Canvas: Elementos de tabla de datos y depuración
Actualmente, Canvas proporciona una selección de aproximadamente 20 elementos integrados que se pueden agregar a los paneles de trabajo (consulta la lista completa en el blog Primeros pasos). En este blog, solo nos vamos a enfocar en dos elementos: tabla de datos y depuración.
 |
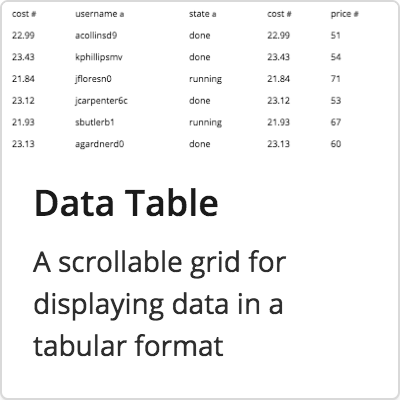
Tabla de datosUna tabla extremadamente flexible y dinámica que permite desplazarse, usar paginación y tener CSS personalizadas desde el primer momento. |
 |
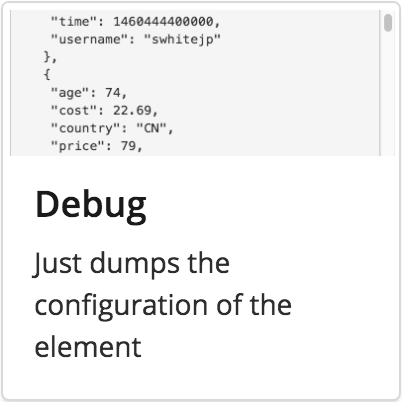
DepuraciónProporciona acceso a los datos JSON en segundo plano, lo que permite un análisis más preciso de cualquier problema que pueda surgir. |
Específicamente, usaremos Canvas para crear una tabla de datos muy conocida: un monitor de vuelos de aeropuerto.
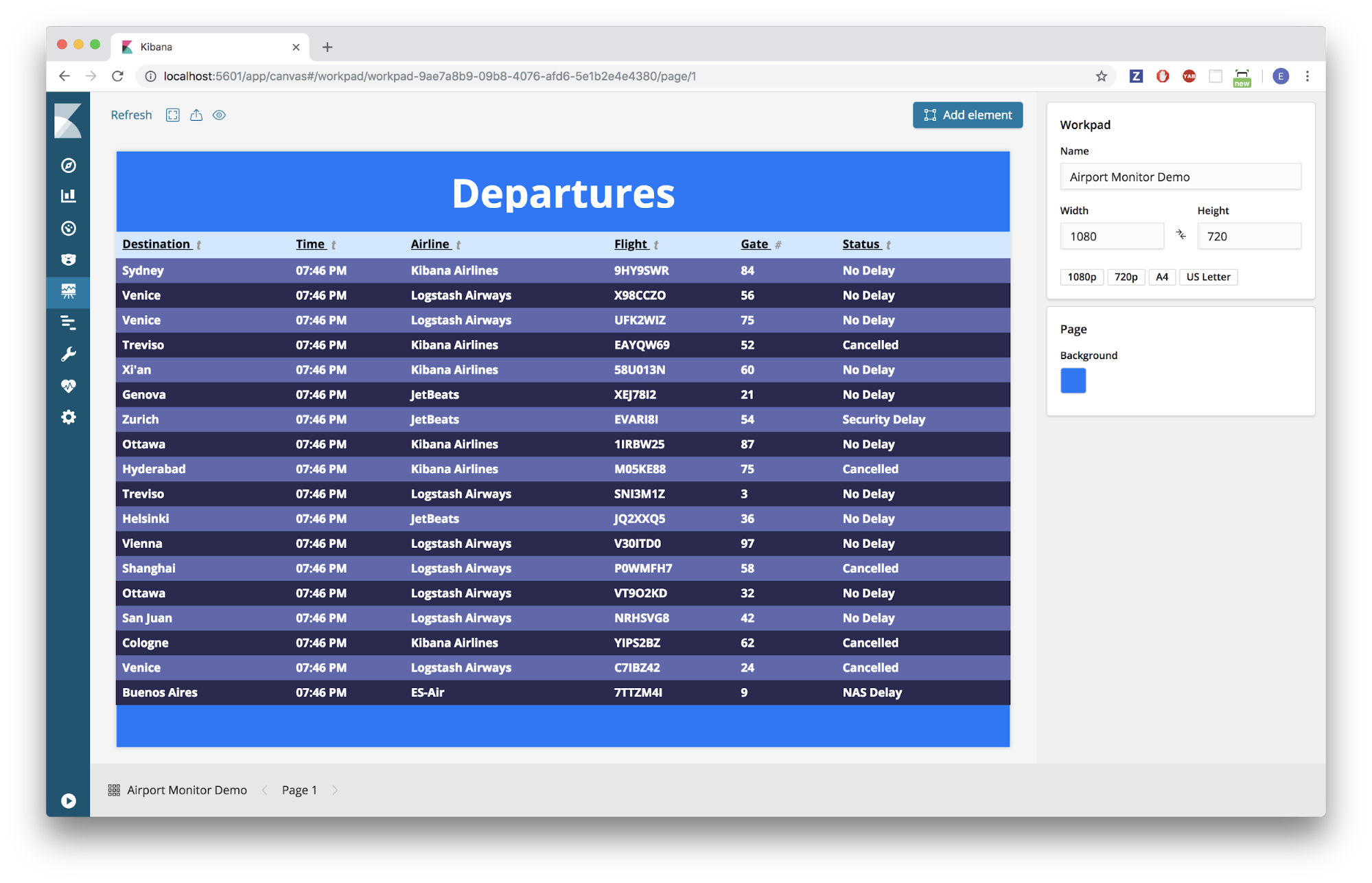
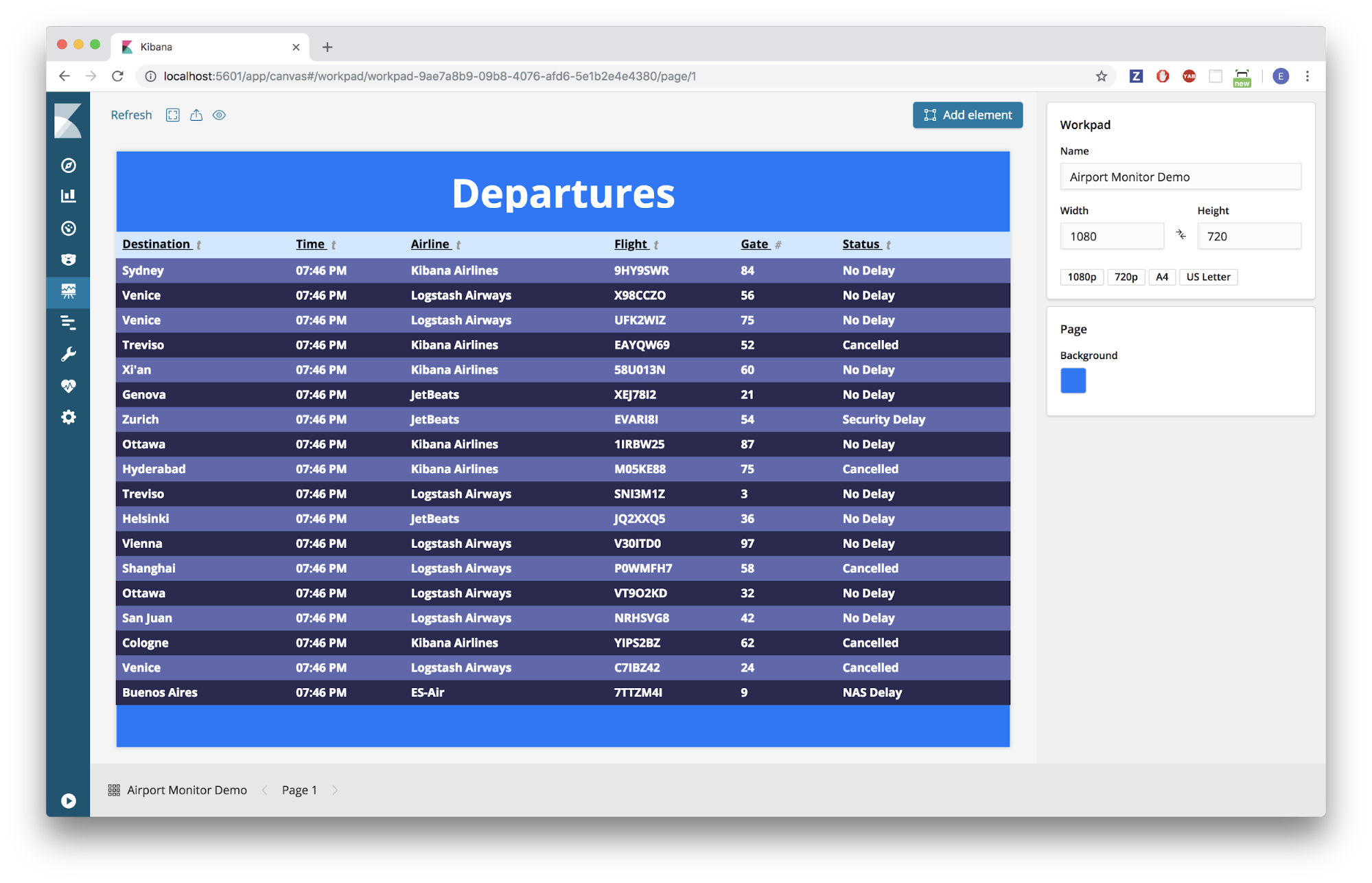
Así se verá el producto terminado que crearemos en Canvas:

Requisitos y revisión
Partiremos de los conceptos que analizamos en el blog Primeros pasos y supondremos que cuentas con lo siguiente:
- Elasticsearch y Kibana en funcionamiento (versión 6.4+)
- Canvas instalado (Canvas está integrado en Kibana en las versiones 6.5+)
Instalación de los datos de muestra
Para este tutorial, vamos a usar un conjunto de datos de muestra proporcionados por Elastic; específicamente, los datos de vuelo de muestra.
Nota: Este conjunto de datos solo está disponible en las versiones 6.4 o posteriores de Kibana.
Navega a tu instancia de Kibana:
- En la barra lateral, haz clic en la página de inicio principal de “Kibana”.
- En la parte inferior de la sección “Add Data to Kibana” (Agregar datos a Kibana), haz clic en el enlace que dice “Load a data set and a Kibana dashboard” (Agregar un conjunto de datos y un dashboard de Kibana).
