Schritte mit Canvas benötigen Sie Folgendes:
- Elasticsearch für das Speichern und Indexieren von Daten
- Kibana als Benutzeroberfläche
Wenn Sie Elasticsearch und/oder Kibana noch nicht installiert haben und Hilfe benötigen, lesen Sie sich den Blog-Post zu den ersten Schritten mit dem Elastic Stack durch. Nutzer von Ubuntu finden in diesem „Quick Deploy“-Repo eine einfache Möglichkeit, Elasticsearch und Kibana in Minutenschnelle zum Laufen zu bringen.
Installieren von Canvas
Ab Version 6.5 gehört Canvas zur Standard-Distribution von Kibana. Wer Elasticsearch und Kibana installiert hat, kann sofort mit Canvas loslegen. (Hinweis: Dieser Abschnitt wurde im Dezember 2018 auf den Stand der für Version 6.5 und höher erforderlichen Schritte gebracht.)
Datenquellen
Wir werden in diesem Tutorial zur Illustration Metricbeat verwenden, da sich diese Datenquelle als schnell, unkompliziert und relativ vorhersehbar erwiesen hat.
1. Metricbeat herunterladen und entpacken
Gehen Sie zur Download-Seite für Metricbeat und laden Sie die korrekte Datei für Ihr Betriebssystem herunter. Entpacken Sie die heruntergeladene Datei. Nach dem Entpacken finden Sie im Verzeichnis „Metricbeat“ eine Reihe von Dateien.
2. Metricbeat konfigurieren
Als Nächstes müssen wir Metricbeat konfigurieren, damit wir Daten an Ihre Elasticsearch-Instanz senden können. Öffnen Sie in einem beliebigen Code-Editor die Datei metricbeat.yml. Der nächste Schritt hängt davon ab, ob Ihre Elasticsearch-Instanz lokal oder remote ist.
- Lokal: Die Standardkonfiguration ist bereits so eingerichtet, dass sie Daten an Elasticsearch sendet (
http://localhost:9200). In diesem Fall müssen Sie nichts ändern. Wenn Sie dennoch Änderungen vornehmen möchten, gehen Sie wie im nächsten Schritt beschrieben vor. - Remote: Gehen Sie zum Abschnitt Elasticsearch output und ändern Sie ihn so, dass er auf Ihre Instanz verweist:
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3. Metricbeat starten
Speichern Sie die Datei metricbeat.yml. Starten Sie dann Metricbeat mit der Option -setup. Damit weisen Sie das System an, in Kibana die Dashboards mit den Standardmetriken zu laden.
./metricbeat -c metricbeat.yml -setup -e
TIPP: Wenn Sie beim Starten von Metricbeat die Option „-e“ hinzufügen, können Sie bei der Ausführung gleichzeitig die Logeinträge sehen.
So erstellen Sie Ihr erstes Canvas-Workpad
Canvas-Projekte werden „Workpads“ genannt. Ein Workpad ähnelt in Vielem einer Präsentation und kann aus mehreren Seiten bestehen.
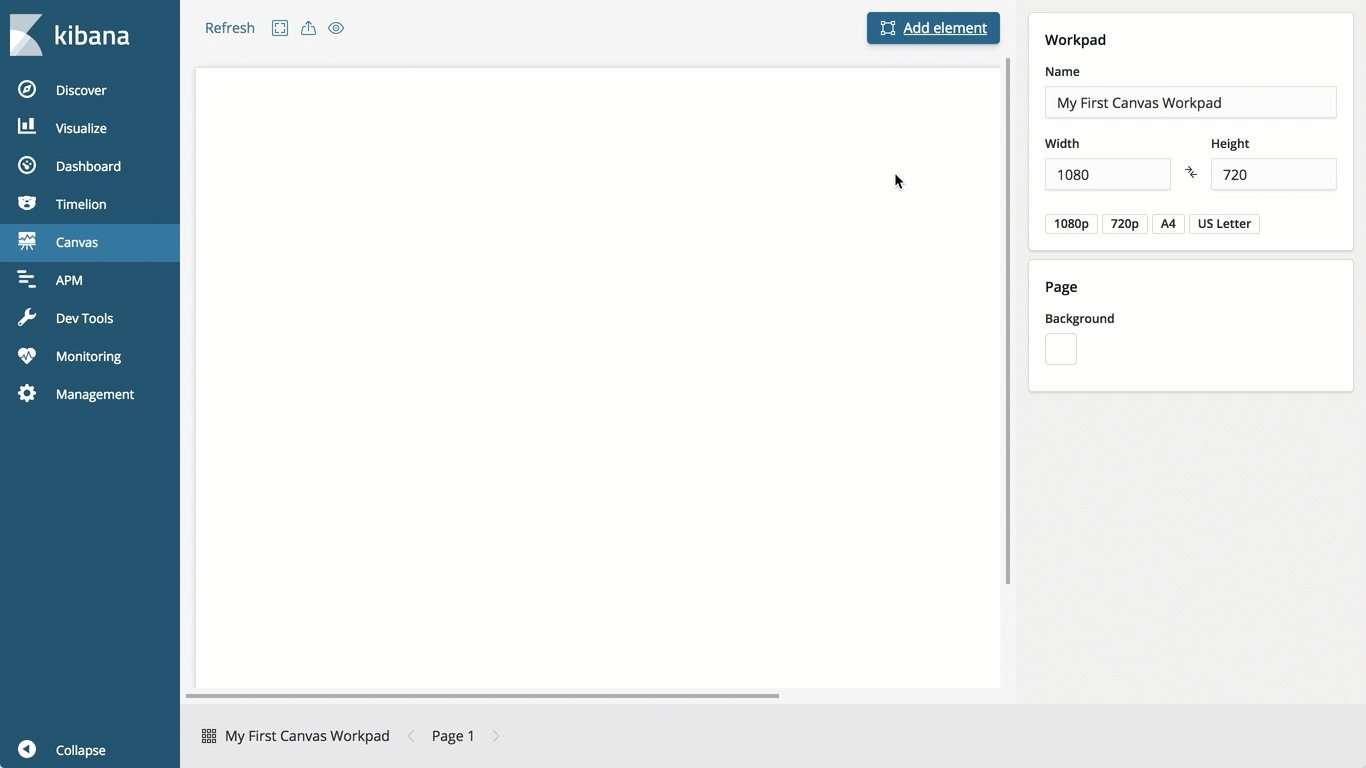
- Nachdem Sie Canvas installiert und Metricbeat eingerichtet haben, gehen Sie zu Ihrer Kibana-Instanz und wählen Sie in der Seitenleiste (siehe unten) Canvas aus.
