WARNING: Version 4.5 of Kibana has passed its EOL date.
This documentation is no longer being maintained and may be removed. If you are running this version, we strongly advise you to upgrade. For the latest information, see the current release documentation.
Managing Fields
editManaging Fields
editThe fields for the index pattern are listed in a table. Click a column header to sort the table by that column. Click the Controls button in the rightmost column for a given field to edit the field’s properties. You can manually set the field’s format from the Format drop-down. Format options vary based on the field’s type.
You can also set the field’s popularity value in the Popularity text entry box to any desired value. Click the Update Field button to confirm your changes or Cancel to return to the list of fields.
Kibana has field formatters for the following field types:
String Field Formatters
editString fields support the String and Url formatters.
The String field formatter can apply the following transformations to the field’s contents:
- Convert to lowercase
- Convert to uppercase
-
Apply the short dots transformation, which replaces the content before a
.character with the first character of that content, as in the following example:
|
Original |
Becomes |
|
|
|
The Url field formatter can take on the following types:
- The Link type turn the contents of the field into an URL.
- The Image type can be used to specify an image directory where a specified image is located.
You can customize either type of URL field formats with templates. A URL template enables you to add specific values
to a partial URL. Use the string {{value}} to add the contents of the field to a fixed URL.
For example, when:
- A field contains a user ID
-
That field uses the
Urlfield formatter -
The URI template is
http://company.net/profiles?user_id={{value}}
The resulting URL replaces {{value}} with the user ID from the field.
The {{value}} template string URL-encodes the contents of the field. When a field encoded into a URL contains
non-ASCII characters, these characters are replaced with a % character and the appropriate hexadecimal code. For
example, field contents users/admin result in the URL template adding users%2Fadmin.
When the formatter type is set to Image, the {{value}} template string specifies the name of an image at the
specified URI.
In order to pass unescaped values directly to the URL, use the {{rawValue}} string.
A Label Template enables you to specify a text string that displays instead of the raw URL. You can use the
{{value}} template string normally in label templates. You can also use the {{url}} template string to display
the formatted URL.
Date Field Formatters
editDate fields support the Date, Url, and String formatters.
The Date formatter enables you to choose the display format of date stamps using the moment.js
standard format definitions.
The String field formatter can apply the following transformations to the field’s contents:
- Convert to lowercase
- Convert to uppercase
-
Apply the short dots transformation, which replaces the content before a
.character with the first character of that content, as in the following example:
|
Original |
Becomes |
|
|
|
The Url field formatter can take on the following types:
- The Link type turn the contents of the field into an URL.
- The Image type can be used to specify an image directory where a specified image is located.
You can customize either type of URL field formats with templates. A URL template enables you to add specific values
to a partial URL. Use the string {{value}} to add the contents of the field to a fixed URL.
For example, when:
- A field contains a user ID
-
That field uses the
Urlfield formatter -
The URI template is
http://company.net/profiles?user_id={{value}}
The resulting URL replaces {{value}} with the user ID from the field.
The {{value}} template string URL-encodes the contents of the field. When a field encoded into a URL contains
non-ASCII characters, these characters are replaced with a % character and the appropriate hexadecimal code. For
example, field contents users/admin result in the URL template adding users%2Fadmin.
When the formatter type is set to Image, the {{value}} template string specifies the name of an image at the
specified URI.
In order to pass unescaped values directly to the URL, use the {{rawValue}} string.
A Label Template enables you to specify a text string that displays instead of the raw URL. You can use the
{{value}} template string normally in label templates. You can also use the {{url}} template string to display
the formatted URL.
Geographic Point Field Formatters
editGeographic point fields support the String formatter.
The String field formatter can apply the following transformations to the field’s contents:
- Convert to lowercase
- Convert to uppercase
-
Apply the short dots transformation, which replaces the content before a
.character with the first character of that content, as in the following example:
|
Original |
Becomes |
|
|
|
Numeric Field Formatters
editNumeric fields support the Url, String, Bytes, Number, Percentage, and Color formatters.
The String field formatter can apply the following transformations to the field’s contents:
- Convert to lowercase
- Convert to uppercase
-
Apply the short dots transformation, which replaces the content before a
.character with the first character of that content, as in the following example:
|
Original |
Becomes |
|
|
|
The Url field formatter can take on the following types:
- The Link type turn the contents of the field into an URL.
- The Image type can be used to specify an image directory where a specified image is located.
You can customize either type of URL field formats with templates. A URL template enables you to add specific values
to a partial URL. Use the string {{value}} to add the contents of the field to a fixed URL.
For example, when:
- A field contains a user ID
-
That field uses the
Urlfield formatter -
The URI template is
http://company.net/profiles?user_id={{value}}
The resulting URL replaces {{value}} with the user ID from the field.
The {{value}} template string URL-encodes the contents of the field. When a field encoded into a URL contains
non-ASCII characters, these characters are replaced with a % character and the appropriate hexadecimal code. For
example, field contents users/admin result in the URL template adding users%2Fadmin.
When the formatter type is set to Image, the {{value}} template string specifies the name of an image at the
specified URI.
In order to pass unescaped values directly to the URL, use the {{rawValue}} string.
A Label Template enables you to specify a text string that displays instead of the raw URL. You can use the
{{value}} template string normally in label templates. You can also use the {{url}} template string to display
the formatted URL.