- En el mosaico “Sample flight data” (Datos de vuelo de muestra), haz clic en “Add” (Agregar).
Referencia rápida
En la tabla a continuación se proporciona información acerca del conjunto de datos de vuelo de muestra que se acaba de instalar. Los campos en negrita y subrayados son los que usaremos más adelante en esta actividad, pero siéntete libre de explorar algunos otros.
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Cómo crear un monitor de aeropuerto
Creación
Lo primero que debemos hacer es crear un panel de trabajo; luego debemos agregar una tabla de datos con los datos.
Crear un panel de trabajo en Canvas
- Navega a tu instancia de Kibana.
- En la barra lateral, haz clic en la pestaña “Canvas”.
- Haz clic en “Create workpad” (Crear panel de trabajo).
- Colócale un nombre único al nuevo panel de trabajo.
Crear un elemento de tabla de datos
- Haz clic en el botón “Add element” (Agregar elemento).
- Elige el elemento “Tabla de datos”.
- SUGERENCIA: Cuando se crea un elemento por primera vez, se completa con datos de demostración para que puedas comenzar a probarlo de inmediato.
- En el panel de edición a la derecha, selecciona la pestaña “Data” (Datos).
- Haz clic en “Change your data source” (Cambiar la fuente de datos).
- Selecciona “Elasticsearch SQL”.
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
Nota: Es posible que hayas notado que nuestro conjunto de datos de muestra no incluye un campo para el número de puerta del aeropuerto. Usaremos un generador de números aleatorios para crear esa columna más adelante en el blog.
- Haz clic en “Save” (Guardar).
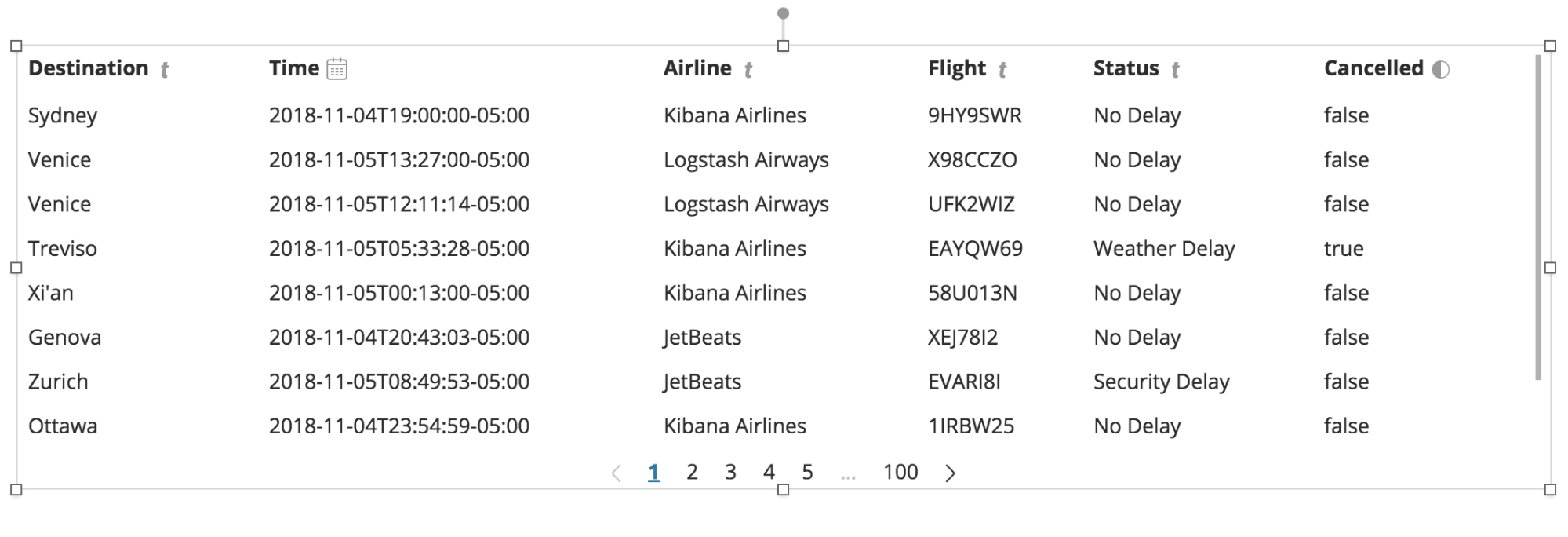
- Ahora deberías tener una tabla de datos similar a la siguiente:

CÓDIGO
Ahora tenemos una tabla de datos con nuestros datos; sin embargo, no tiene el formato que queremos. Tendremos que ir detrás de escena y hacer algunos ajustes en el código.