- Klicken Sie auf „Create workpad“ (Workpad erstellen).
- Geben Sie Ihrem Workpad einen eindeutigen Namen.

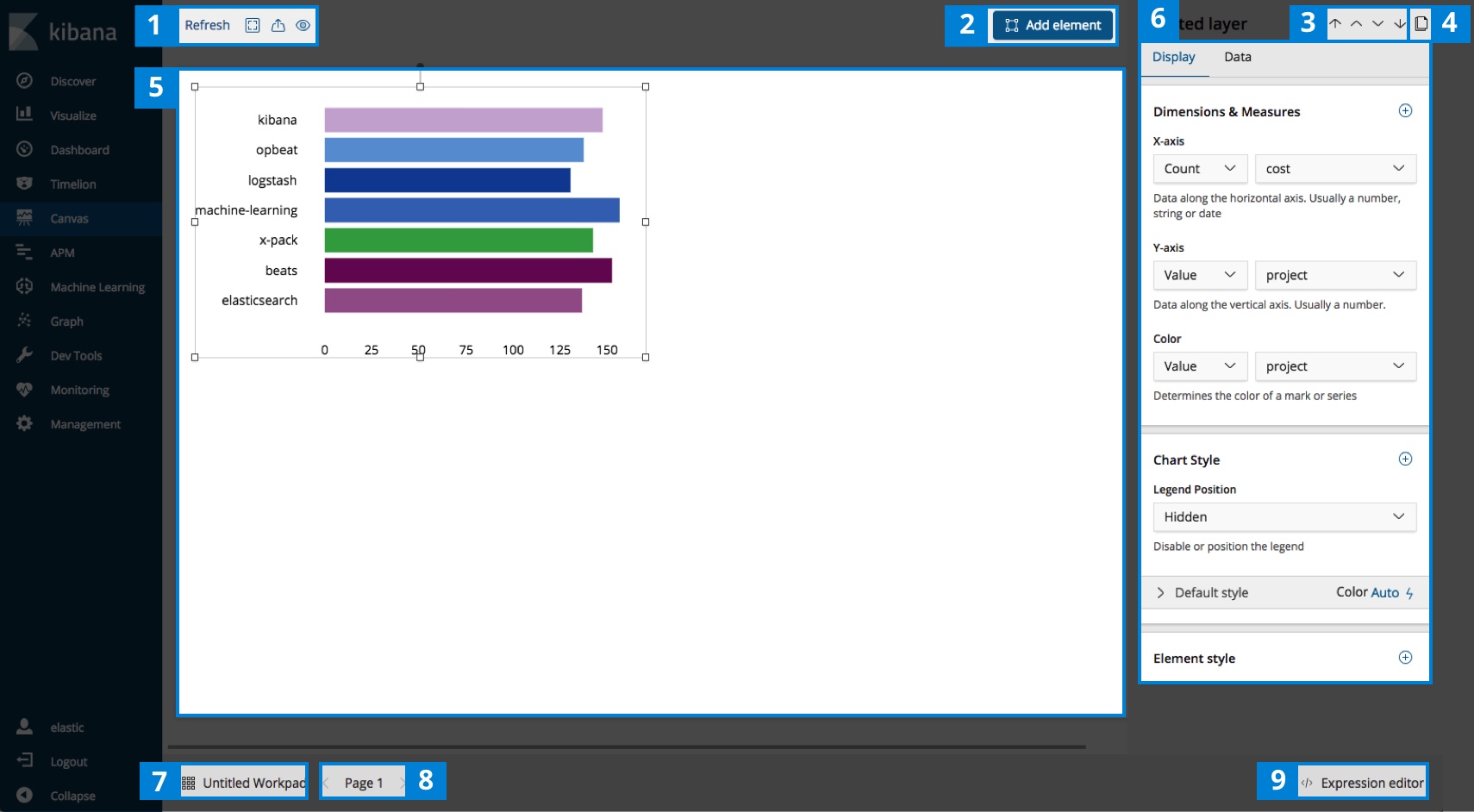
Aufbau der Canvas-Benutzeroberfläche

- Schaltflächen
- Schaltfläche „Refresh“ (Aktualisieren) – Ermöglicht die Festlegung, wie oft Canvas Aktualisierungen von Elasticsearch anfordern soll.
- Vollbild ein/aus – Schaltet in den Präsentationsmodus um, der die gesamte Bildschirmfläche einnimmt.
- Workpad exportieren – Ermöglicht das Exportieren des Workpads als PDF-Datei.
- Seitenleiste ein/aus – Wenn aktiviert, wird der mit 6 markierte Bereich im Bild oben ausgeblendet.
- Schaltfläche „Add Element“ (Element hinzufügen) – Öffnet die Elementauswahl, mit der Sie Ihrem Canvas-Workpad Diagramme, Bilder und mehr hinzufügen können.
