Keeping up with Kibana: This week in Kibana for April 15th, 2019
Kibana UI Update April 15
7.0 is out! You can find the blog with the information here. Meanwhile, the Kibana team is already busy working towards the future releases.
And we're still hiring!
- Director / Sr Director Product Management - Kibana
- Kibana - UI/Front End Team Lead
- Kibana Platform - Principal JavaScript Engineer
- Kibana - Senior JavaScript Engineer
- Kibana - Senior Security Developer (JavaScript)
- Kibana - Platform Javascript Engineer (Node.js)
- Kibana - Software Engineer - Operations
- Kibana - Visualisations & Vega Engineer
Security
Feature Control
The feature controls PR has been merged to master and 7.x. For an overview of what this provides, this issue is the best source of information while we actively work on the end-user and developer facing documentation. There are a few minor enhancements we’re actively working on, including the addition of “read only badges” to further alert the user that they’re looking at a read-only view of an application.
Secret Service: Aleh has been making great progress on the secret service, and a draft PR is available here. Some work is still left to be done, and tests are still a work in progress.
Platform
New Platform: We are preparing infrastructure for plugins (Security is the first in the list) to extend HTTP service with custom functionality.
Operation
Generate dockerfiles target to be used for elastic/dockerfiles #32169
Geo-Maps App
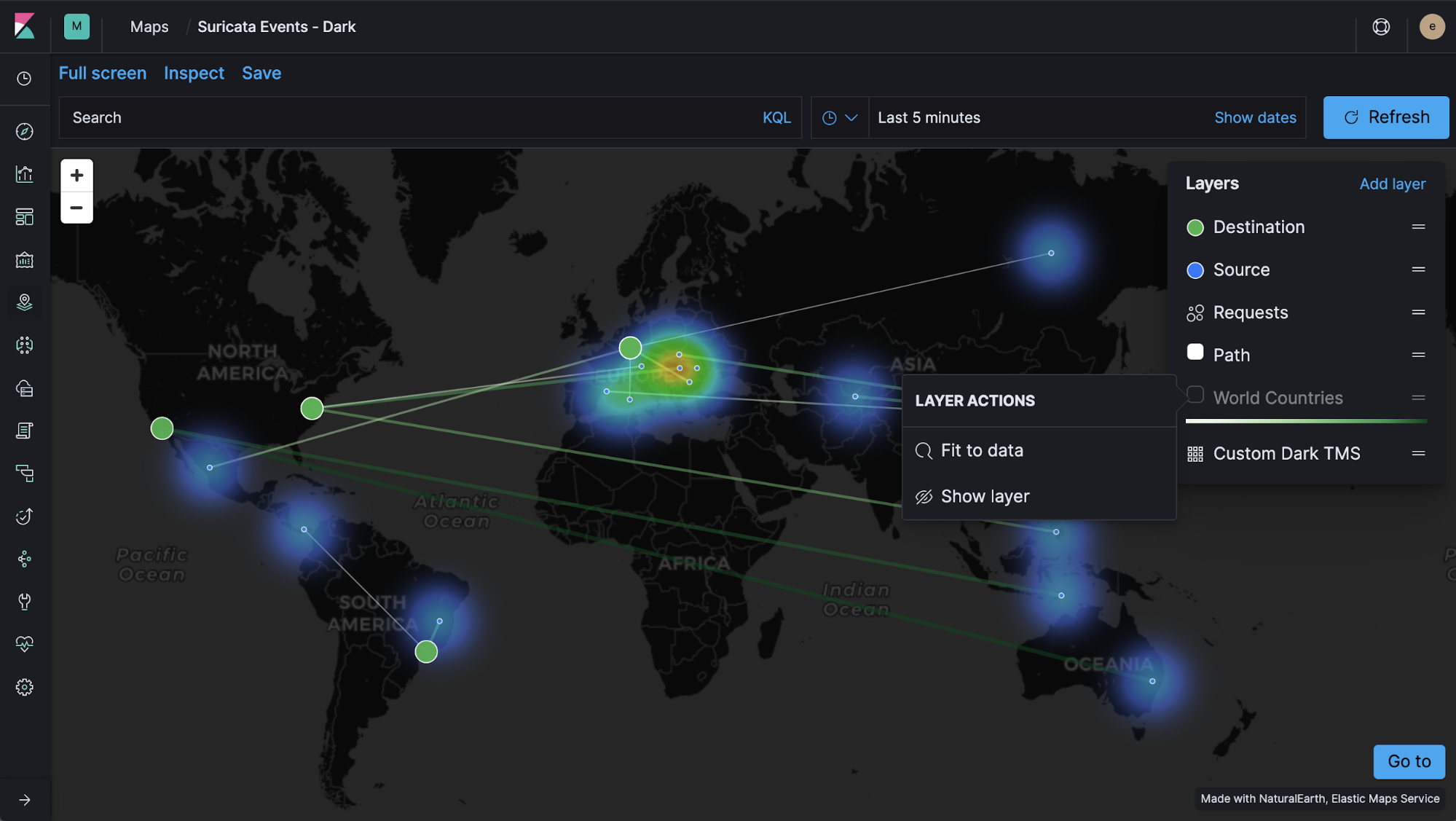
Did you miss ThomasN & AlexF’s webinar on Elastic Maps last week? Be sure to catch the recording @ Elastic Maps for Geospatial Analysis. We provide a good