Aggregation-based
editAggregation-based
editAggregation-based visualizations are the core Kibana panels, and are not optimized for a specific use case.
Types of aggregation-based visualizations
editKibana supports the following types of aggregation-based visualizations.
|
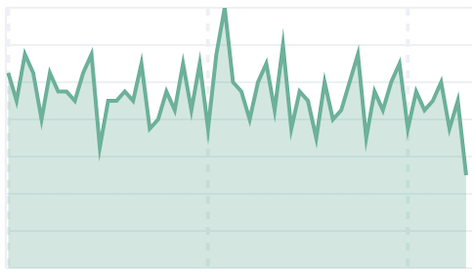
Area Displays data points, connected by a line, where the area between the line and axes are shaded. Use area charts to compare two or more categories over time, and display the magnitude of trends. |
|
|
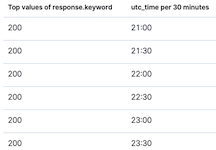
Data table Displays your aggregation results in a tabular format. Use data tables to display server configuration details, track counts, min, or max values for a specific field, and monitor the status of key services. |
|
|
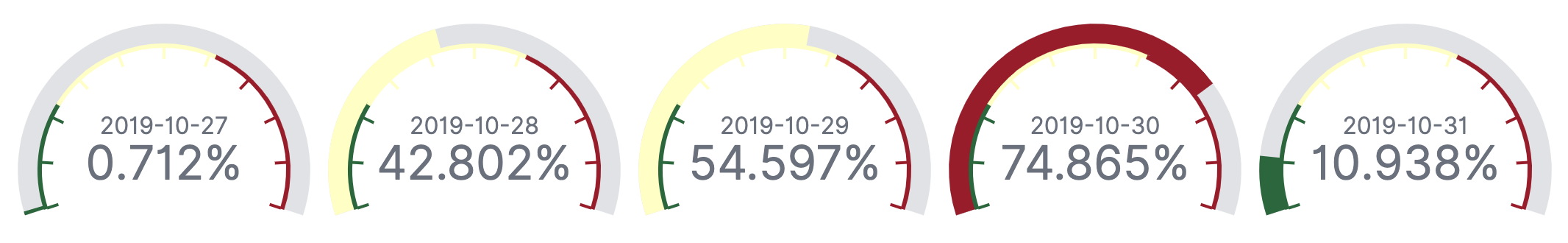
Gauge Displays your data along a scale that changes color according to where your data falls on the expected scale. Use the gauge to show how metric values relate to reference threshold values, or determine how a specified field is performing versus how it is expected to perform. |
|
|
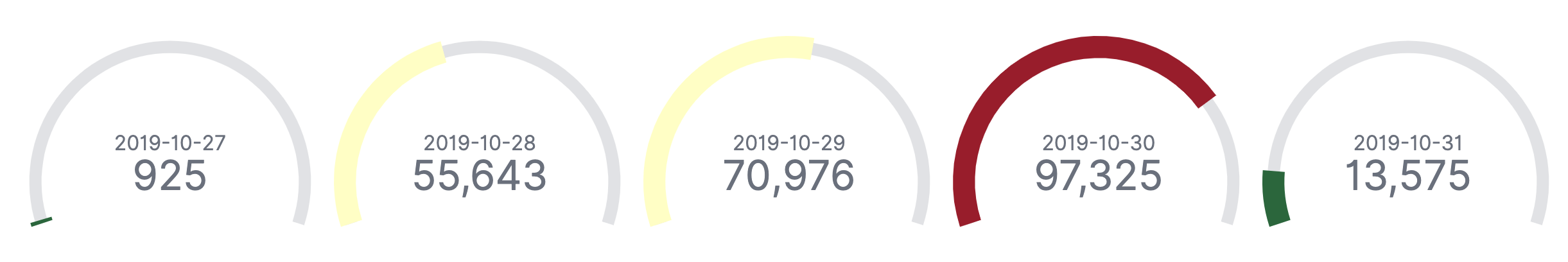
Goal Displays how your metric progresses toward a fixed goal. Use the goal to display an easy to read visual of the status of your goal progression. |
|
|
Heat map Displays graphical representations of data where the individual values are represented by colors. Use heat maps when your data set includes categorical data. For example, use a heat map to see the flights of origin countries compared to destination countries using the sample flight data. |
|
|
Horizontal Bar Displays bars side-by-side where each bar represents a category. Use bar charts to compare data across a large number of categories, display data that includes categories with negative values, and easily identify the categories that represent the highest and lowest values. Kibana also supports vertical bar charts. |
|
|
Line Displays data points that are connected by a line. Use line charts to visualize a sequence of values, discover trends over time, and forecast future values. |
|
|
Metric Displays a single numeric value for an aggregation. Use the metric visualization when you have a numeric value that is powerful enough to tell a story about your data. |
|
|