- Schaltflächen zum Steuern der Elementebenen – Mit diesen Schaltflächen können Sie festlegen, welche Elemente in der Ebenenreihenfolge über den anderen erscheinen sollen und so Elemente zusammen anzeigen lassen oder Elemente ausblenden.
- Element duplizieren – Mit dieser Schaltfläche können Sie das gerade ausgewählte Element duplizieren.
- Canvas-Workpad – Hauptarbeitsbereich
- Seitenleiste – Enthält Optionen zum Ändern der Eigenschaften des oder der jeweils ausgewählten Elemente(s), wie Schriftart, Farbe, Formatvorlage usw. Die angezeigten Optionen sind kontextabhängig.
- Canvas-Hauptmenü – Enthält Optionen zum Navigieren zwischen Workpads und zum Klonen, Importieren, Exportieren oder Löschen von Workpads.
- Seitensteuerung – Ermöglicht das Hinzufügen neuer Seiten oder den Wechsel zwischen bestehenden Seiten.
- Elementcode-Editor – Der Editor ermöglicht das Bearbeiten des Codes und bietet uneingeschränkte Flexibilität für die Gestaltung von Anfragen, für das Formatieren und für Pipelines (wir werden in einem späteren Blog-Post näher darauf eingehen).
Erstellen erster Elemente in Canvas
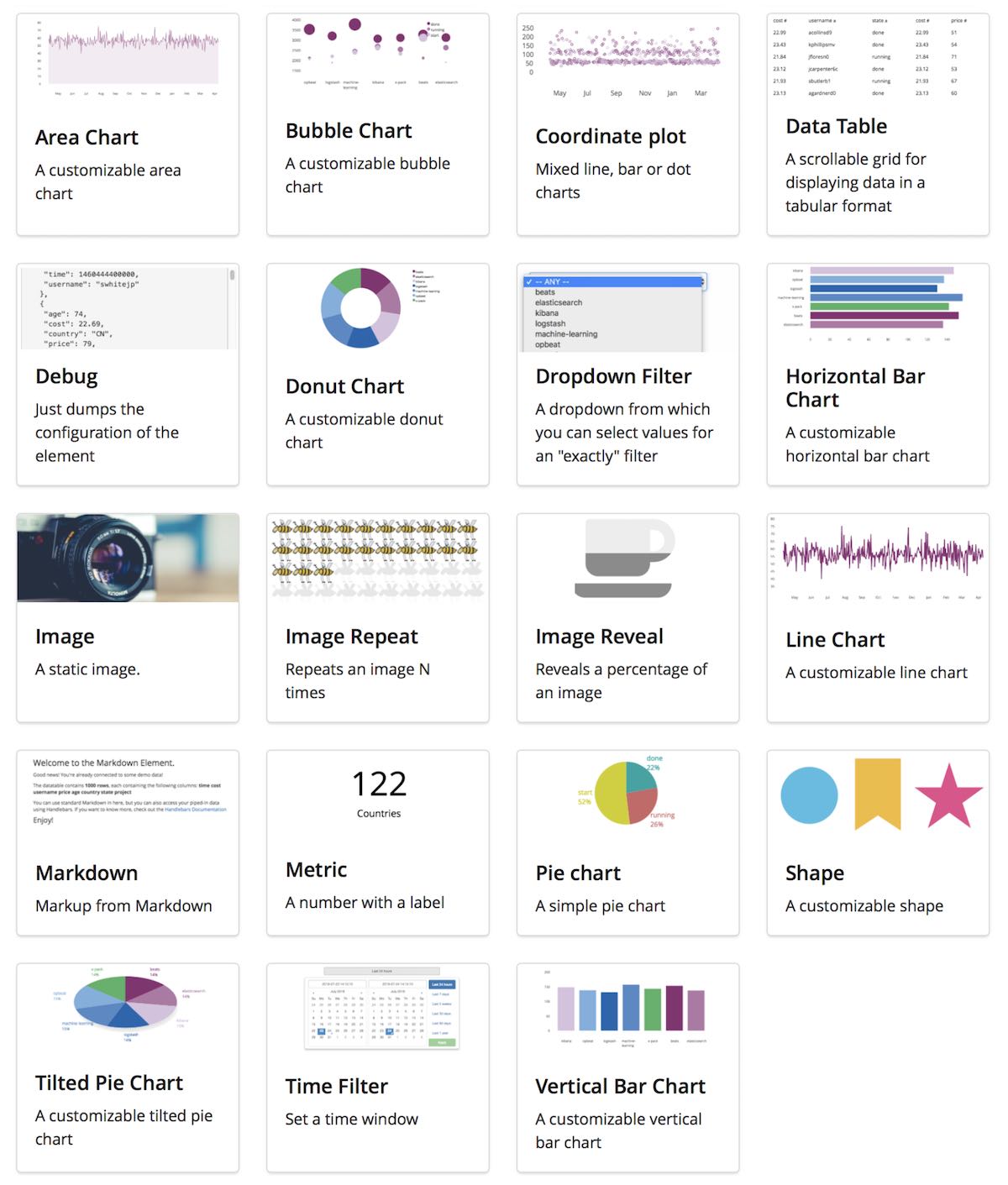
Elementtypen

- Klicken Sie auf die Schaltfläche „Add element“ (Element hinzufügen).
- Canvas enthält eine Vielzahl integrierter Elemente, die wir sofort nutzen können. Wählen Sie das Element „Horizontal Bar Chart“ (Horizontales Balkendiagramm) aus.
TIPP: Bei der Ersterstellung eines Elements wird dieses mit Demodaten versehen, sodass Sie sofort mit dem Experimentieren beginnen können. - Wählen Sie im Bereich rechts den Tab „Data“ (Daten) aus.