Ajustar el formato de la columna Time (Hora)
- Asegúrate de que esté seleccionada la tabla de datos.
- En la esquina inferior derecha de la pantalla, haz clic en el botón de alternancia “Expression editor” (Editor de expresiones).
- En el editor de expresiones, deberías ver el código siguiente:
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
Desglose; este código tiene cuatro secciones principales:
- Filtros: Si agregáramos un elemento Time Filter (Filtro de tiempo) en este panel de trabajo, los datos que ingresen a este elemento tabla de datos primero pasarían por el filtro de tiempo, y solo se mostrarían los datos que queden. Si eliminamos esta línea, ningún elemento filtro que se agregue al panel de trabajo afectará el elemento tabla de datos, lo que resulta útil en determinadas situaciones.
- Fuente de datos: En este caso, usamos la fuente de datos Elastic SQL, y podemos ver y editar la búsqueda SQL aquí también.
- Elemento: En esta línea se define el tipo de elemento que se muestra en el panel de trabajo. Si estás en busca de aventura, intenta cambiar “table” por “shape” y haz clic en “Run” (Ejecutar) en la esquina inferior derecha para ver lo que sucede. Pero asegúrate de dejarlo como estaba nuevamente.
- Representación: Proporciona la funcionalidad para personalizar la apariencia de un elemento dado. Más adelante en este blog, agregaremos algunas CSS personalizadas a la función de representación para que la tabla de datos tenga más estilo.
- Debemos modificar los datos antes de que se muestren en la función del elemento “table”. Entonces, entre la función de la fuente de datos “essql” y la función del elemento “table”, agregaremos una función nueva denominada “mapColumn”. La función “mapColumn” simplemente nos permite modificar los valores en una columna dada. La columna que nos interesa modificar es la columna “Time” (Hora). Entonces, agregaremos el código siguiente en la línea 12:
...
FROM kibana_sample_data_flights"
<b style="background-color:#ffae5b"><i>| mapColumn Time fn={}</i></b>
| table
...
- Canvas proporciona muchas funciones integradas que podemos aprovechar, incluida la función “formatdate”. Quisiéramos que la hora se muestre con el formato siguiente: “hh:mm A”. Entonces, agregaremos lo siguiente al código en la línea 12:
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ <b style="background-color:#ffae5b"><i>formatdate “hh:mm A”</i></b> }
| table
...
- En la esquina inferior derecha del editor de expresiones, haz clic en “Run” (Ejecutar).
- ¡Ups! Un error. Momento de depurar...
Una breve aclaración sobre depuración (no omitas este paso)
Volveremos al código en un minuto, pero primero veamos cómo depurar cosas en Canvas.
Identificar el error
- Haz clic en el símbolo de advertencia del elemento tabla.
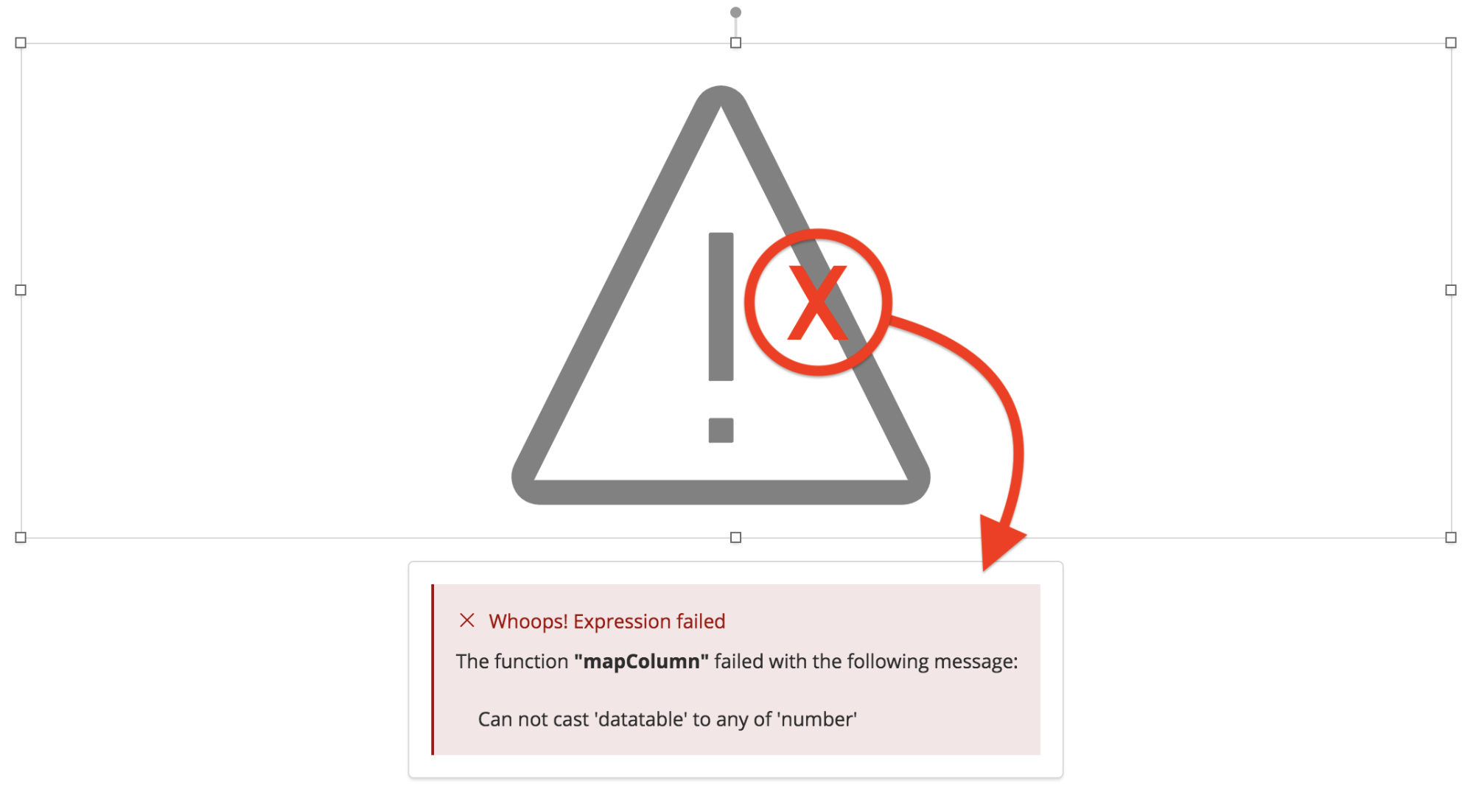
- Esto debería mostrar la causa del error, de forma similar a la imagen a continuación:

- Parece que la función “mapColumn” intenta convertir los datos de la marca de tiempo a un “número”. Esto se debe a que la función “formatdate” que usamos requiere que las marcas de tiempo tengan formato numérico (es decir, milisegundos de UTC).