Pie Displays slices that represent a data category, where the slice size is proportional to the quantity it represents. Use pie charts to show comparisons between multiple categories, illustrate the dominance of one category over others, and show percentage or proportional data. |
|
|
Tag cloud Graphical representations of how frequently a word appears in the source text. Use tag clouds to easily produce a summary of large documents and create visual art for a specific topic. |
|
Create an aggregation-based visualization panel
editChoose the type of visualization you want to create, then use the editor to configure the options.
-
From the dashboard, click Create panel, then click Aggregation based on the New visualization window.
- Click the type of visualization you want to create.
-
Select the data source you want to visualize.
There is no performance impact on the data source you select. For example, Discover saved searches perform the same as data views.
-
From the editor, add the aggregations you want to visualize, then click Update.
For the Date Histogram to use an auto interval, the date field must match the primary time field of the index pattern.
-
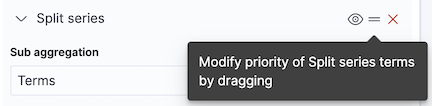
To change the order, drag the aggregations along the editor.

-
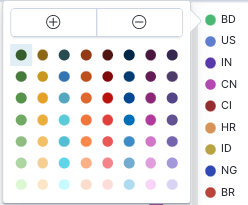
To customize the series colors, click the series in the legend, then select the color you want to use.

Try it: Create an aggregation-based bar chart
editYou collected data from your web server, and you want to visualize and analyze the data on a dashboard. To create a dashboard panel of the data, create a bar chart that displays the top five log traffic sources for every three hours.
Add the data and create the dashboard
editAdd the sample web logs data that you’ll use to create the bar chart, then create the dashboard.
- From the Home page, click Try our sample data.
- From Sample web logs, click Add data.
- Open the main menu, then click Dashboard.
- On the Dashboards page, click Create dashboard.
Open and set up the aggregation-based bar chart
editOpen the bar chart visualization builder and change the time range.
- On the dashboard, click Create panel.
- On the New visualization window, click Aggregation based > Vertical bar.
- On the Choose a source window, click kibana_sample_data_logs.
- Change the time filter> to Last 7 days.
Create the bar chart
editTo create the bar chart, add a bucket aggregation, then add the terms sub-aggregation to display the top values.