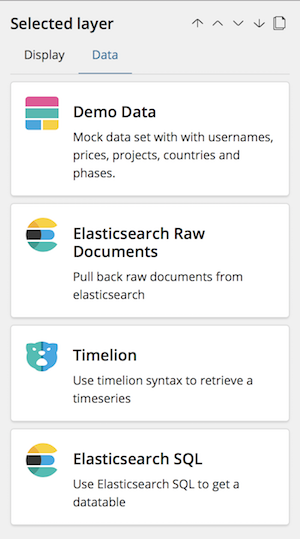
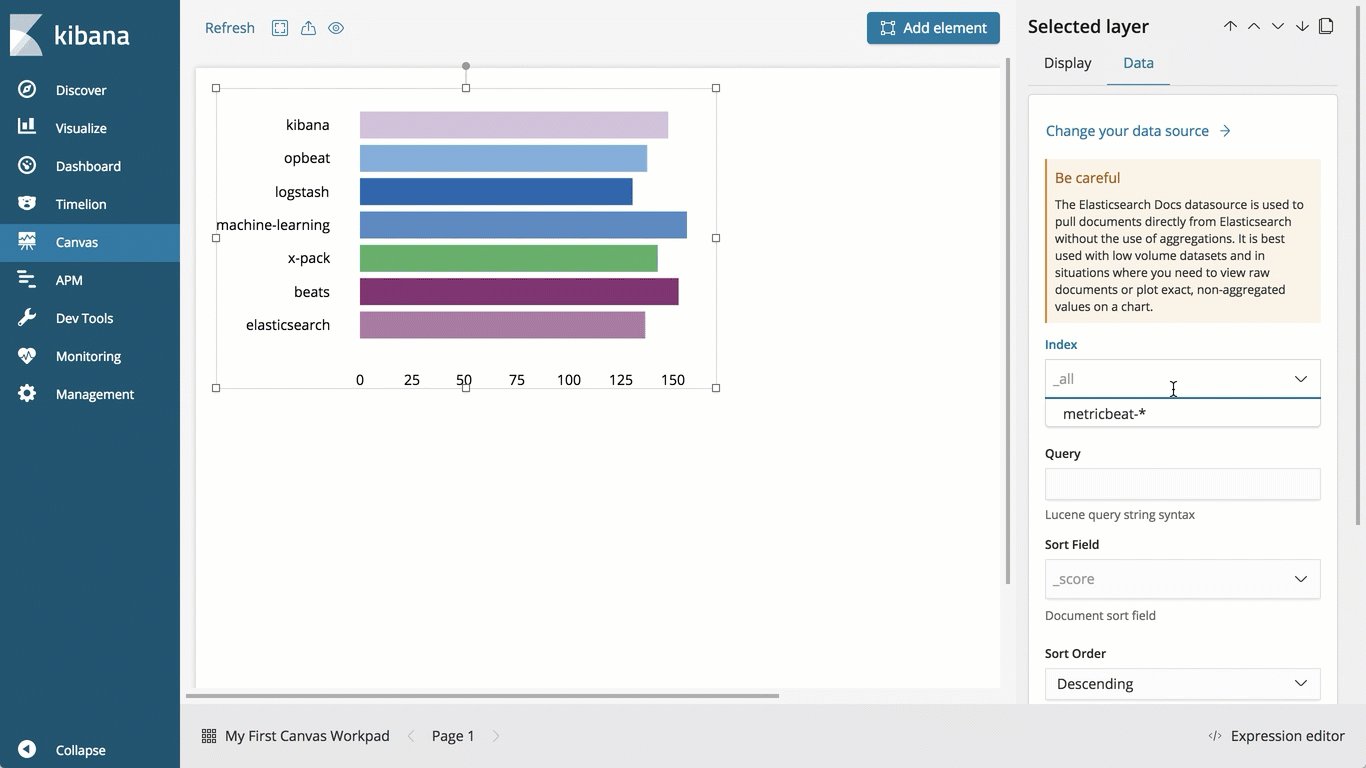
- Klicken Sie auf „Change your data source“ (Datenquelle ändern).
- Wählen Sie „Elasticsearch Raw Documents“ (Elasticsearch-Rohdokumente) aus.

Erläuterung der verschiedenen Datenquellen:
- Demo Data (Demodaten): Hierbei handelt es sich um eine kleine Gruppe von Beispieldaten, die bei der Ersterstellung eines neuen Canvas-Elements zur Illustration verwendet werden. Diese Daten werden vor allem für Testzwecke genutzt.
- Elasticsearch Raw Documents (Elasticsearch-Rohdokumente): Dieser Datenquellentyp ermöglicht den Zugriff auf Ihre Rohdaten in Elasticsearch.
- Timelion: Timelion stellt eine spezielle Möglichkeit für den Umgang mit Ihren Zeitreihendaten in Elasticsearch dar.
- Elasticsearch SQL: Dieser Datenquellentyp, der „Elasticsearch Raw Documents“ ähnelt, ermöglicht den Zugriff auf Daten in Elasticsearch mit der SQL-Syntax-Funktion.
- Wählen Sie im Dropdown-Menü den Index
metricbeat-*aus. - Gehen Sie zum unteren Ende der Seitenleiste und klicken Sie auf „Save“ (Speichern).