overview of the basic functionality the Maps app offers, build a pew pew map out of ECS Suricata events and dive into some future features with NYC taxi collision data. Already saw the webinar and want to play around with the data set and map? It’s all readily available in AlexF’s example repo.
Kibana App (Visualizations, Sharing, Discover, Reporting)
Elastic-Charts
This week we released the functionality to allow line annotation hiding any tooltips to mimic the current time marker feature in vislib.
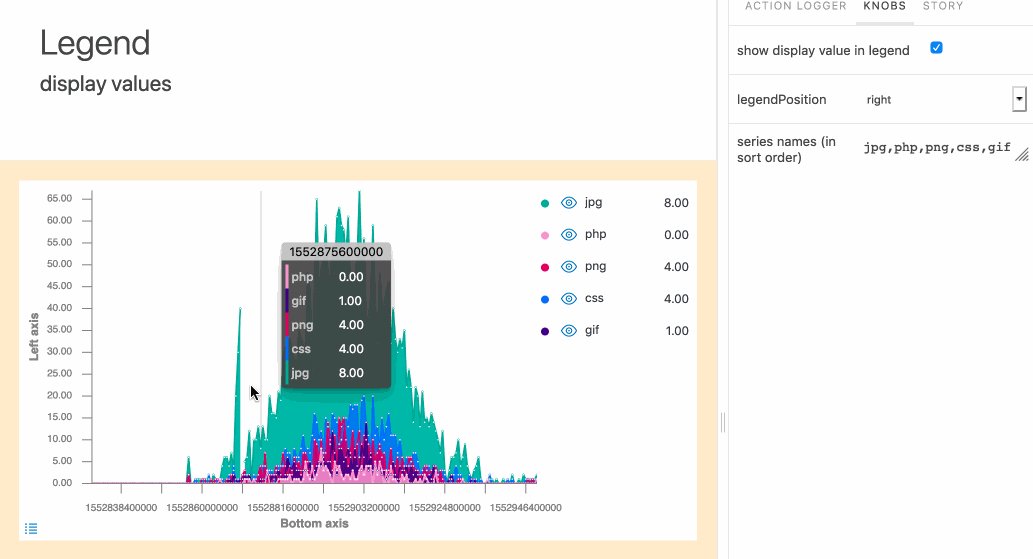
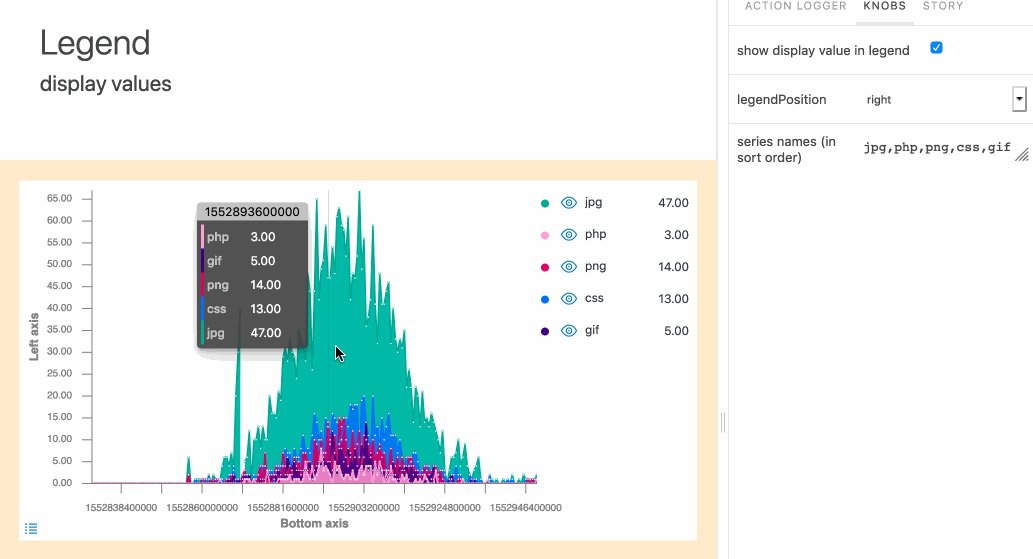
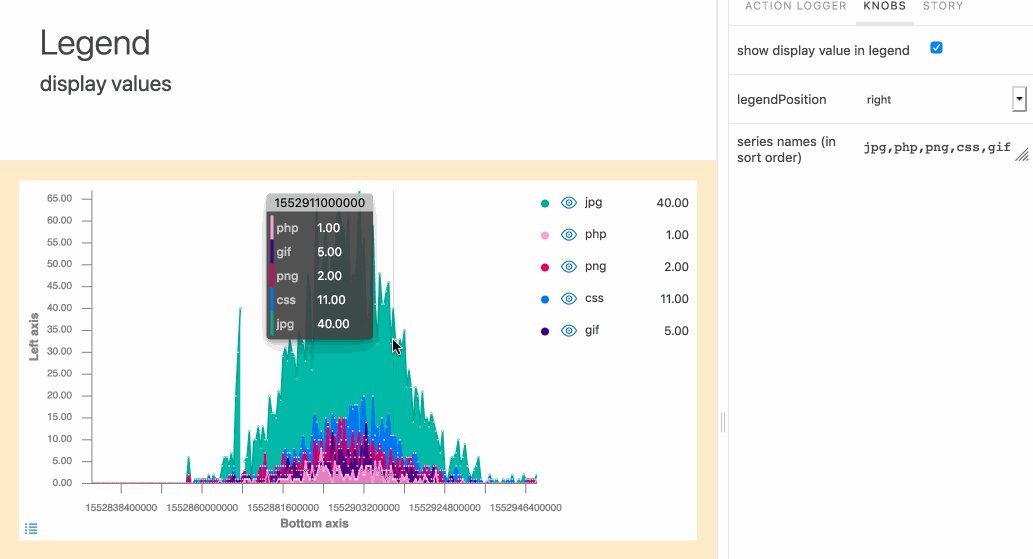
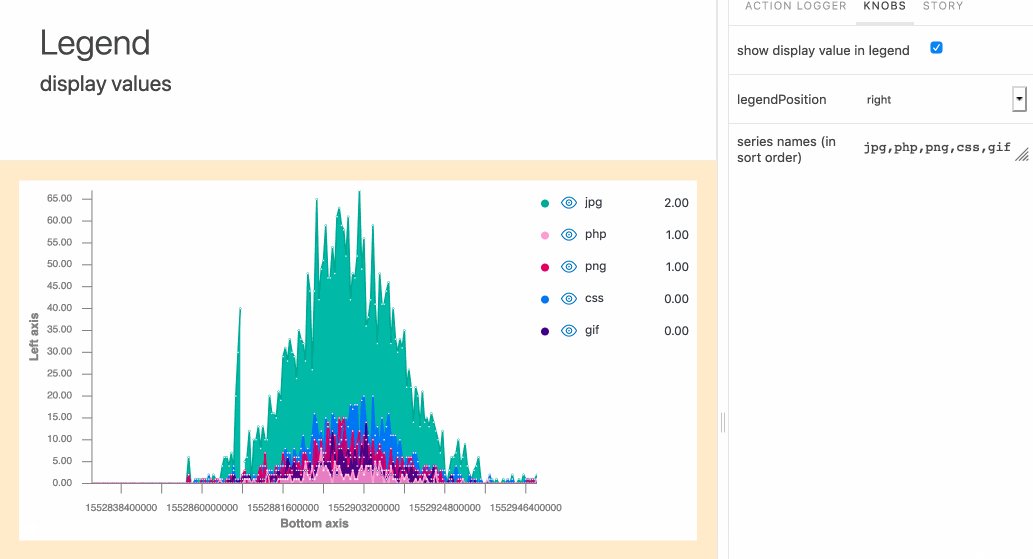
The legend now shows the last bucket value along with the series name. Hovering over a bar/area/line will display the relative value both on the tooltip and on the legend.