-
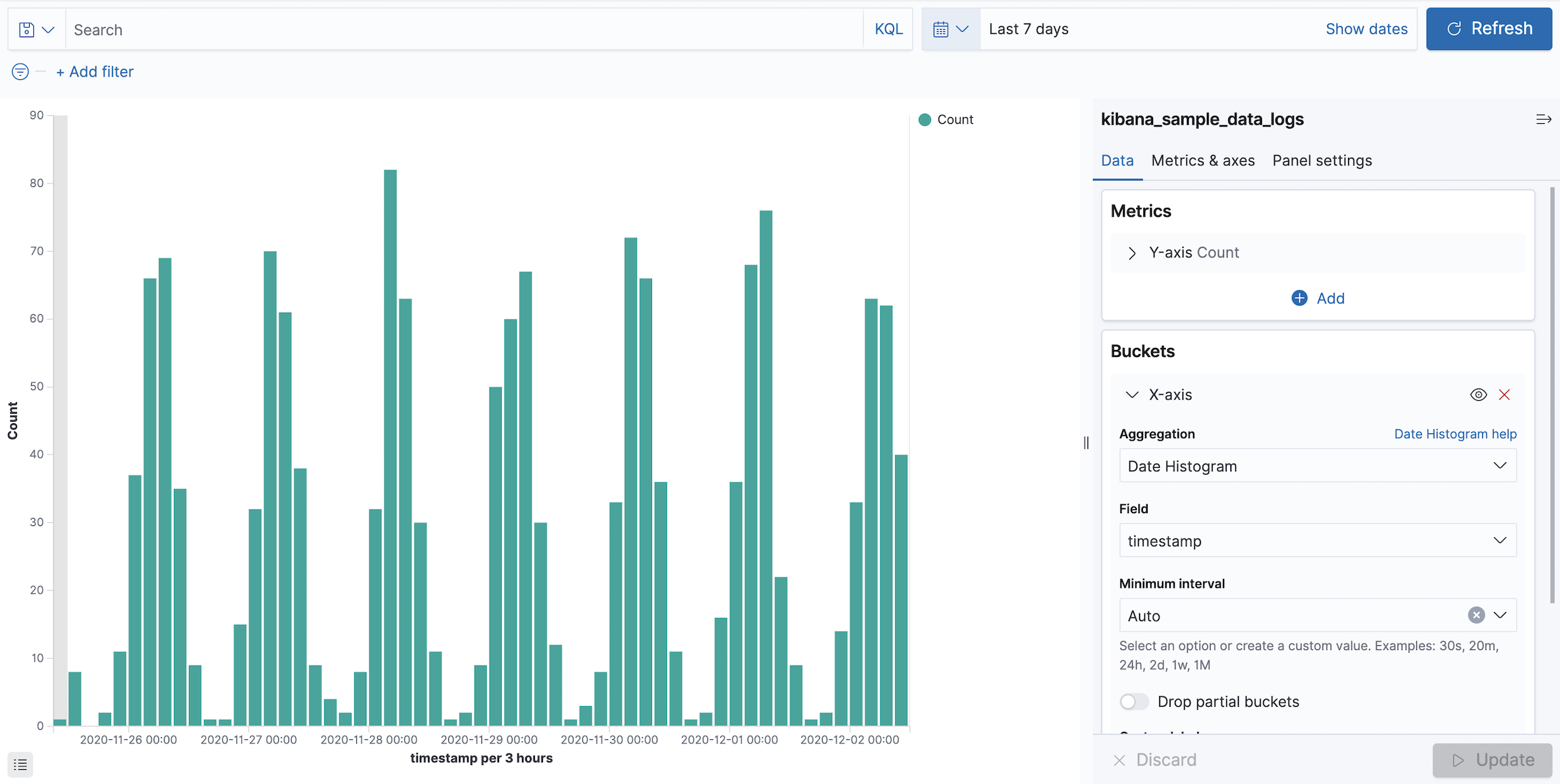
Add a Buckets aggregation.
- Click Add, then select X-axis.
- From the Aggregation dropdown, select Date Histogram.
-
Click Update.