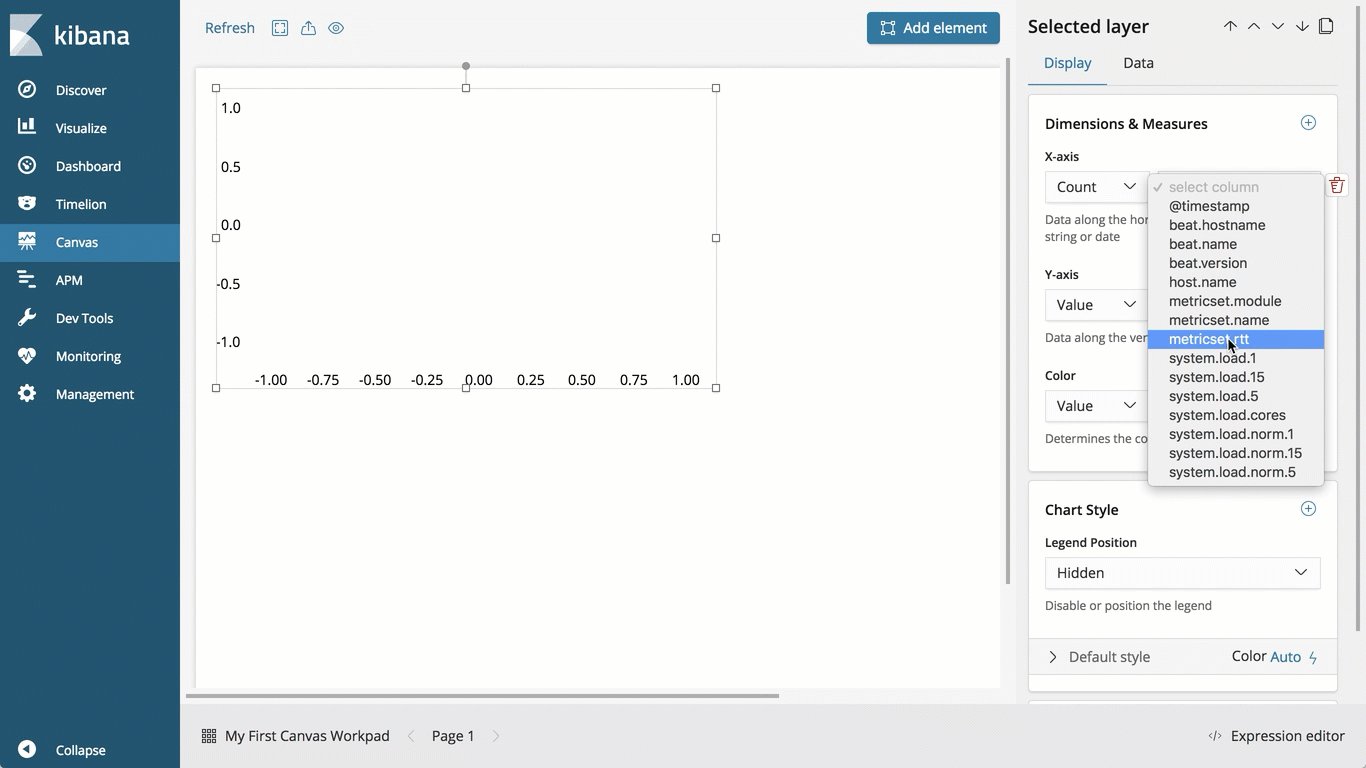
- Gehen Sie in der Seitenleiste ganz nach oben und klicken Sie auf den Tab „Display“ (Anzeige).
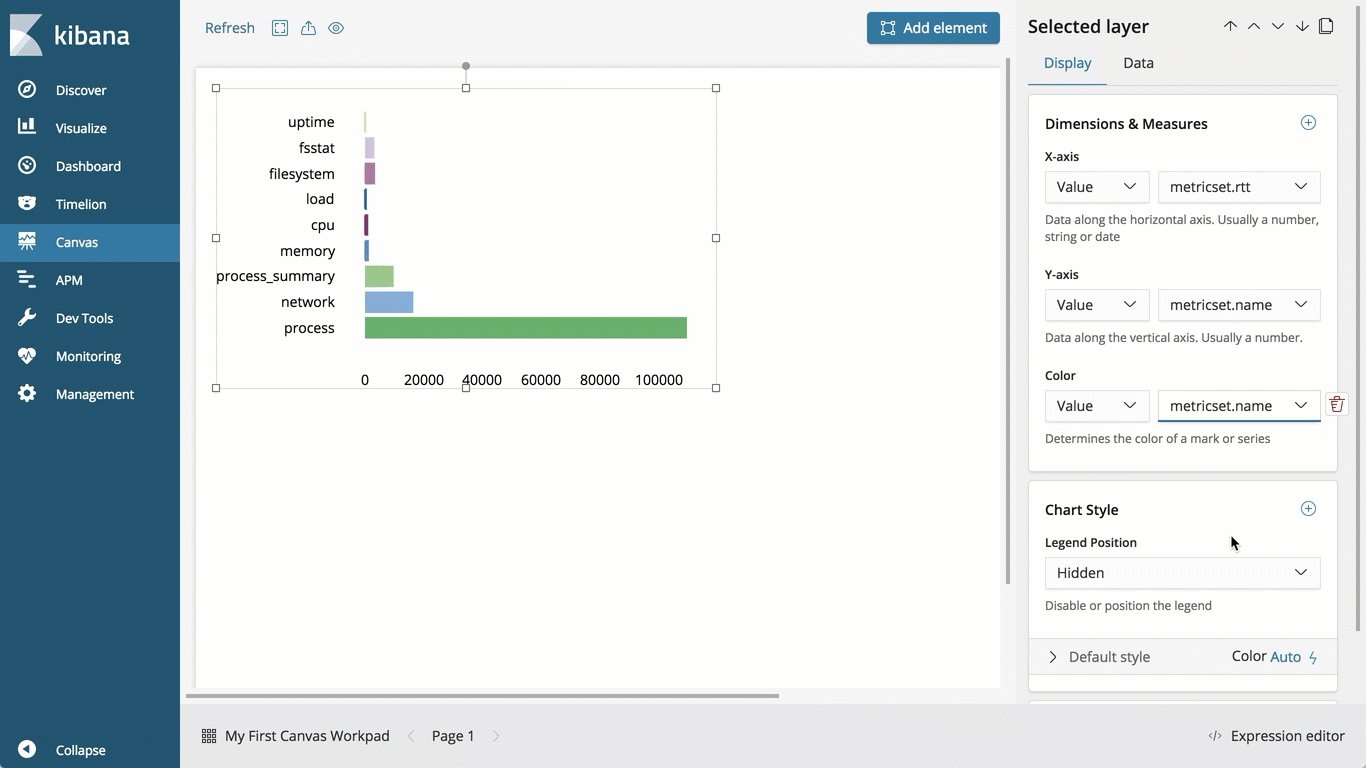
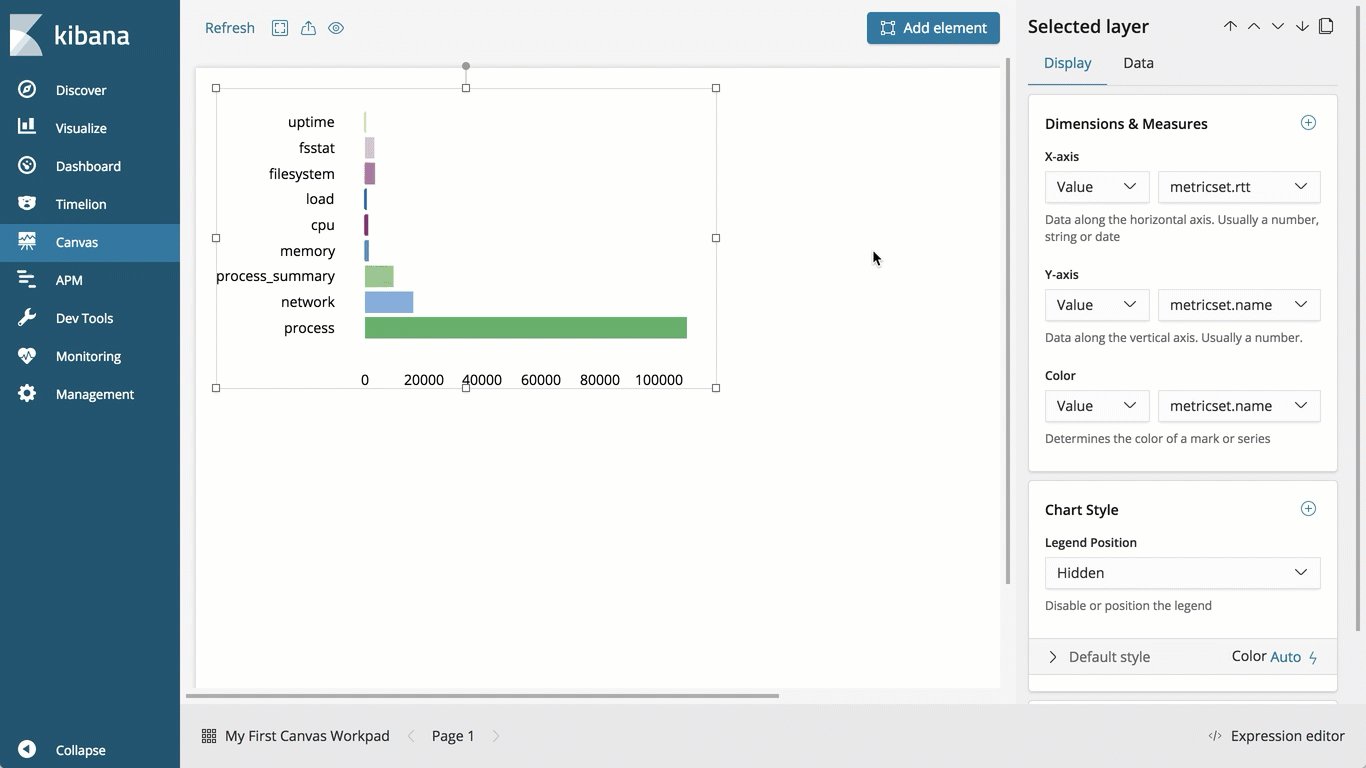
- Wir möchten für jeden Metriksatz die benötigte Zeit darstellen. Daher legen wir für die Achsen des Balkendiagramms Folgendes fest:
- X-Achse:
- Messung: „Value“ (Wert)
- Feld: „metricset.rtt“
- Y-Achse
- Messung: „Value“ (Wert)
- Feld: „metricset.name“
- „Color“ (Farbe)
- Messung: „Value“ (Wert)
- Feld: „metricset.name“
- X-Achse:

Fügen wir noch ein weiteres Element hinzu …
- Klicken Sie auf die Schaltfläche „Add element“ (Element hinzufügen).
- Wählen Sie das Element „Metric“ aus.
- Ziehen Sie das Element an eine Position, an der Sie es besser sehen können.
- Wählen Sie im Bereich rechts den Tab „Data“ (Daten) aus.
