Canvas
Mostre seus dados, ao vivo e com pixels perfeitos
Você chegou ao espaço criativo para os dados ao vivo do Elasticsearch. Divirta-se com as paletas de cores, adicione seus próprios elementos CSS, arraste e solte ativos — e transforme suas apresentações e relatórios em obras de arte dinâmicas em estilo de infográfico.
Introdução ao Elasticsearch: armazene, busque e analise com o Elastic Stack gratuito e aberto.
Assista ao vídeoIntrodução ao ELK: comece a trabalhar com logs, métricas, ingestão de dados e visualizações customizadas no Kibana.
Assistir ao vídeoIntrodução ao Elastic Cloud: execute a sua primeira implantação.
Saiba maisCustomizar
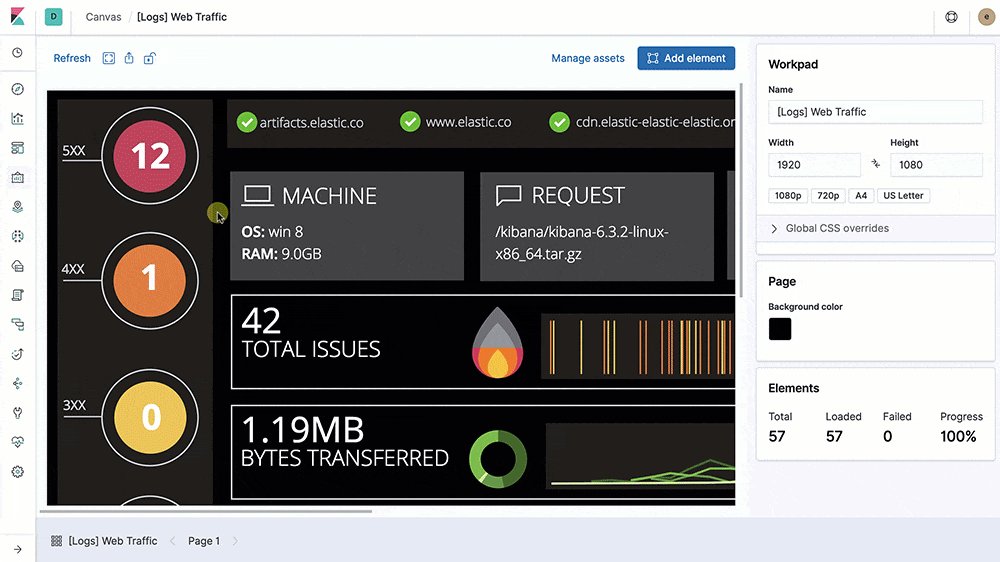
Expresse seus dados do seu jeito
Transforme seus dados em dashboards dinâmicos exclusivos que apresentam os logotipos, as cores e os elementos de design que definem a sua marca. Não importa se você está trabalhando com logs de infraestrutura, eventos de segurança, métricas de aplicação ou dados do seu projeto de hobby Arduino, o Elastic Canvas dá a você controle criativo. Desde os simples aos estilizados, dos bitonais ao technicolor, veja seus dados assumindo formas inspiradoras.
Bônus: os recursos do Canvas são fornecidos gratuitamente no Kibana.

Inspire
Do normal ao inusitado
A vida não segue um modelo. O Canvas é flexível para você poder romper a rigidez de uma grade e dar vida às coisas agradáveis que importam. Pense em submarinos amarelos, chuva púrpura, passarinhos pretos — ou aquilo que tocar seu coração. Tudo são pontos de dados.