- ¿En qué formato están en realidad las marcas de tiempo? Para averiguarlo, agreguemos un elemento “Depuración”.
Agregar un elemento de depuración
- Haz clic en “Add element” (Agregar elemento).
- Selecciona el elemento “Depuración”.
- En el panel de edición a la derecha, selecciona la pestaña “Data” (Datos).
- Haz clic en “Change your data source” (Cambiar la fuente de datos).
- Selecciona “Elasticsearch SQL”.
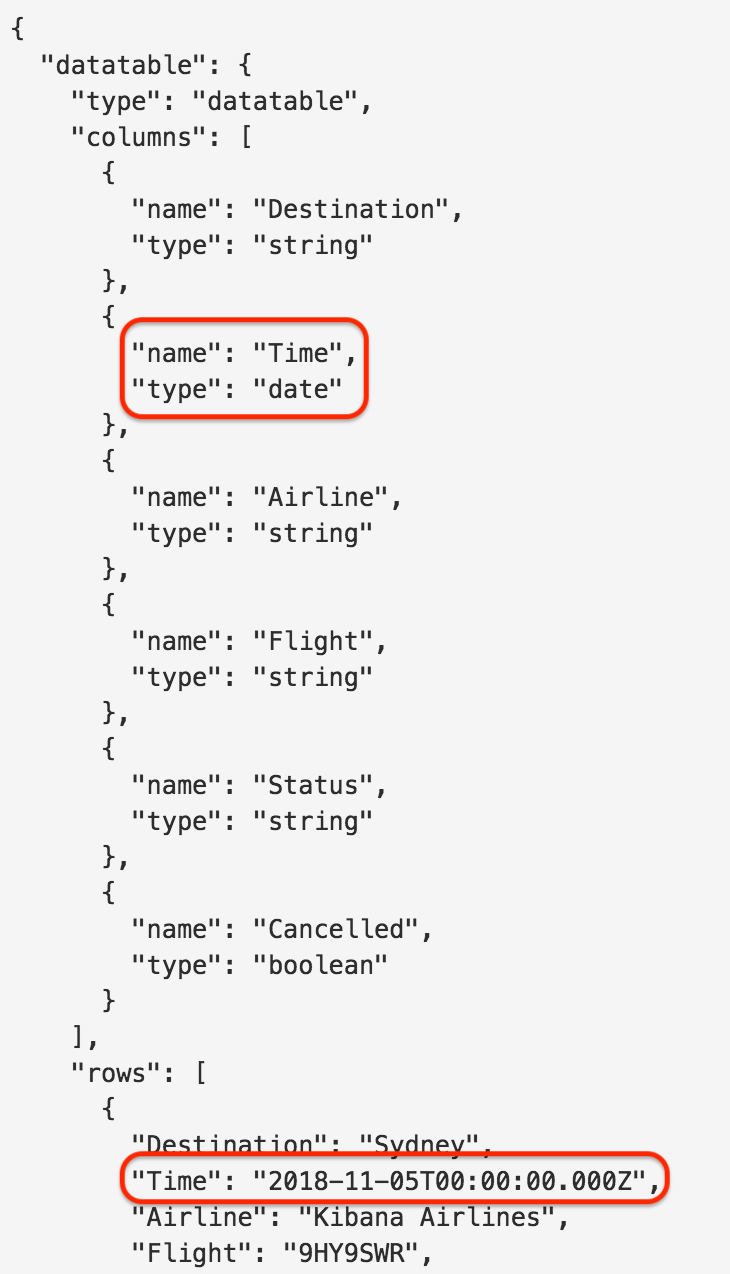
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Haz clic en “Save” (Guardar).
- En el elemento de depuración, podemos observar que el campo “Time” (Hora) tiene el tipo “date” y que la primera entrada tiene el formato siguiente: 2018-11-05T00:00:00.000Z
- Afortunadamente, Canvas tiene una función integrada que puede tomar los tipos “date” y convertirlos a milisegundos de UTC numéricos.
- Vuelve a seleccionar la tabla de datos y, en el editor de expresiones, agrega la función “date” al código como se muestra a continuación:
| mapColumn Time fn={<b style="background-color:#ffae5b"><i> date | </i></b>formatdate “hh:mm A” }
- Haz clic en “Run” (Ejecutar).
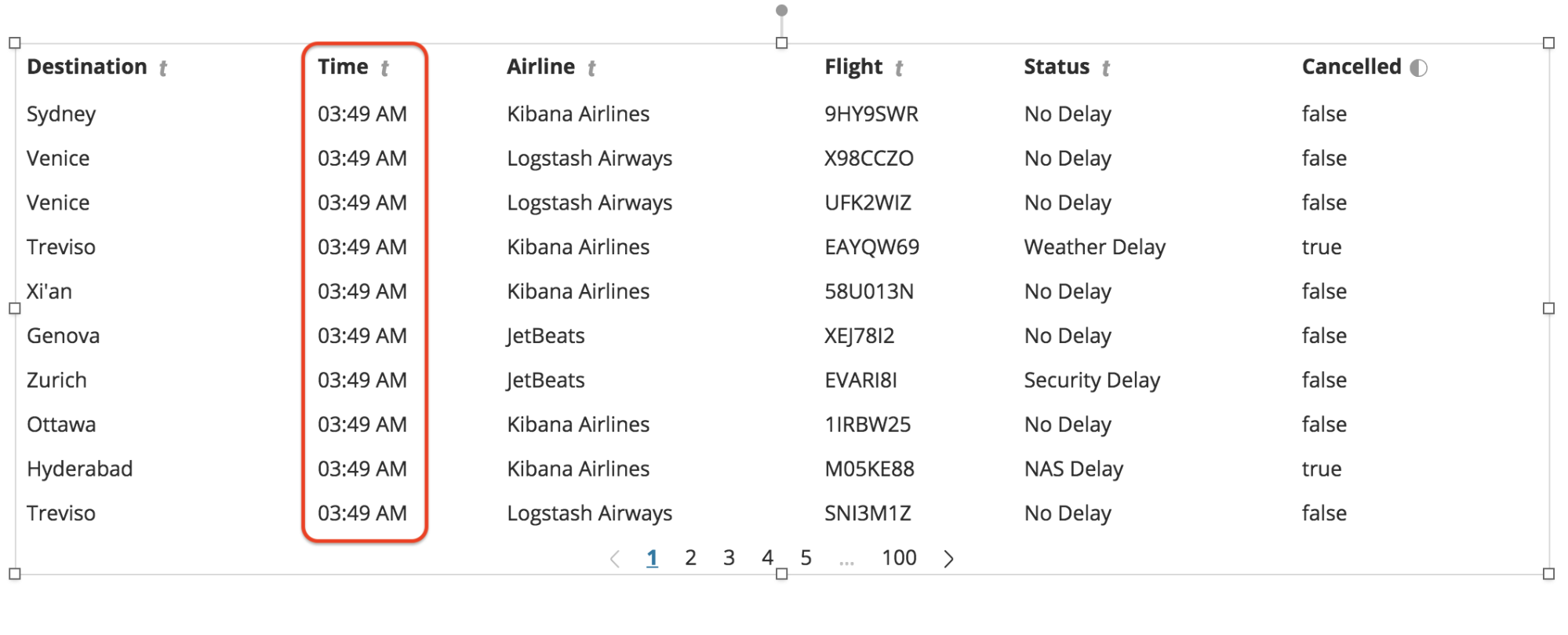
- Ahora deberías ver que en la tabla de datos se muestran las marcas de tiempo en el formato correcto.