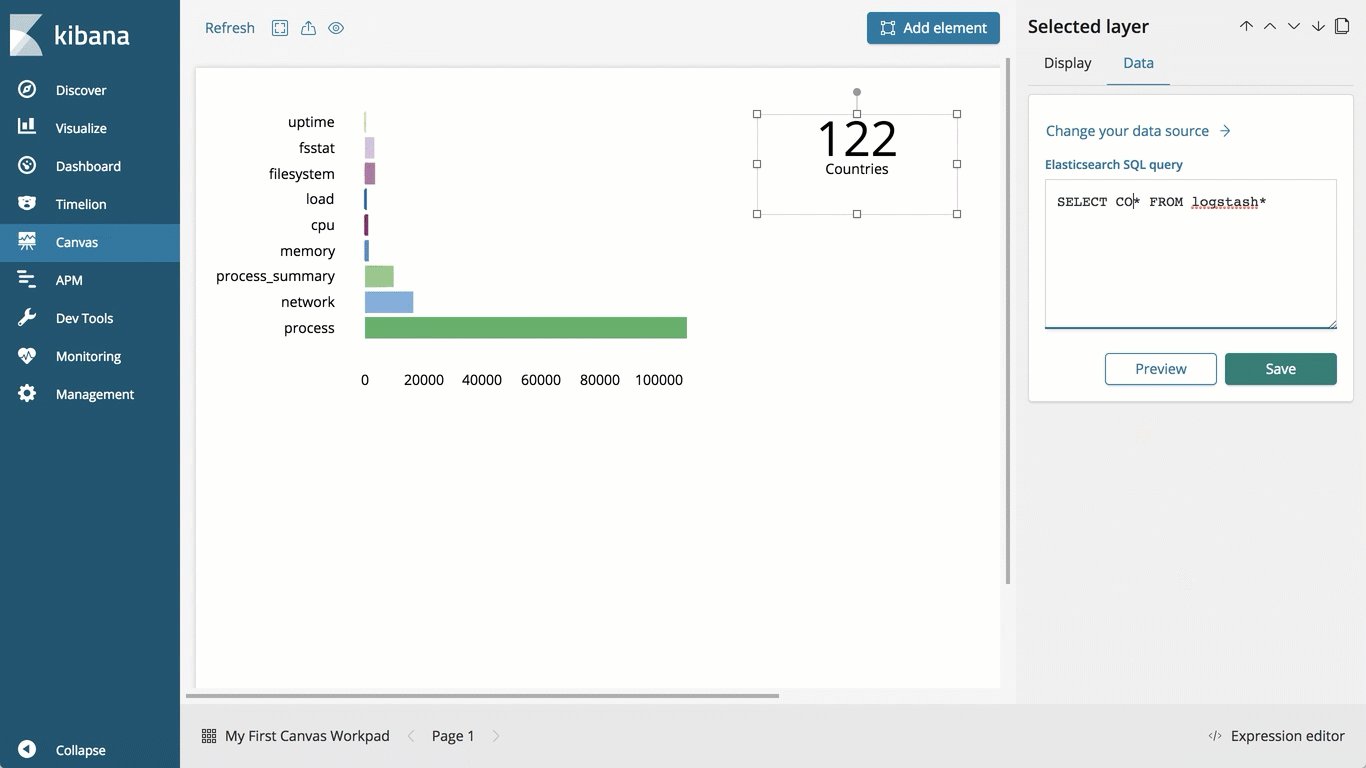
- Wählen Sie dieses Mal „Elasticsearch SQL“ aus.
- Geben Sie in den SQL-Abfrageeditor Folgendes ein:
SELECT COUNT(*) FROM metricbeat* - Klicken Sie auf „Save“ (Speichern).
- Für das Element wird jetzt eine Warnung angezeigt. Diese Warnung erscheint, weil das Element keine Daten mehr abruft.
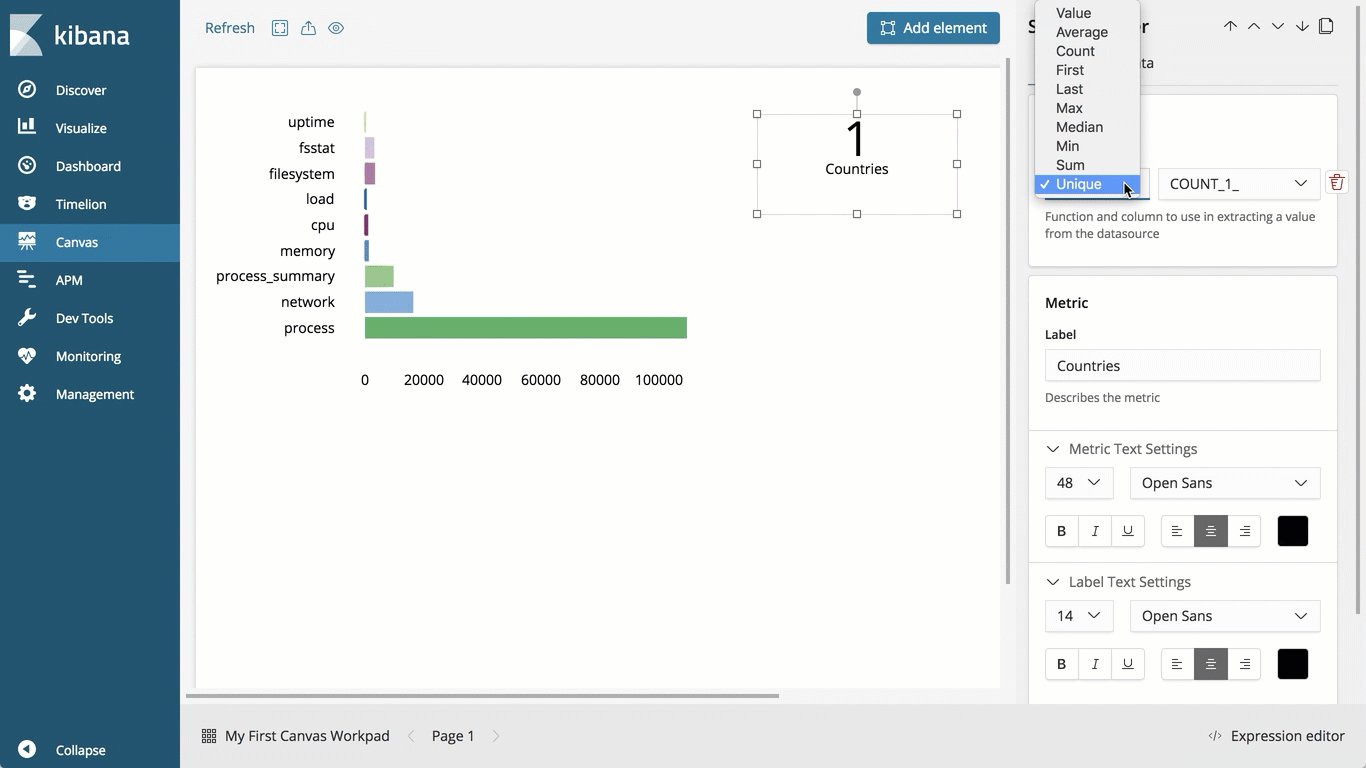
- Klicken Sie oben in der Seitenleiste auf den Tab „Display“ (Anzeige).