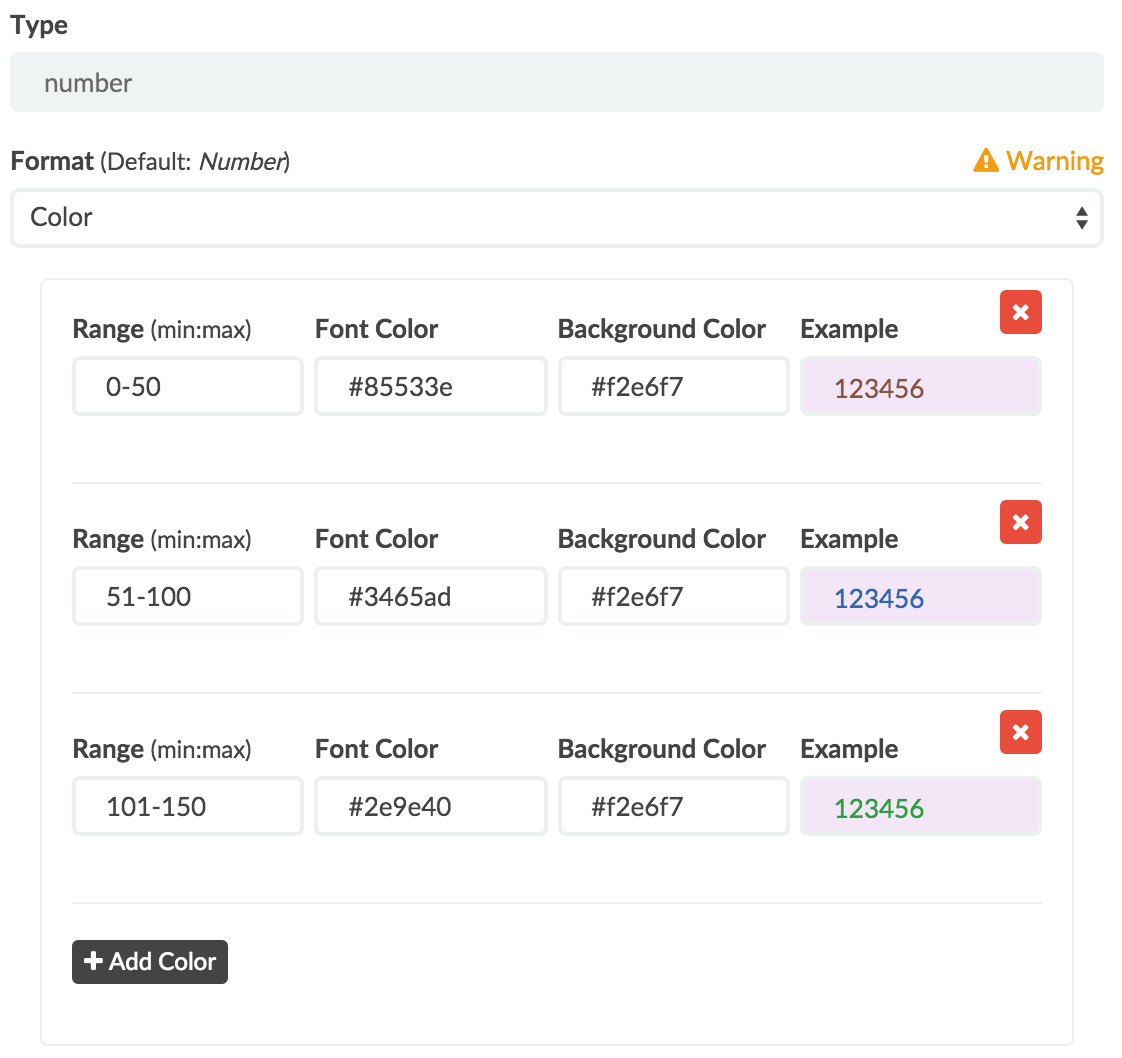
The Color field formatter enables you to specify colors with specific ranges of values for a numeric field.
When you select the Color field formatter, Kibana displays the Range, Font Color, Background Color, and Example fields.
Click the Add Color button to add a range of values to associate with a particular color. You can click in the Font Color and Background Color fields to display a color picker. You can also enter a specific hex code value in the field. The effect of your current color choices are displayed in the Example field.

The Bytes, Number, and Percentage formatters enable you to choose the display formats of numbers in this field using
the numeral.js standard format definitions.
Creating a Scripted Field
editScripted fields compute data on the fly from the data in your Elasticsearch indices. Scripted field data is shown on the Discover tab as part of the document data, and you can use scripted fields in your visualizations. Scripted field values are computed at query time so they aren’t indexed and cannot be searched.
Kibana cannot query scripted fields.
Computing data on the fly with scripted fields can be very resource intensive and can have a direct impact on Kibana’s performance. Keep in mind that there’s no built-in validation of a scripted field. If your scripts are buggy, you’ll get exceptions whenever you try to view the dynamically generated data.
Scripted fields use the Lucene expression syntax. For more information, see Lucene Expressions Scripts.
You can reference any single value numeric field in your expressions, for example:
doc['field_name'].value
To create a scripted field:
- Go to Settings > Indices
- Select the index pattern you want to add a scripted field to.
- Go to the pattern’s Scripted Fields tab.
- Click Add Scripted Field.
- Enter a name for the scripted field.
- Enter the expression that you want to use to compute a value on the fly from your index data.
- Click Save Scripted Field.
For more information about scripted fields in Elasticsearch, see Scripting.
In Elasticsearch releases 1.4.3 and later, this functionality requires you to enable dynamic Groovy scripting.
Updating a Scripted Field
editTo modify a scripted field:
- Go to Settings > Indices
- Click the Edit button for the scripted field you want to change.
- Make your changes and then click Save Scripted Field to update the field.
Keep in mind that there’s no built-in validation of a scripted field. If your scripts are buggy, you’ll get exceptions whenever you try to view the dynamically generated data.
Deleting a Scripted Field
editTo delete a scripted field:
- Go to Settings > Indices
- Click the Delete button for the scripted field you want to remove.
- Confirm that you really want to delete the field.