SUGERENCIA: No es necesario agregar un elemento de depuración cada vez. En el editor de expresiones de cualquier elemento, puedes agregar el código
| render as="debug" para ver el json de dicho elemento. Sin embargo, puede ser útil tener un elemento de depuración dedicado de referencia mientras trabajas.
Regresemos a nuestra programación habitual.
Continuación del código...
Ahora, agreguemos una columna “Gate” (Puerta). Como el conjunto de datos no contiene en realidad datos sobre las puertas, los generaremos aleatoriamente usando funciones poderosas integradas en Canvas.
Agregar datos sobre las puertas
- La forma más sencilla de agregar otra columna es agregando otra entrada en la búsqueda SQL. Solo duplicaremos los datos de “FlightNum” y denominaremos “Gate” (Puerta) a la nueva columna.
- En el panel del editor a la derecha, haz clic en la pestaña “Data” (Datos) y agrega la línea a continuación en el editor SQL:
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- Haz clic en “Save” (Guardar).
- En el editor de expresiones, agregaremos otra función “mapColumn” debajo de la primera. Esta vez, modificaremos la columna “Gate” (Puerta):
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- Para obtener números reales de puerta, debemos generar números aleatorios entre 1 y 100. Afortunadamente, Canvas tiene algunas funciones matemáticas integradas útiles que podemos aprovechar. Usaremos la función “random”; sin embargo, esta función genera números aleatorios con muchos decimales, y no queremos eso. Entonces, agregaremos una segunda función, “round”, para redondear los números aleatorios después de generarlos. Nuestro código ahora se verá de la siguiente manera:
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- Haz clic en “Run” (Ejecutar).
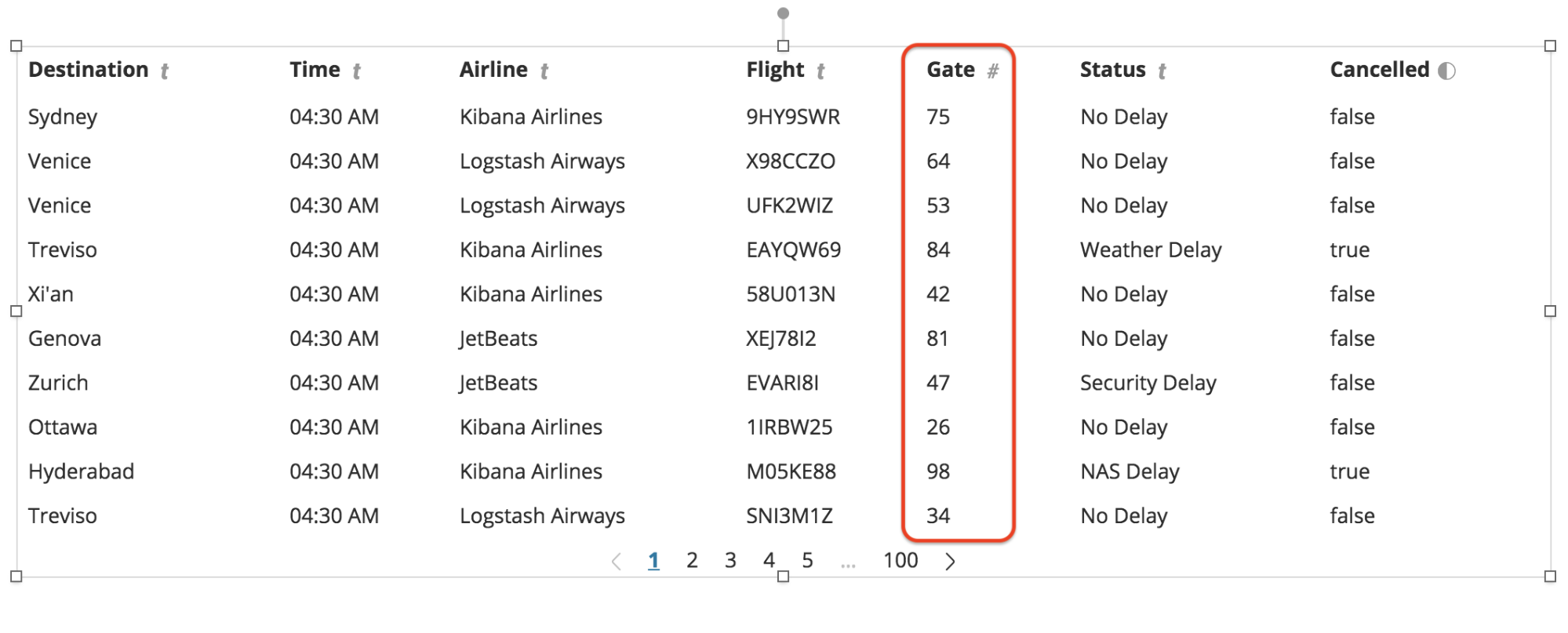
- Ahora deberías poder ver la columna nueva “Gate” (Puerta) llena de números de puerta generados aleatoriamente:

Combinar columnas
La columna “Cancelled” (Cancelado) debería, en realidad, estar combinada con la columna “Status” (Estado); de modo que simplemente se muestre el estado “Cancelled” (Cancelado) cuando el valor sea “true” (verdadero).
- Asegúrate de que esté seleccionado el elemento tabla de datos y de que el editor de expresiones esté abierto.
- Debemos agregar otra función “mapColumn”, pero esta vez para la columna “Status” (Estado).
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- Luego, necesitamos comprobar si el campo (o “cell”) en la columna “Cancelled” (Cancelado) es “true” (verdadero).
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- A continuación, debemos configurar el valor de la columna “Status” (Estado) como “Cancelled” (Cancelado) cuando el condicional es verdadero.
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
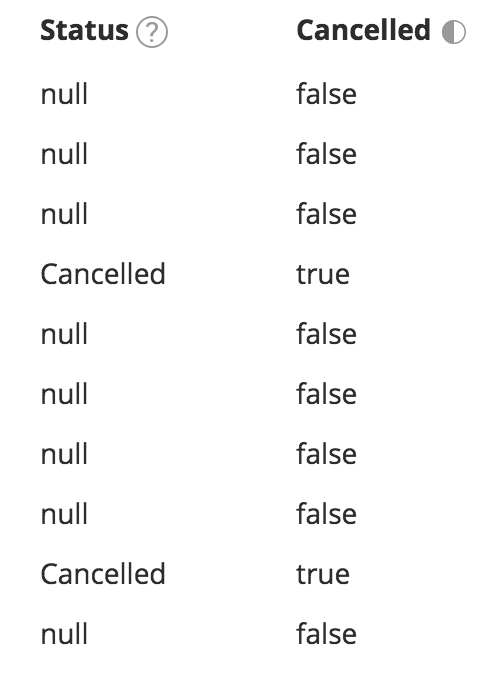
- Si hacemos clic en “Run” (Ejecutar) ahora, veremos que mapeamos correctamente “Cancelled” (Cancelado) con la columna “Status” (Estado); sin embargo, también obtenemos un valor “null” (nulo) en la columna “Status” (Estado) para todo lo demás.