Each series can now be sorted using a sortIndex props on each series. We will work to implement sorting also at bucket level, a feature that is currently available on ES but not on vislib.
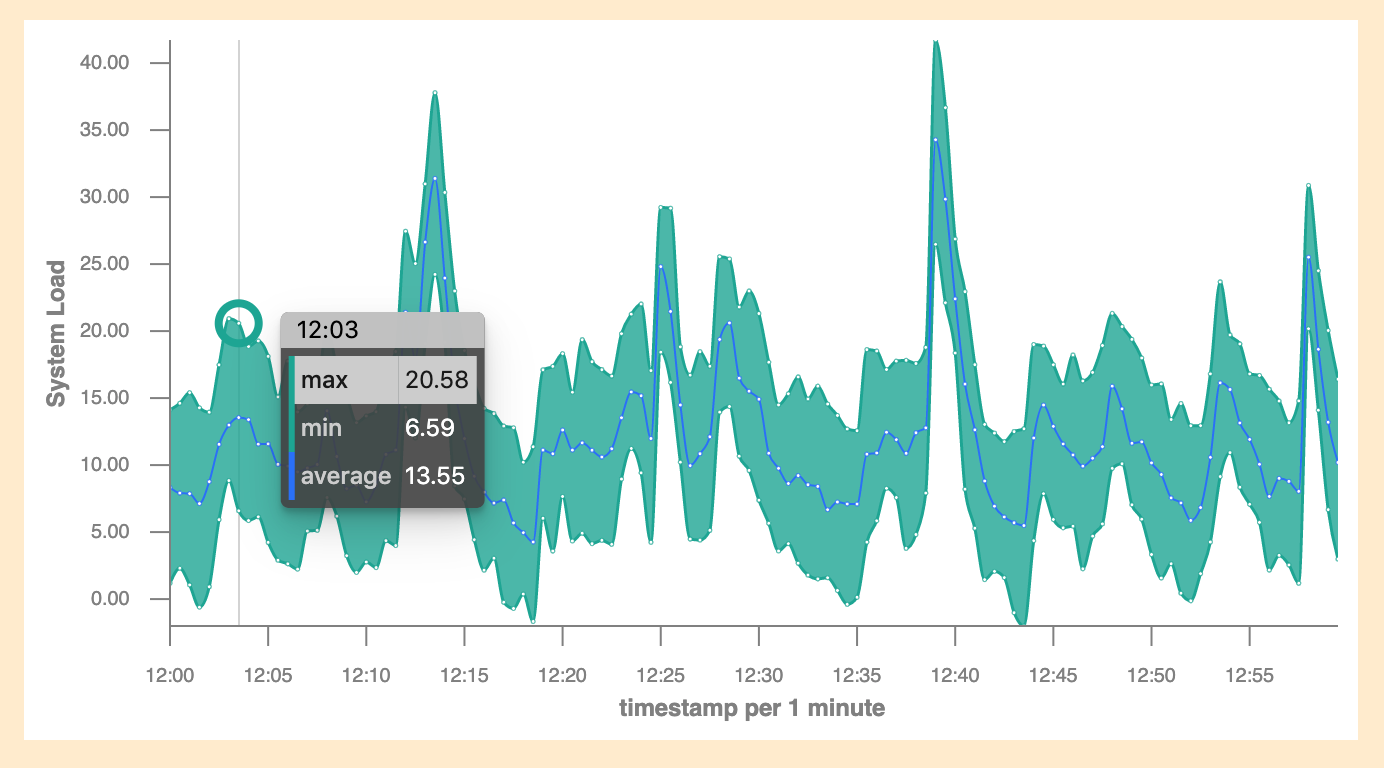
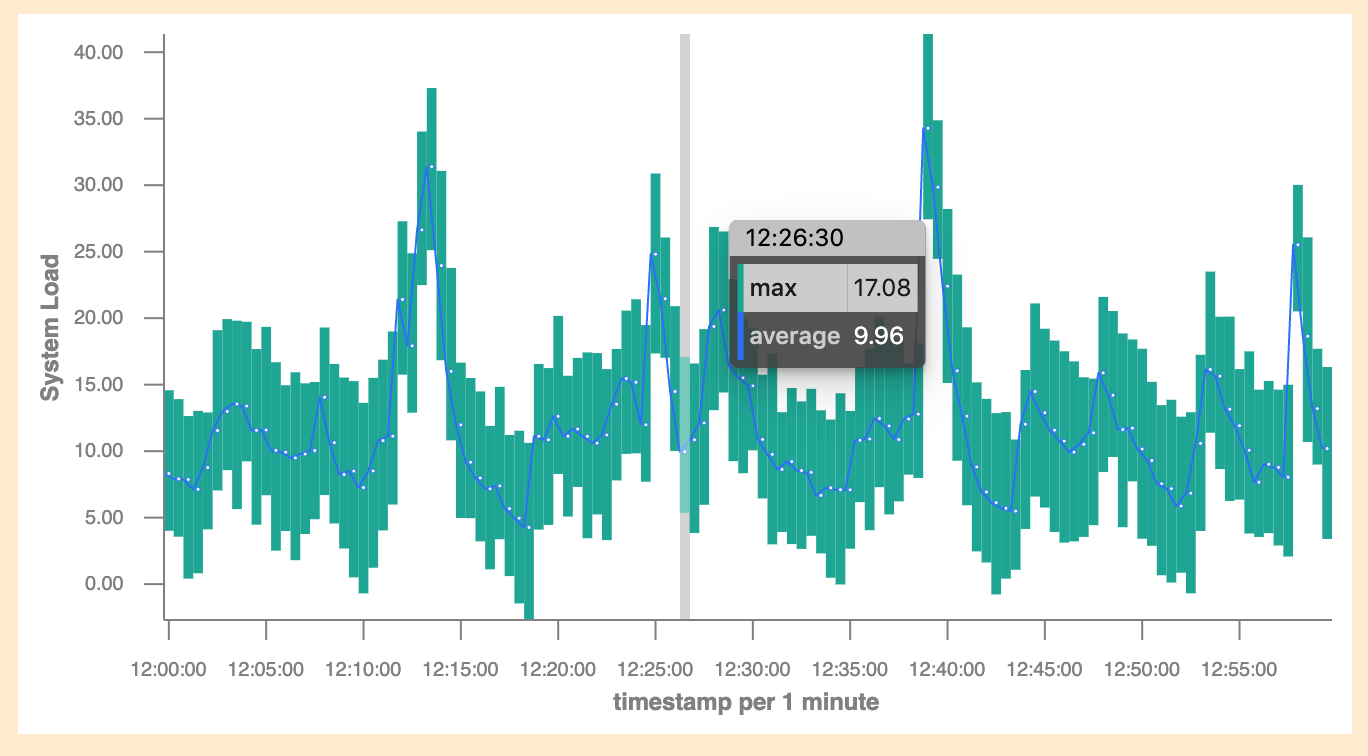
Band area charts are now available for areas and bars (it works similar to a candlestick chart but it doesn’t have the same features). We are working to add upper and lower series names to the tooltip and legend.
Animations are disabled starting from 3.10.1 until we find the right way to morph lines between two dataset of different length.
Work continued on our Export to CSV. We’re in the process of engaging Cloud and other teams so that there’s no surprises when we launch.
