Get hands-on with Elasticsearch: Dive into our sample notebooks, start a free cloud trial, or try Elastic on your local machine now.
Introduction
In a recent article, Laura highlighted how to use the Java Elasticsearch client to craft ES|QL queries and parse their results as native Java objects. Similar functionality, with TypeScript support, will be available in the JavaScript client in the upcoming 8.14.0 release. This blog explains how to use the Elasticsearch JavaScript client and TypeScript support to craft ES|QL queries and handle their results as native JavaScript objects.
Implementation: ES|QL queries to TypeScript types with the Elasticsearch JavaScript client
First, let's use the bulk helper to index some data:
Now, let's use a very basic ES|QL query to look at these newly indexed documents:
Returning each row as an array of values is a simple default that's useful in many cases. Still, if you wanted an array of records instead—a standard structure in JavaScript applications—extra effort is necessary to convert the data.
Fortunately, in 8.14.0, the JavaScript client will include a new ES|QL helper to do this for you:
If you're using TypeScript, you can declare the type of the results inline:
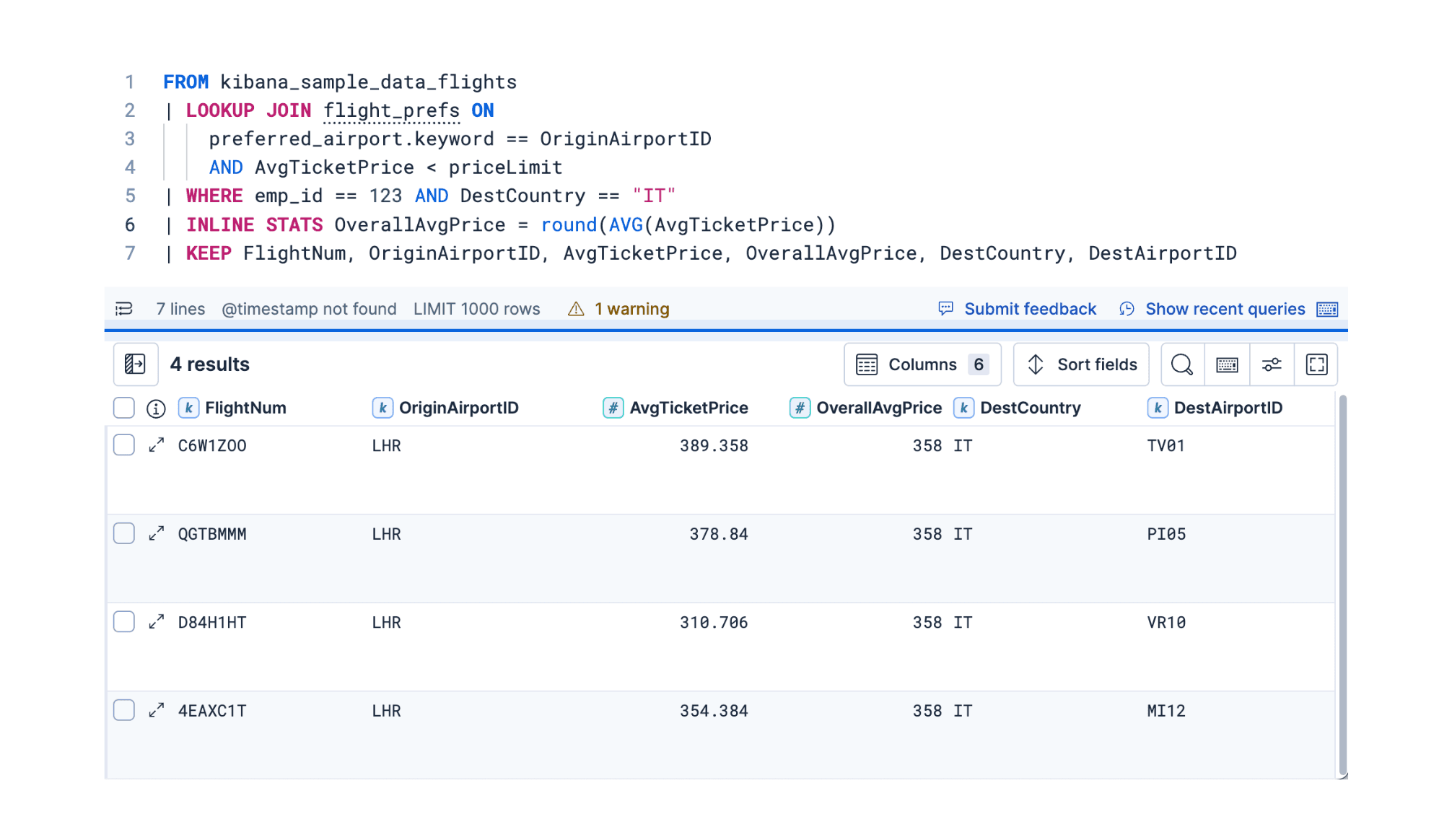
In another situation, you might need to declare a type that doesn't perfectly match the query results. Maybe the keys and columns don't have the same names, or the returned documents have columns that don't exist in your type. In this case, we can use the ES|QL RENAME and KEEP processing commands to modify our results to better fit your type:
Conclusion
These are relatively simple examples that highlight how to use the new ES|QL helper in the JavaScript client, so check out the docs for full details. Future releases of the JavaScript client will likely include more ES|QL helpers, like pagination over large result sets using generators, and support for Apache Arrow.
All of our official clients have plans to include similar helpers and tools to make working with ES|QL queries as simple as possible. Check the changelog for your preferred client in the coming weeks and months!