D3 Security connector and action
editD3 Security connector and action
editThe D3 Security connector uses axios to send a POST request to a D3 Security endpoint. The connector uses the run connector API to send the request. You can use the connector for rule actions.
To create this connector, you must first configure a webhook key in your D3 SOAR environment. For configuration tips, refer to Configure D3 Security.
Create connectors in Kibana
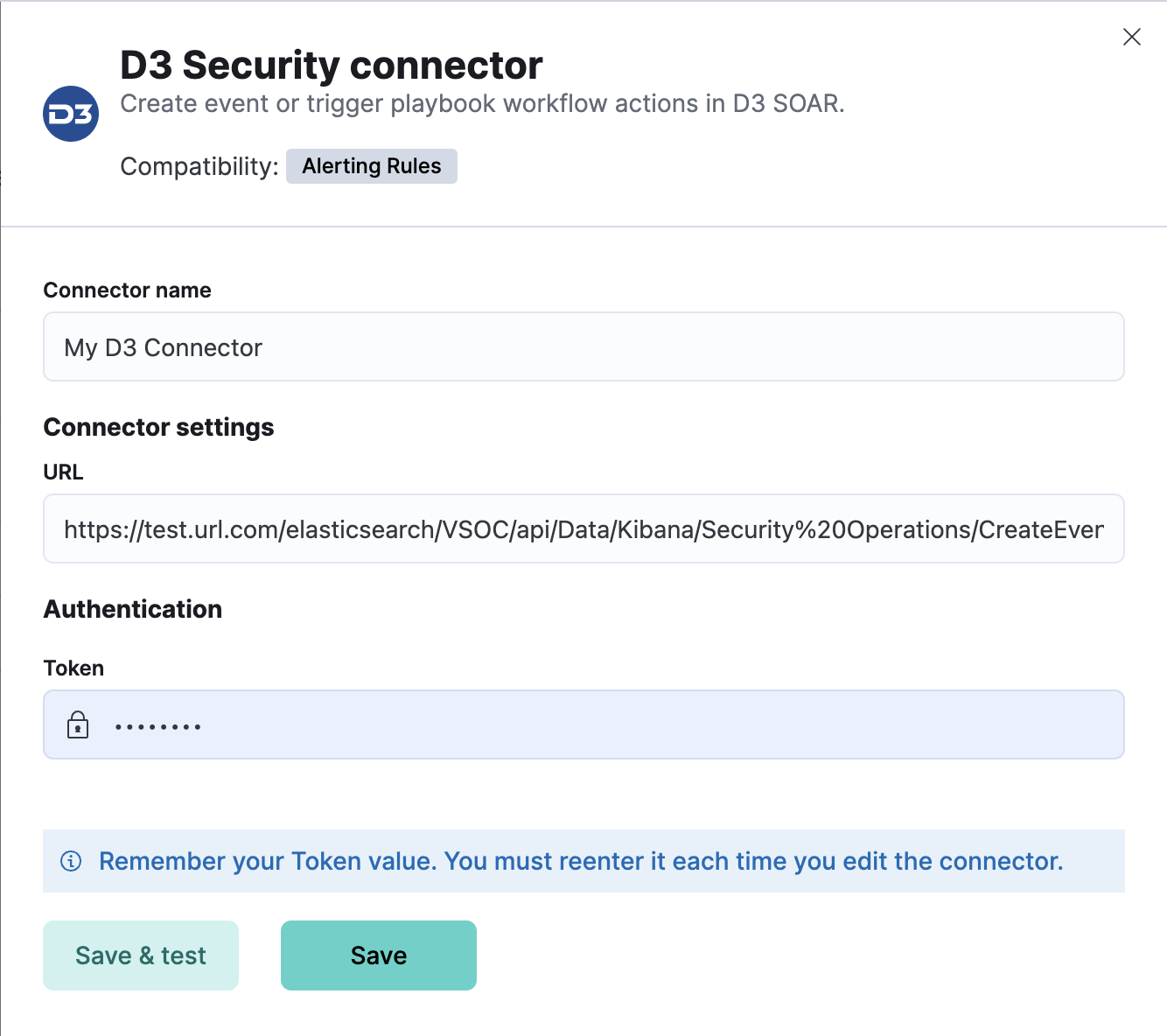
editYou can create connectors in Stack Management > Connectors. For example:

Connector configuration
editD3 Security connectors have the following configuration properties:
- Name
- The name of the connector.
- URL
- The D3 Security API request URL.
- Token
- The D3 Security token.