We also discovered a bug in how puppeteer handles async actions. The solution will hopefully reduce the number of “Timeout waiting for selector…” errors to appear.
Lastly, Tim has condensed our internal queue’s querying for jobs from 4 calls down to just one! This means we’ve reduced our footprint and, hopefully, reduced the amount of resources needed on both Kibana and ElasticSearch!
Canvas
Under the bonnet - layout engine integration rework
We’ve refactored integration code, shed 100s of code lines and Redux lock-in (no thunks!) while accidentally fixing 5 bugs (and maybe adding some). It unblocks new features eg. box select:
It’s now possible to statically render workbooks without layout engine code. The React component structure is leaner, only the currently edited page has event handlers. Proceeding with TypeScript type tests and annotations is aided by simpler data and leaner code as well.
More adventures in dynamic layout land
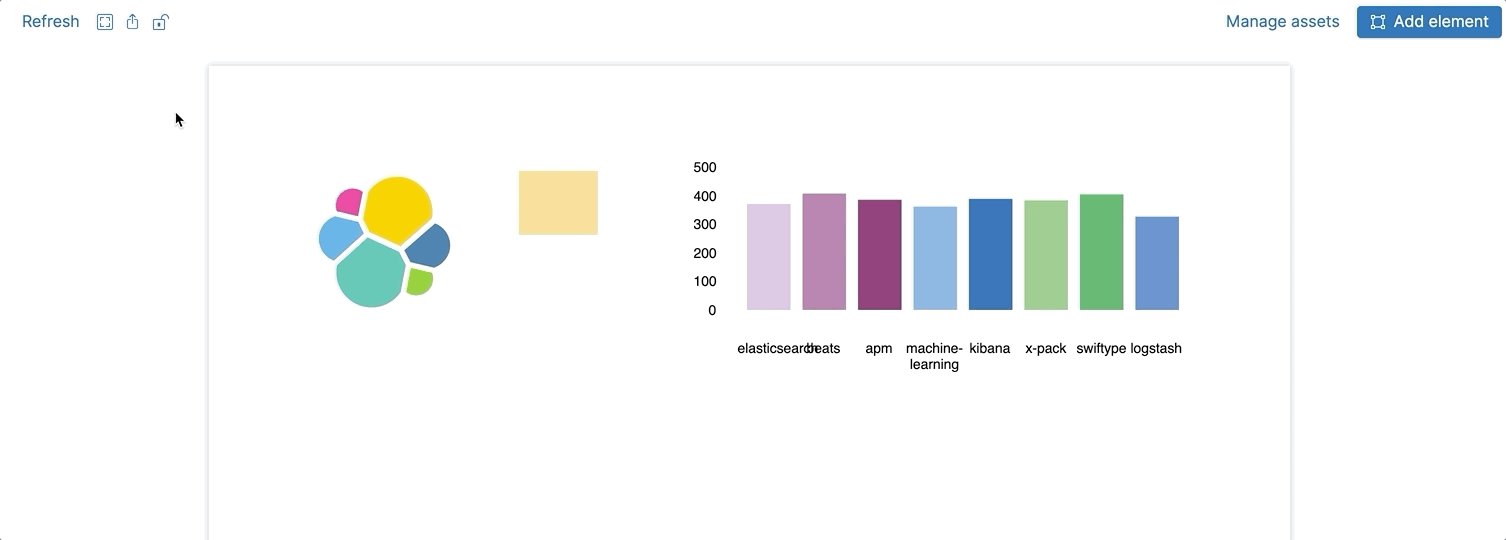
Experiments in data driven layouting continue with three new functions (with terrible names). The first is similar to repeatElement, the difference is that this new layoutElements allows you to completely control, via the position function, the height, width, position and rotation of elements generated from a data table.