- Por último, debemos indicarle a Canvas que mantenga el valor original de la columna “Status” (Estado) siempre que no sea “Cancelled” (Cancelado).
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- Haz clic en “Run” (Ejecutar).
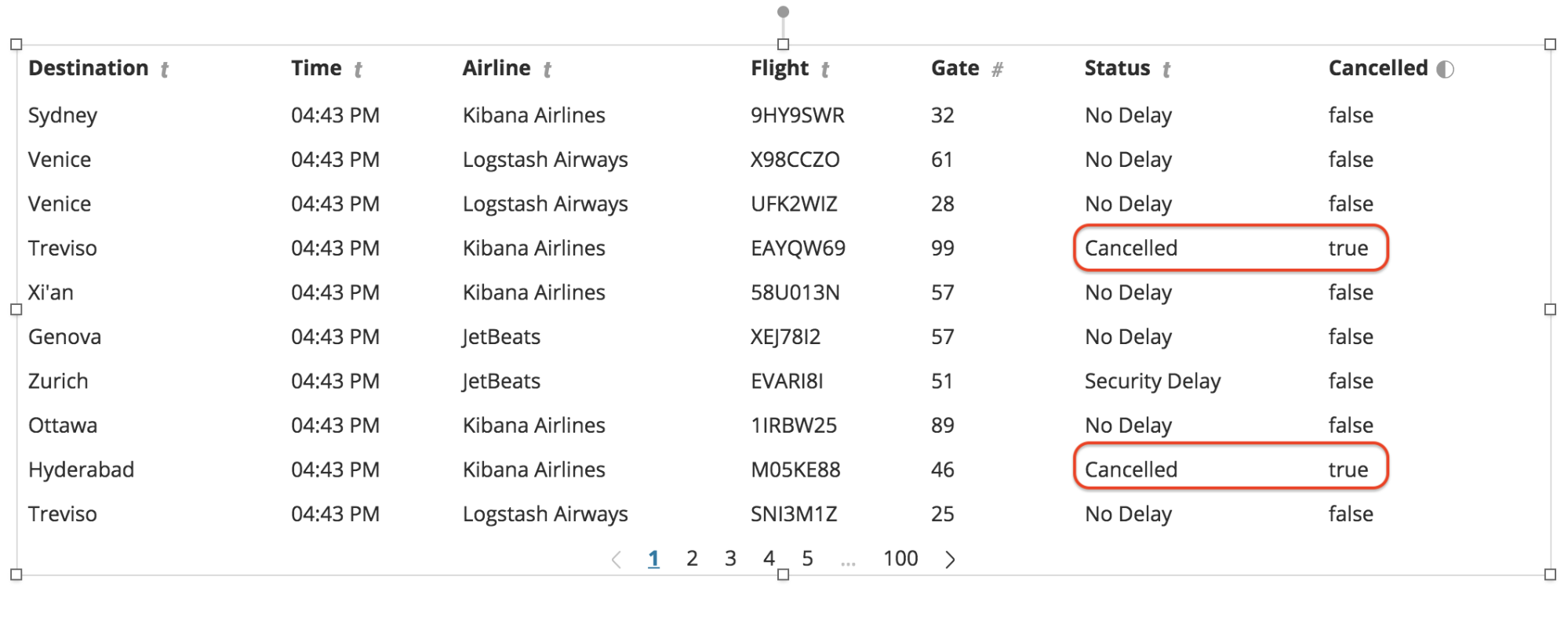
- Ahora deberías ver que la columna “Status” (Estado) se combinó correctamente con la columna “Cancelled” (Cancelado).

Eliminar columna
Ahora que la columna “Status” (Estado) contiene toda la información que deseamos, ya no necesitamos mostrar la columna “Cancelled” (Cancelado), aunque todavía la necesitamos en segundo plano. Entonces, eliminemos la columna “Cancelled” (Cancelado).
- Asegúrate de que esté seleccionado el elemento tabla de datos y de que el editor de expresiones esté abierto.
- Canvas tiene una función denominada “columns” que se usa para incluir o excluir columnas. En este caso, queremos excluir la columna “Cancelled” (Cancelado). Entonces, agrega la línea de código siguiente como se muestra a continuación:
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- Haz clic en “Run” (Ejecutar).
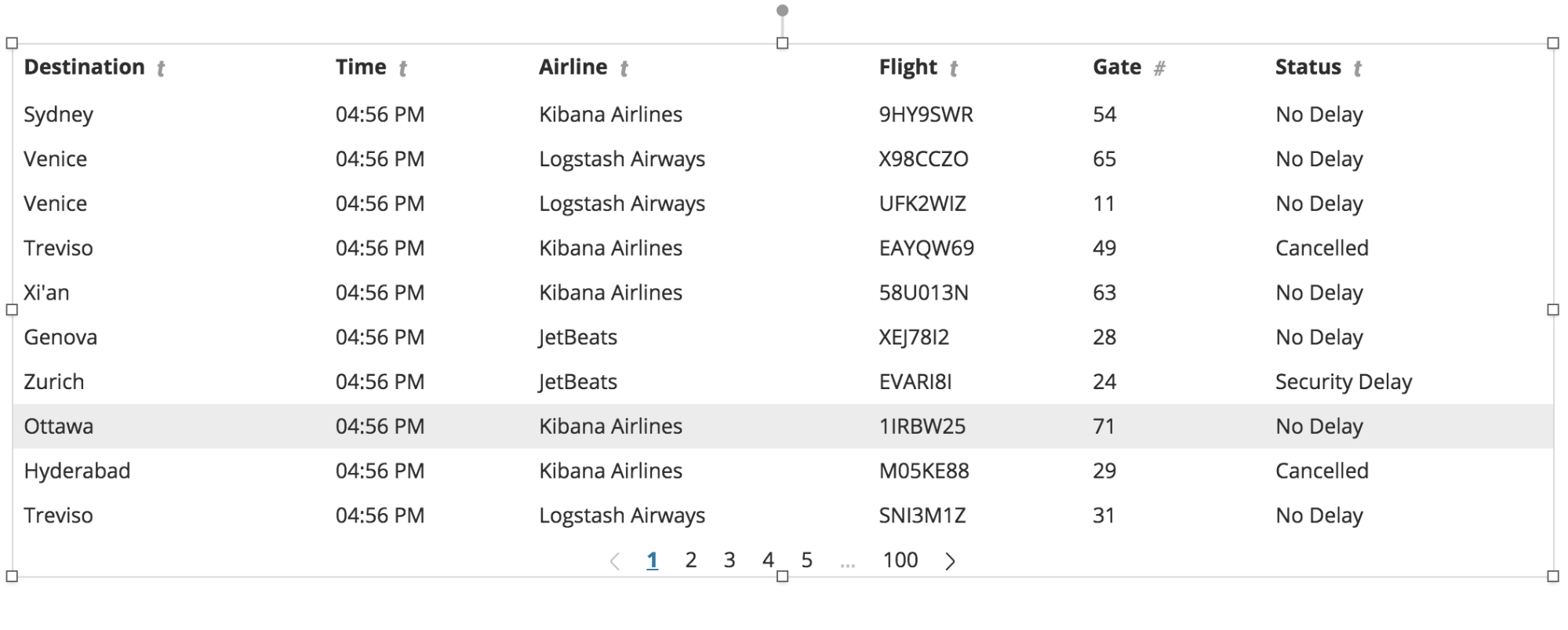
- Ahora deberías ver que la columna “Cancelled” (Cancelado) ya no se muestra en el elemento tabla de datos, a pesar de que seguimos usando los datos de esa columna en segundo plano.