Apresente
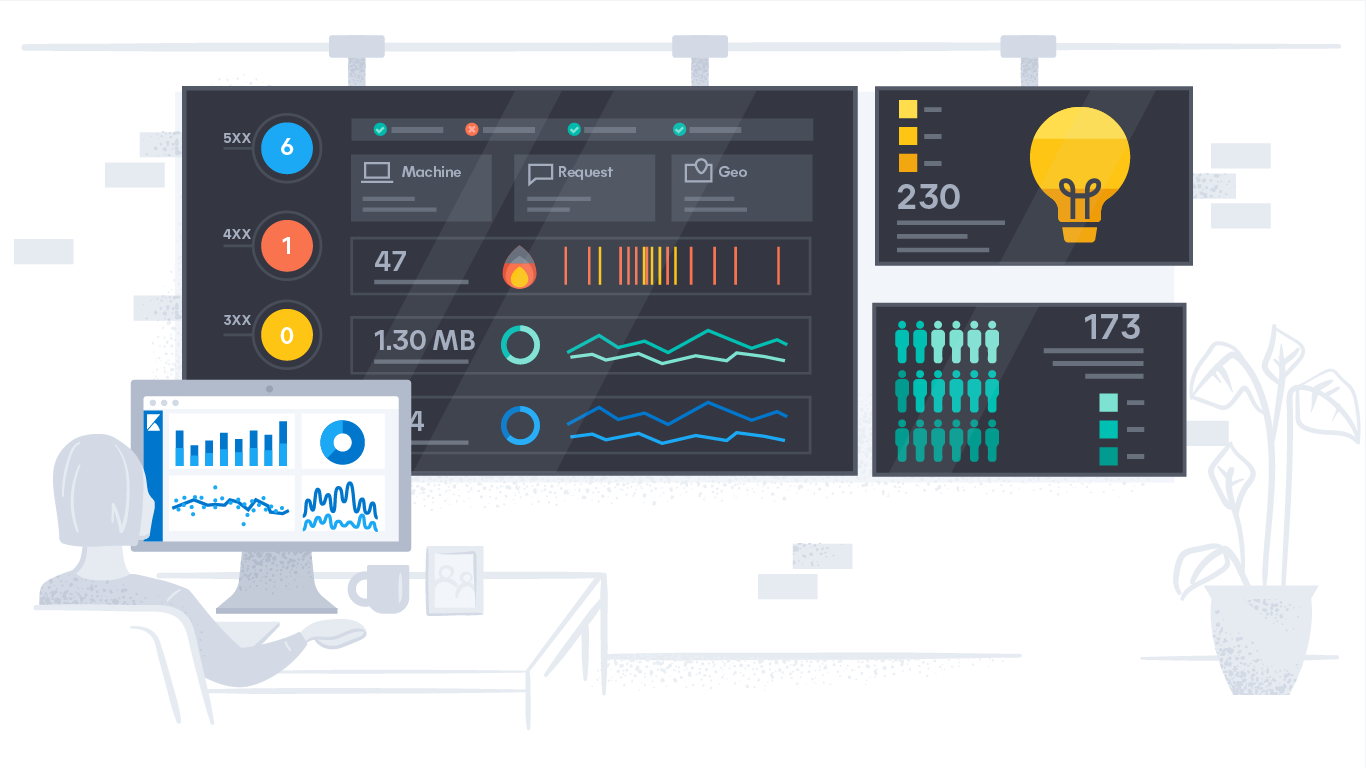
Grandes ideias em uma telona
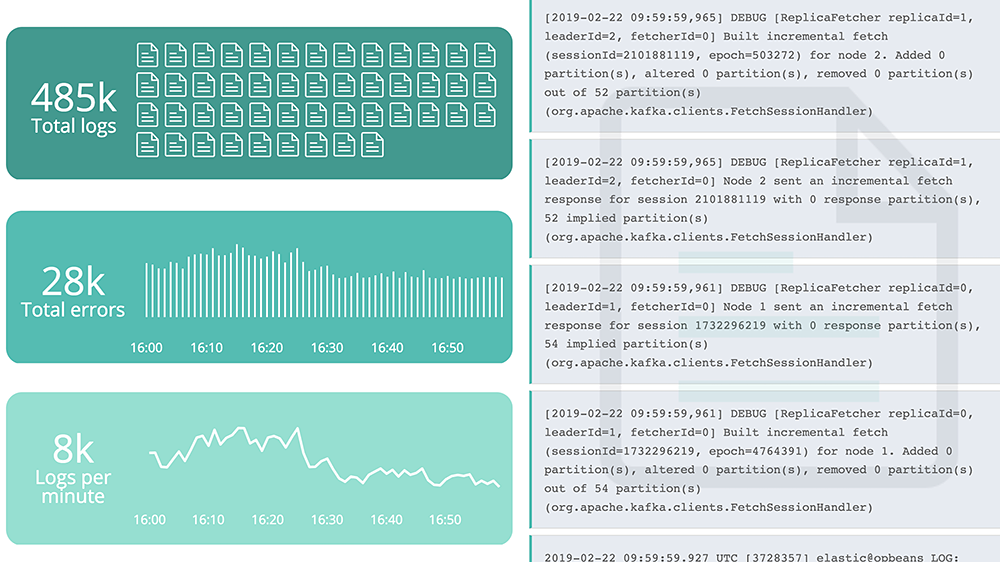
Apresente os dados do Elasticsearch de maneira que contem a história da sua empresa — seja apresentando estatísticas de voo em um quiosque de aeroporto ou analisando logs de autenticação em uma sala de conferências. Mantenha sua equipe envolvida com lindas telas em tempo real mostrando analítica social, engajamento dos usuários, analítica operacional, KPIs ou quaisquer dados, de verdade. Além disso, leve suas visualizações para fora do Kibana: os itens compartilháveis do Canvas permitem incorporar workpads estáticos diretamente em sites HTML.