- Legen Sie im Bereich „Numbers“ (Zahlen) Folgendes fest:
- Messung:
„Value“ (Wert) - Feld:
COUNT_1
- Messung:
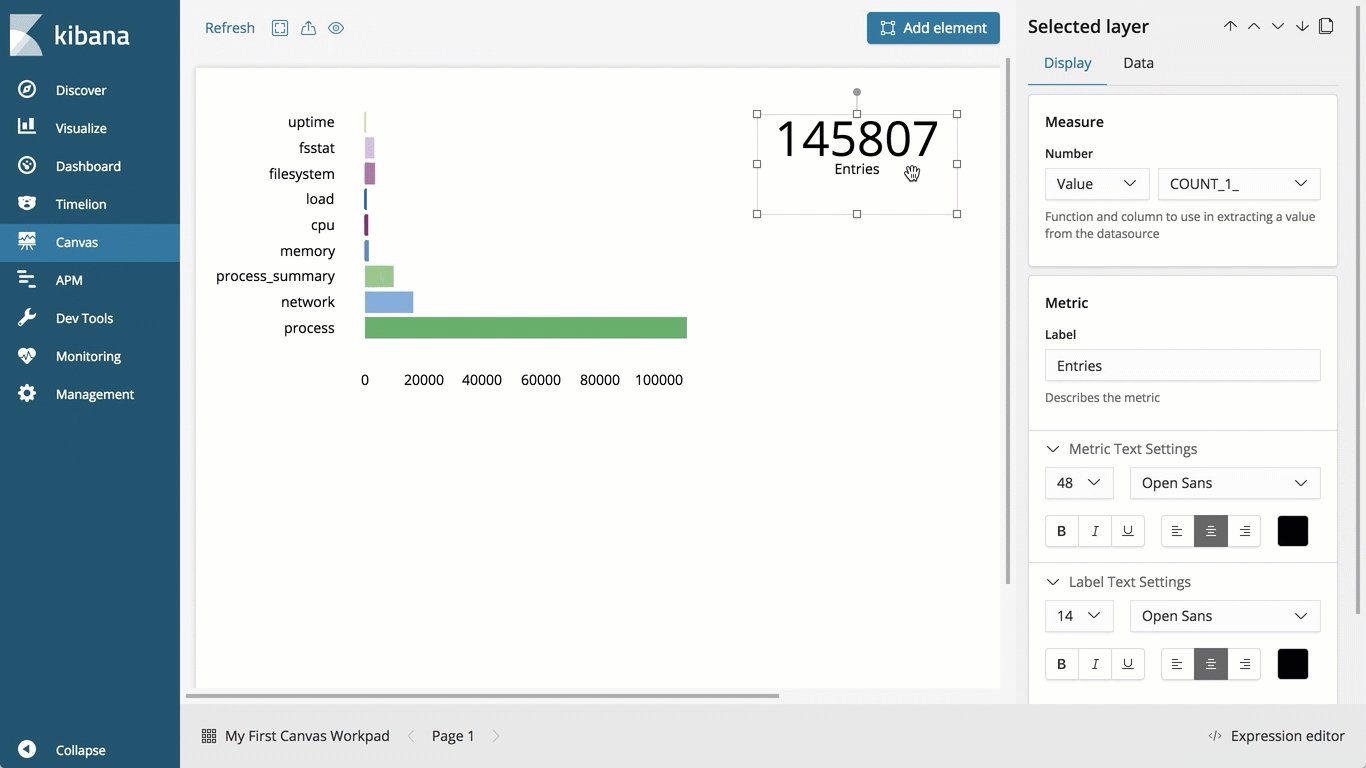
- Ändern Sie die Beschriftung dieses Elements in „Entries“ (Einträge), da hiermit die Zahl der Einträge in Elasticsearch angezeigt wird.
- Solange Metricbeat läuft, wird die Zahl ständig live aktualisiert. Klicken Sie links oben im Bildschirm auf „Refresh“ (Aktualisieren).
- Legen Sie als Aktualisierungsintervall 5 Sekunden fest.
- Wie Sie jetzt sehen können, aktualisiert sich Ihre Präsentation ständig selbst mit Live-Daten.

Sie müssen Ihre Präsentation nie wieder manuell aktualisieren!

Links zu anderen nützlichen Ressourcen
Das war’s auch schon! Sie haben soeben Ihr erstes Canvas-Workpad mit stets aktuellen Live-Daten via Metricbeat erstellt. Versuchen Sie, weitere Elemente zum Workpad hinzuzufügen, und experimentieren Sie mit den vielfältigen Funktionen von Canvas.
Wenn Sie mehr über das Arbeiten mit Canvas erfahren möchten, finden Sie im Folgenden eine kleine Auswahl an Tutorials zu den folgenden Themen:
- Metriken- und Markdown-Elemente in Canvas
- Datentabellen und Debug-Elemente in Canvas
- But First, Coffee... (Eine Elastic{ON} Canvas-Story)
- Here to Help... (Eine Elastic{ON} Canvas-Story)
Banner-Bild: „By hand“ von Eric Kilby, Verwendung gemäß CC BY / Ausschnitt aus dem Original