Test connectors
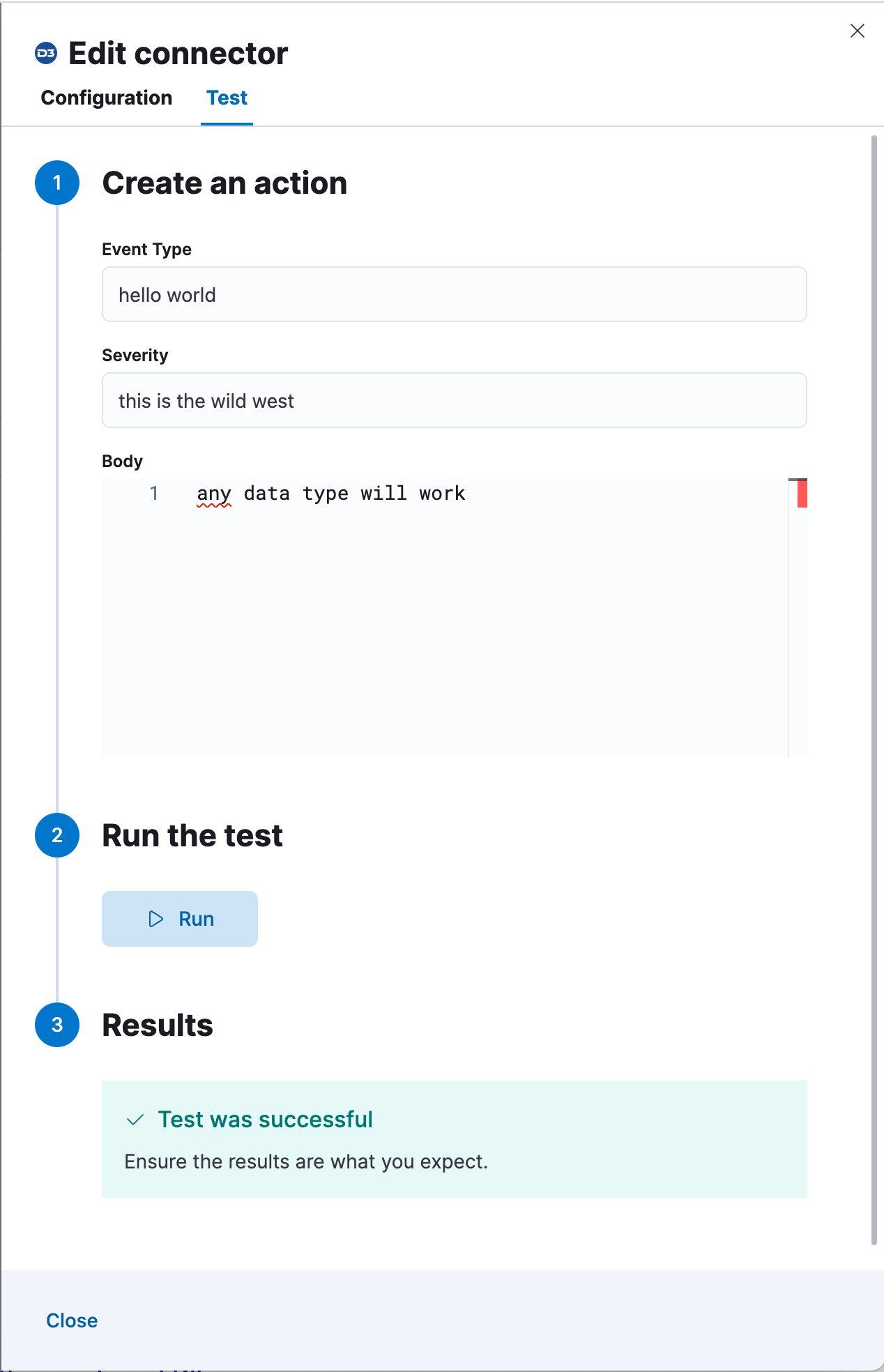
editYou can test connectors with the run connector API or as you’re creating or editing the connector in Kibana. For example:

The D3 Security actions have the following configuration properties.
- Body
-
A typeless payload sent to the D3 Security API URL. For example:
this can be any type, it is not validated
Connector networking configuration
editUse the Action configuration settings to customize connector networking configurations, such as proxies, certificates, or TLS settings. You can set configurations that apply to all your connectors or use xpack.actions.customHostSettings to set per-host configurations.
Configure D3 Security
editTo generate an API URL and a token in D3 Security:
- Log in to your D3 SOAR environment.
- Navigate to Configuration.
- Navigate to Integration. Search for Kibana. Click Fetch Event.
- Select the Enable Webhook checkbox.
- Click Set up Webhook Keys.
- Under Event Ingestion, click the plus sign(+). Select the site for the webhook integration, then click Generate.
- Copy the request URL and request header value to configure the connector.