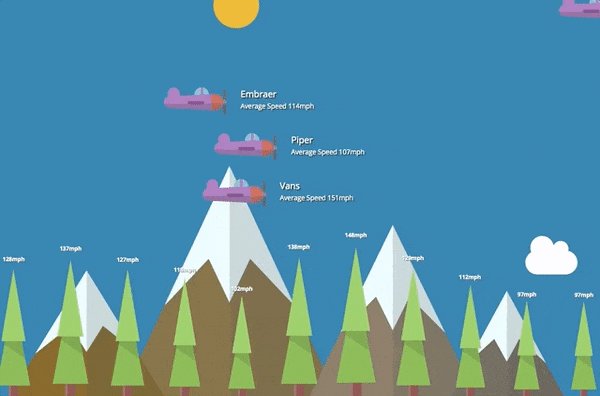
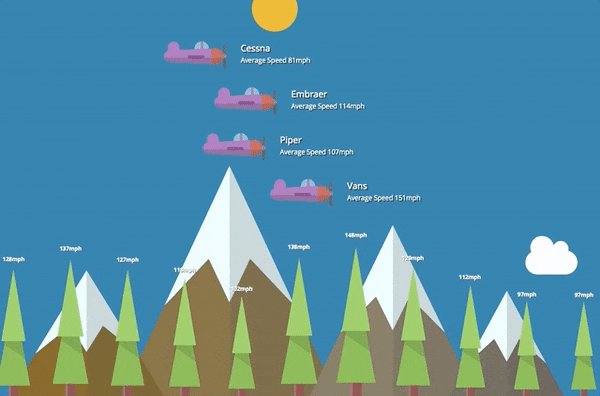
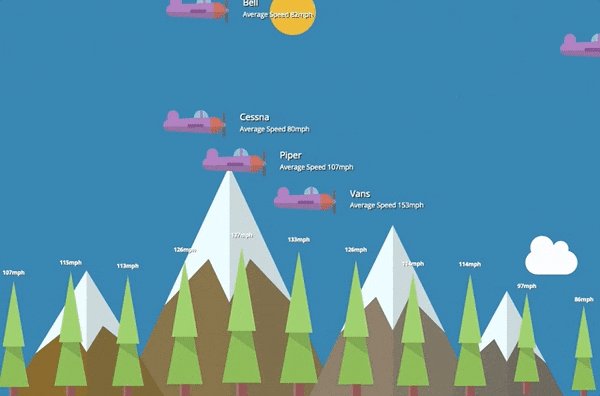
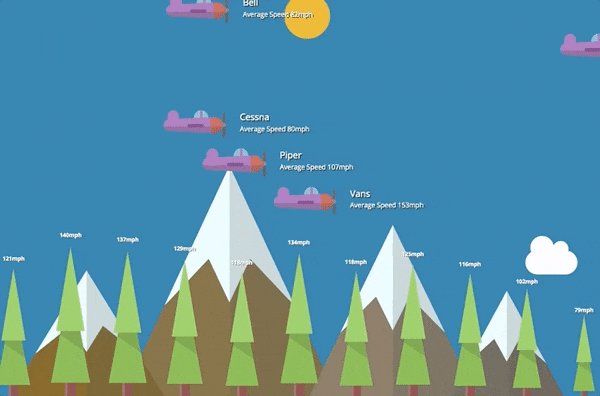
The next function, positionElement allows you to statically position one or more elements within a container. Of course since this is Canvas, nothing has to be static, and you can use data to control their positioning and styling. This is fun because it allows for reusing a datasource across multiple elements, something we’ve wanted to do for awhile. Here’s a pretty contrived, but fun, example of all this
In this gif the trees are a timeseries of the average speed of airplanes near the Phoenix office, layoutElements is used to determine the height of the trees. This is actually generating a positionElement which contains both an image of a tree, as well as the speed the tree represents, and then determining the height of the container using the data.
The position of the purple planes in the sky is determined by the speed of planes near the Phoenix office and the position of the sun is determined by the seconds of the current minute
The animations are handled by the support for custom CSS that Canvas already has.