Relate
Identifique a marca, automatize, comemore
Os gráficos genéricos estão em seus emails semanais começando a se confundir? Crie relatórios com identificação de marca e elementos personalizados que sua equipe ficará ansiosa para abrir. Elabore relatórios uma vez e veja eles sendo enviados automaticamente com os dados semanais, mensais ou anuais mais recentes. Dê adeus ao copiar e colar.
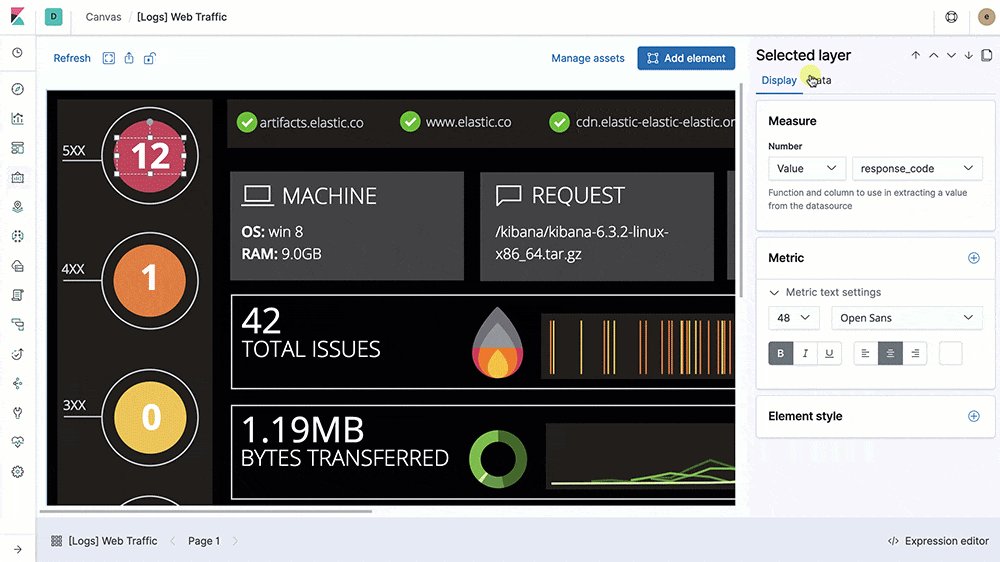
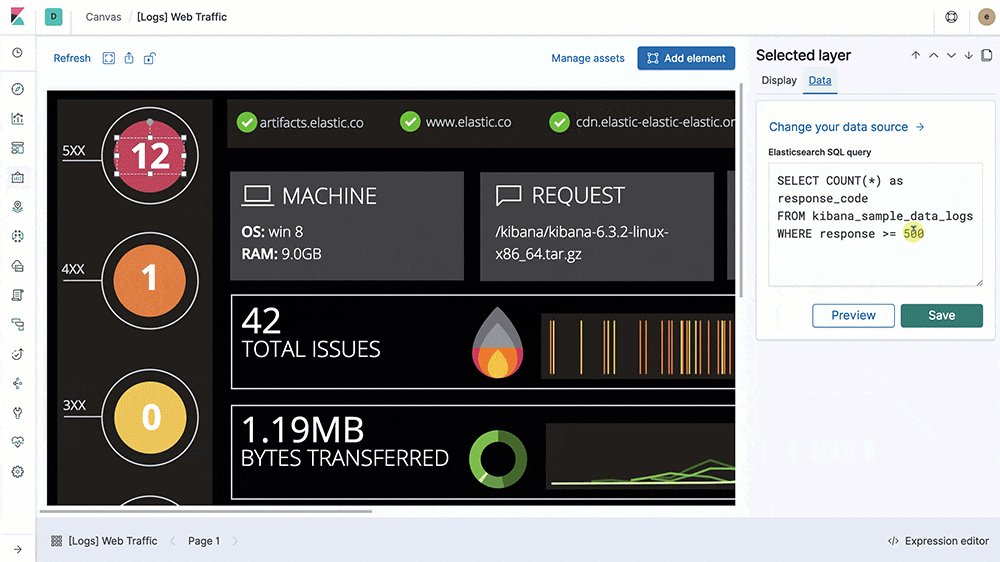
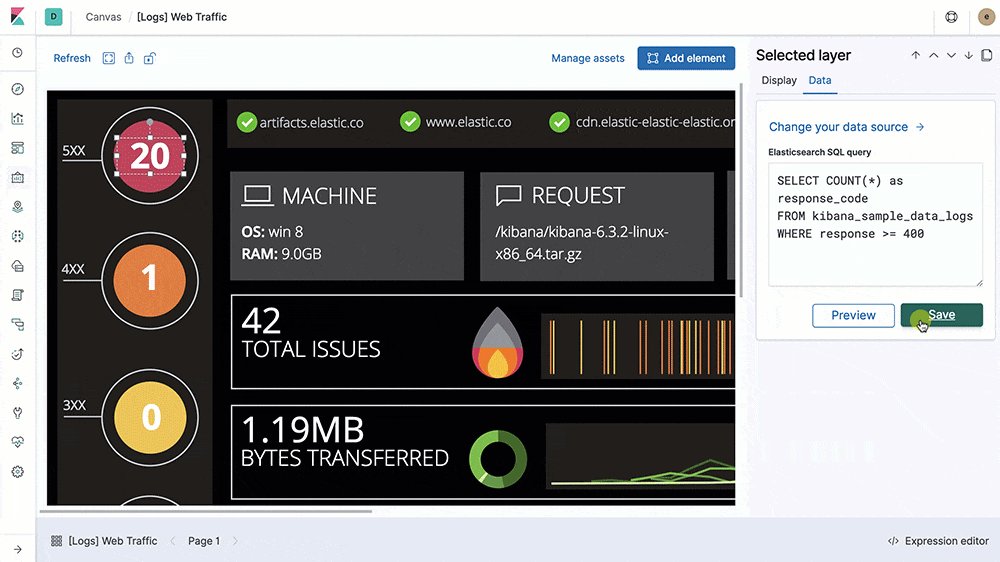
SQL
Use SELECT
O Canvas tem suporte total para a sintaxe de consulta do Elasticsearch SQL para você poder digitar SELECT e ver a mágica acontecer. Use o Elasticsearch SQL para criar agregações e modele seus dados no Canvas — depois, use essa sintaxe conhecida para métricas, visualizações de séries temporais, infográficos e muito mais.

Estenda
Mais do que um rostinho bonito
Não trabalhamos somente a beleza superficial. Então o que dá ao Canvas sua profundidade? Para começar, uma linguagem de expressão baseada em pipeline e rica em funções que tem o Monaco como editor de expressões. Com recursos como aplicação de estilos em modo escuro, destaque de sintaxe e ajuda sensível ao contexto com o passar do mouse, sua experiência com o Canvas se torna maravilhosa de dentro para fora. Adicione o nosso framework de plugin com independência de JavaScript ao conjunto e você terá opções de personalização ilimitadas. A extensão do Canvas com plugins é possível para qualquer um — desde codificadores que só copiam e colam até desenvolvedores de alto nível.
Você já tem elementos visuais criados no Kibana Lens ou no Elastic Maps? Não tem problema. Adicione-os diretamente a um workpad do Canvas com apenas três cliques.

Assistir
Os dados do Elasticsearch ganham vida
Fazendo streaming de dados no Elasticsearch de uma pista de autorama, Rashid demonstra como simples expressões SQL podem ajudar a criar visualizações ao vivo no Canvas.