Personalización
Ahora que contamos con todos los datos de la forma que queremos, personalicemos la apariencia del panel de trabajo.
Configurar el color de fondo
- Asegúrate de que no haya elementos seleccionados en el panel de trabajo.
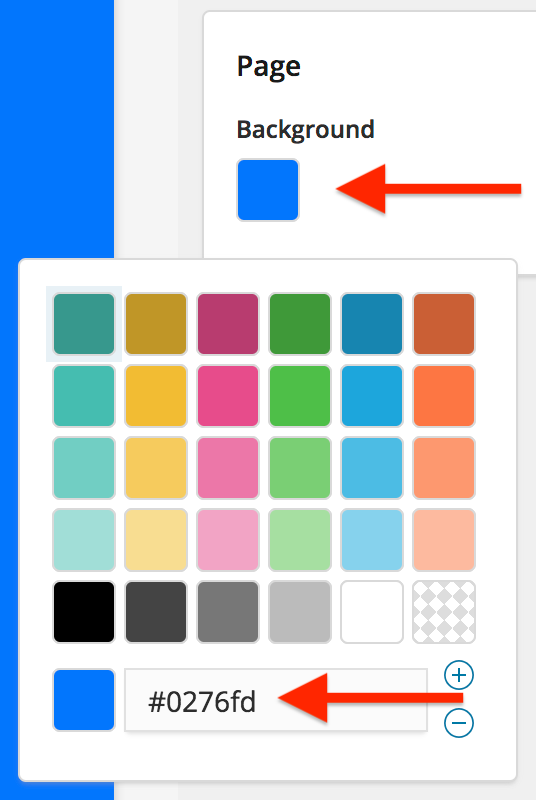
- En el panel de edición a la derecha de la página, haz clic en el selector de color “Page Background” (Fondo de página) y configura el valor en #0276fd.

Eliminar paginación
- Selecciona el elemento tabla de datos.
- En el panel de edición a la derecha de la página, selecciona la pestaña “Display” (Pantalla).
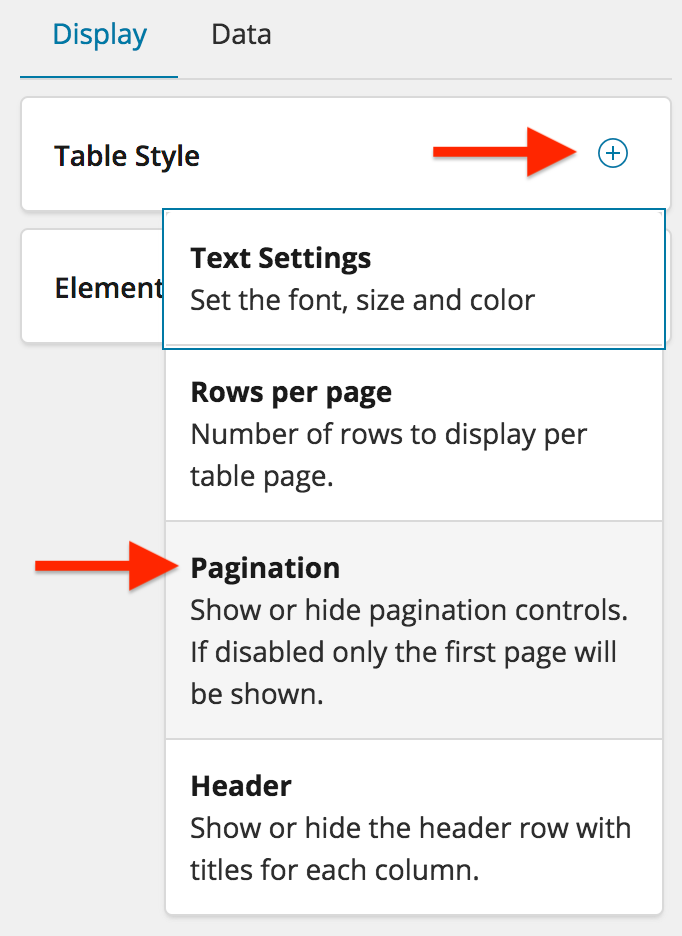
- Haz clic en el botón “+” en el panel “Table Style” (Estilo de tabla).
- En la lista desplegable, selecciona “Pagination” (Paginación).
- Haz clic en el botón de alternancia para desactivarla.

Configurar la cantidad de filas de la tabla
- Nuevamente, haz clic en el botón “+” en el panel “Table Style” (Estilo de tabla).
- En la lista desplegable, selecciona “Rows per page” (Filas por página).
- Aumenta las filas por página a 25.
- En realidad queremos 18 filas; así que, abre el editor de expresiones para el elemento tabla de datos y cambia el valor de “perPage” a 18.
| table paginate=false perPage=18
- Haz clic en “Run” (Ejecutar).
- Expande el elemento tabla de datos de modo que puedas ver las 18 filas.

Cambiar el estilo del texto de la tabla
- Nuevamente, haz clic en el botón “+” en el panel “Table Style” (Estilo de tabla).
- Esta vez, selecciona “Text Settings” (Configuración de texto).