If you really want to mess with this stuff, and I’m not suggesting you do, there’s a Kibana plugin that only works on master in this github repo
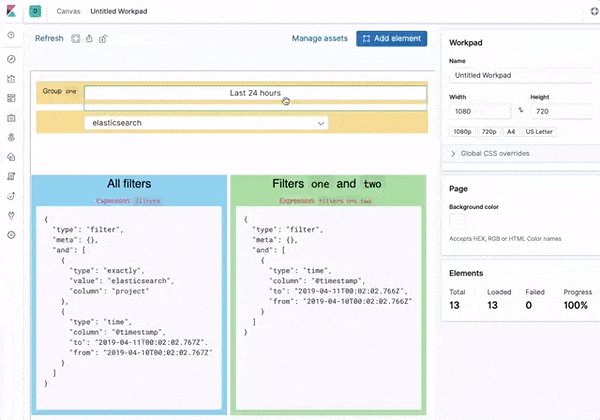
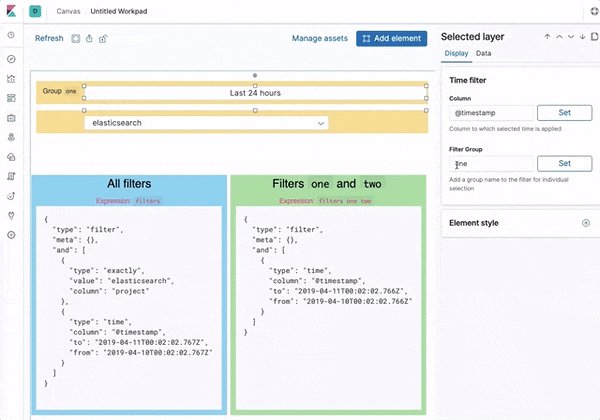
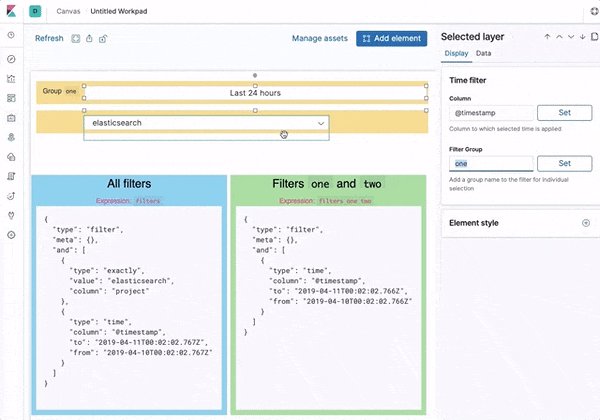
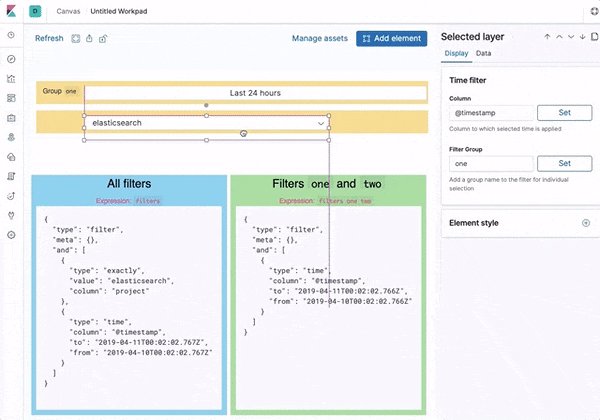
Filter grouping works!
And filters work much better too. Joe cleaned up a ton of issues we didn’t know existed in Canvas’s filter functionality, and implemented the ability for filters to exist in groups. That means that time filters no longer have to be global! No filter has to be global! You can tie specific elements, or even specific parts of an expression to one or more filter controls. Here’s a quick screenshot..
Loading……………… Content.
Our crack design team has been keeping busy with designing new templates to give Canvas users a F-A-S-T start when creating new Canvases. We’ve been working on two for now, a presentation template and a report template. The report template is aimed at C-Level creators to dynamically update reports with data.
Design
Docs and styling for Elastic Charts
One of our 7.1 goals is to get some basic documentation and styling for Elastic Charts in EUI. We’re currently working on styling the charts along with some quick snippet code to get people started. The idea here is that the Storybook docs the charts team put together can serve more as a reference, where the EUI examples can serve more as design guidelines and a chart gallery for actual solutions.
EUI TypeScript conversion
ne thing we continually hear from people is they want us to prioritize TypeScript conversion (2 out of every 3 devs marked this as important). We’ve made good progress during 7.1, even getting PRs from the community outside of Elastic and will continue to chip away at it.
Until next week
- Kibana Team