-
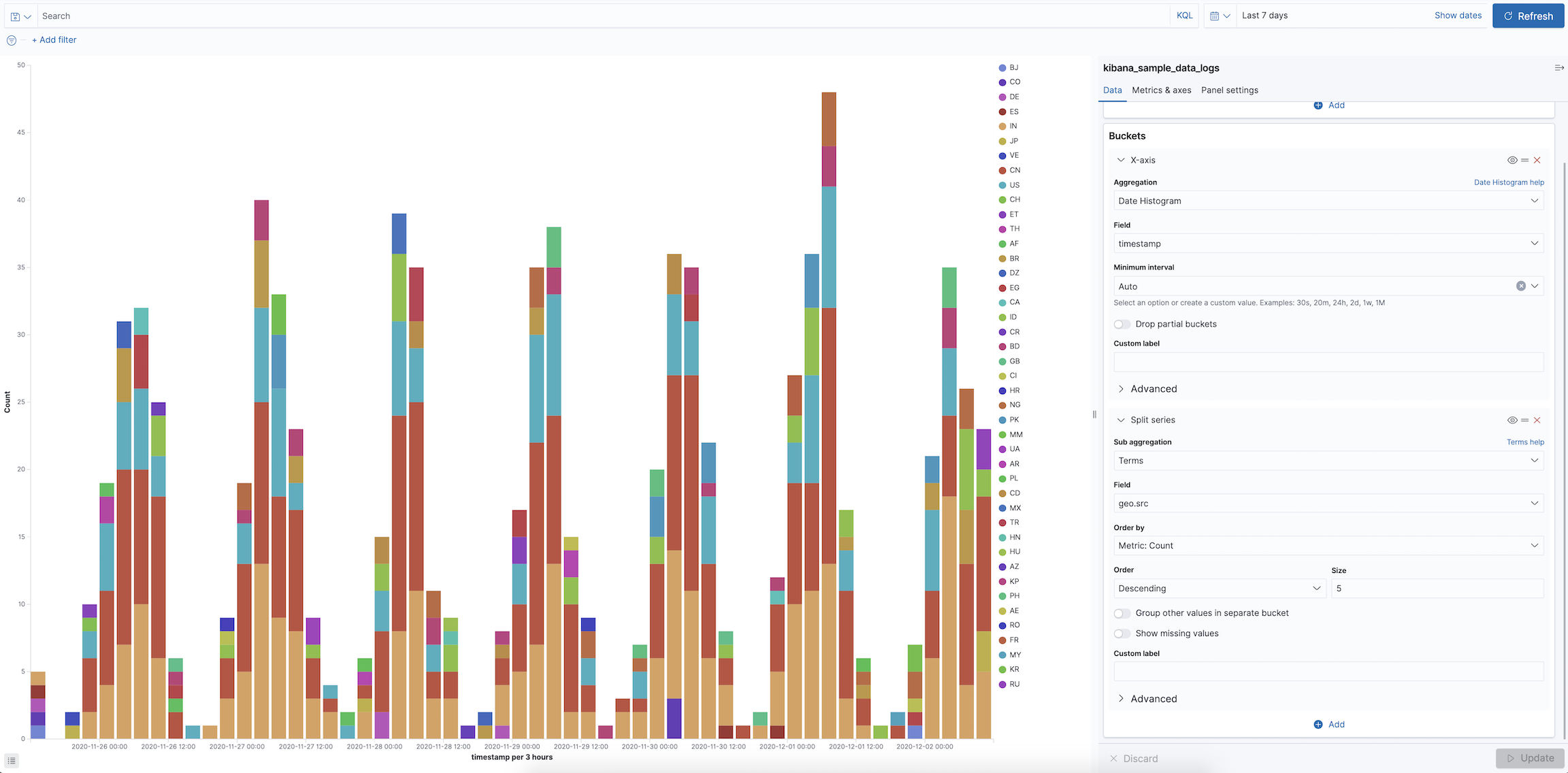
To show the top five log traffic sources, add a sub-bucket aggregation.
-
Click Add, then select Split series.
Aggregation-based panels support a maximum of three Split series.
- From the Sub aggregation dropdown, select Terms.
- From the Field dropdown, select geo.src.
-
Click Update.

-
Save the panel
editSave and add the visualization panel to the dashboard.
- From the toolbar, click Save.
- Enter the Title and optional Description.
- From the Tags drop down, select any applicable tags.
- Select Add to Dashboard after saving.
- Click Save and return.