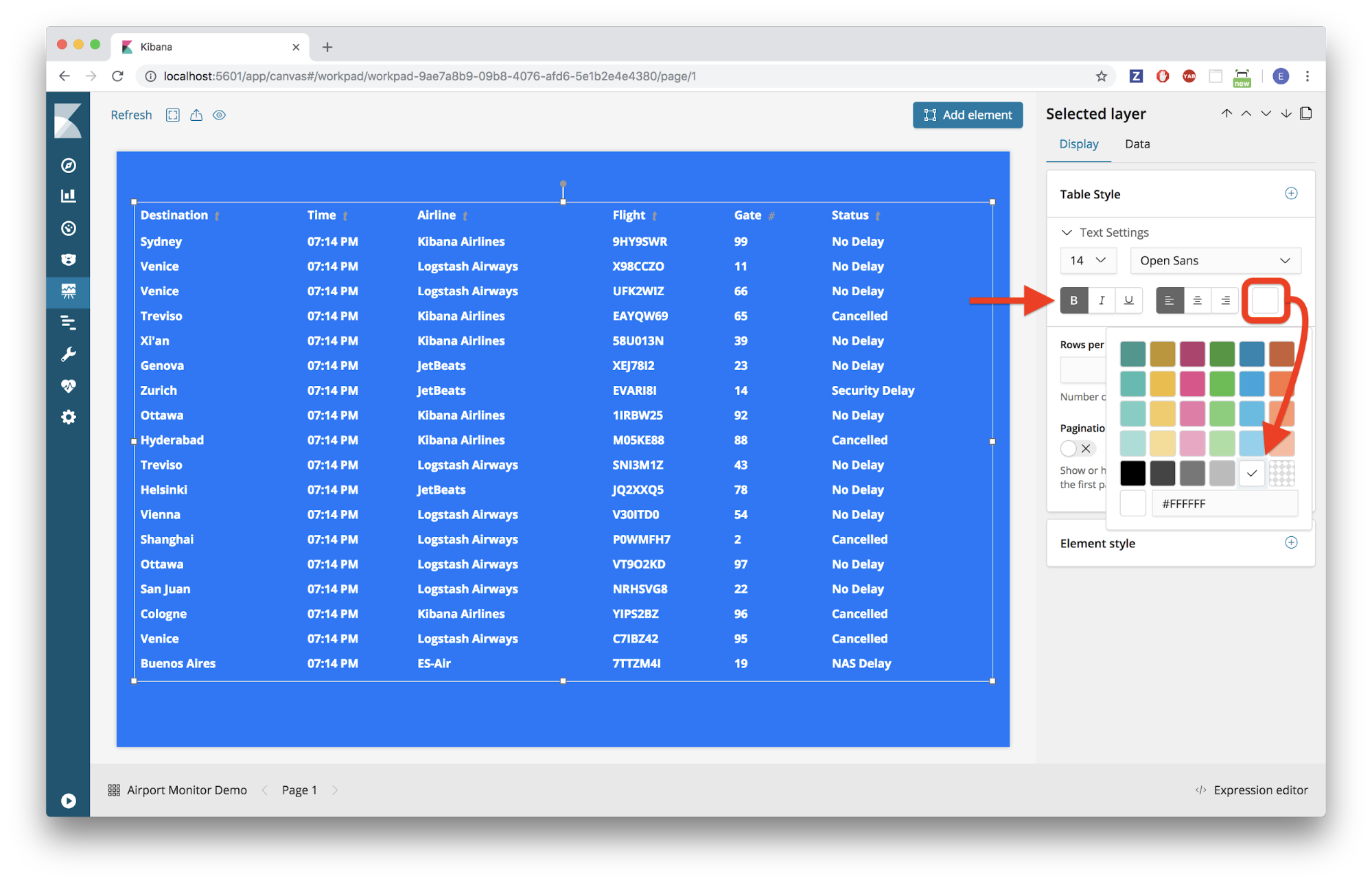
- Configura el texto para que se muestre en negrita y de color blanco.

Cambiar el estilo del encabezado de la tabla
- Queremos cambiar el estilo del encabezado de la tabla para que se destaque del resto de las filas de la tabla, pero agotamos los recursos de “Table Style” (Estilo de tabla) y ahora debemos usar algunas CSS personalizadas.
- Para hacerlo, haz clic en el botón “+” en el panel “Element Style” (Estilo de elemento).
- Selecciona “CSS” en el menú desplegable.
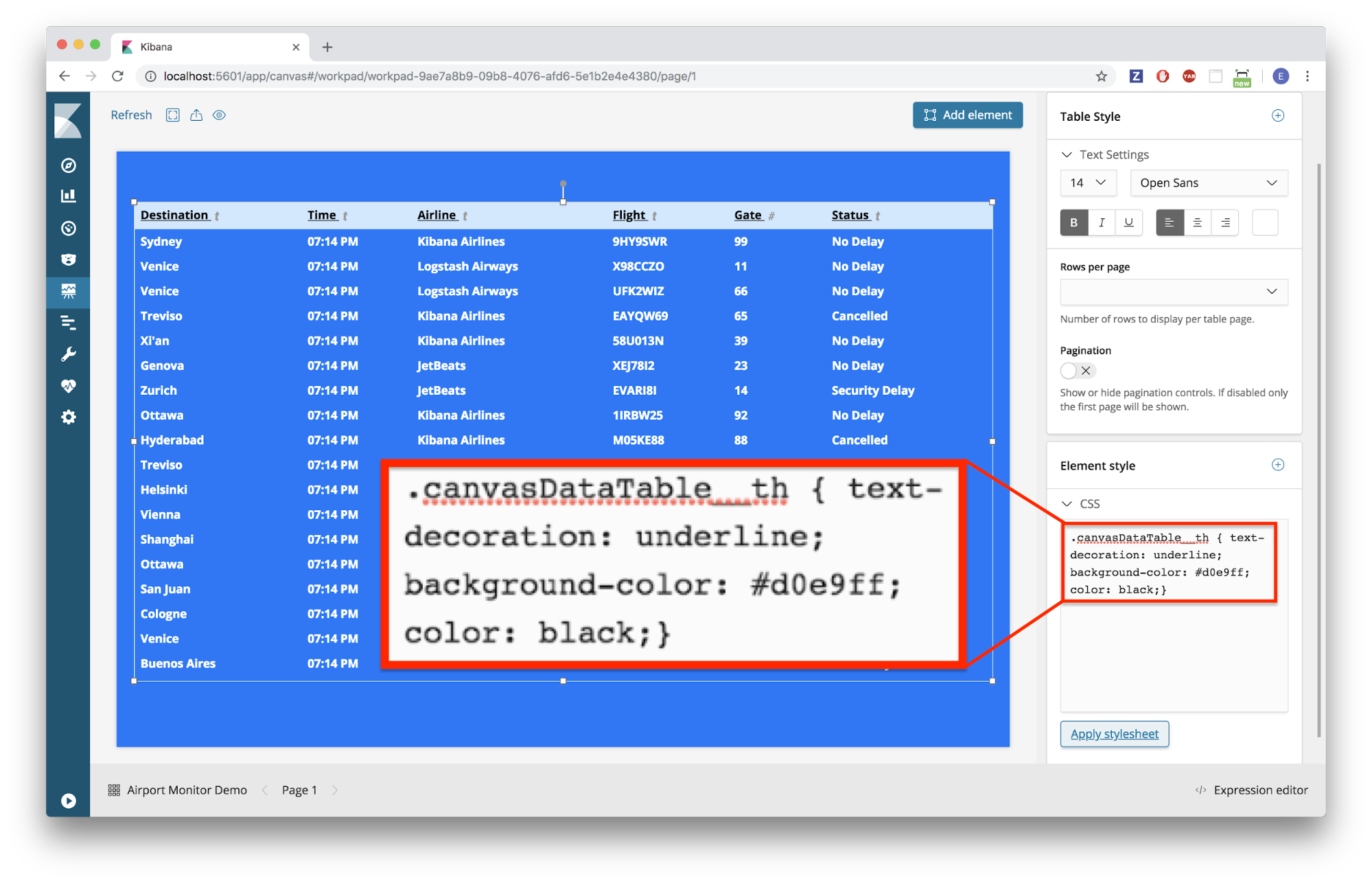
- Elimina los contenidos del editor de CSS y pega allí el código siguiente:
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- Haz clic en “Apply stylesheet” (Aplicar hoja de estilo).
- El encabezado de la tabla ahora debería tener fondo azul y texto en negro subrayado.

Cambiar el estilo de las filas de la tabla
- Queremos alternar los colores de las filas de la tabla; así que usaremos nuevamente algunas CSS personalizadas para hacerlo.
- Pega el código siguiente en el editor de CSS:
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- Haz clic en “Apply stylesheet” (Aplicar hoja de estilo).
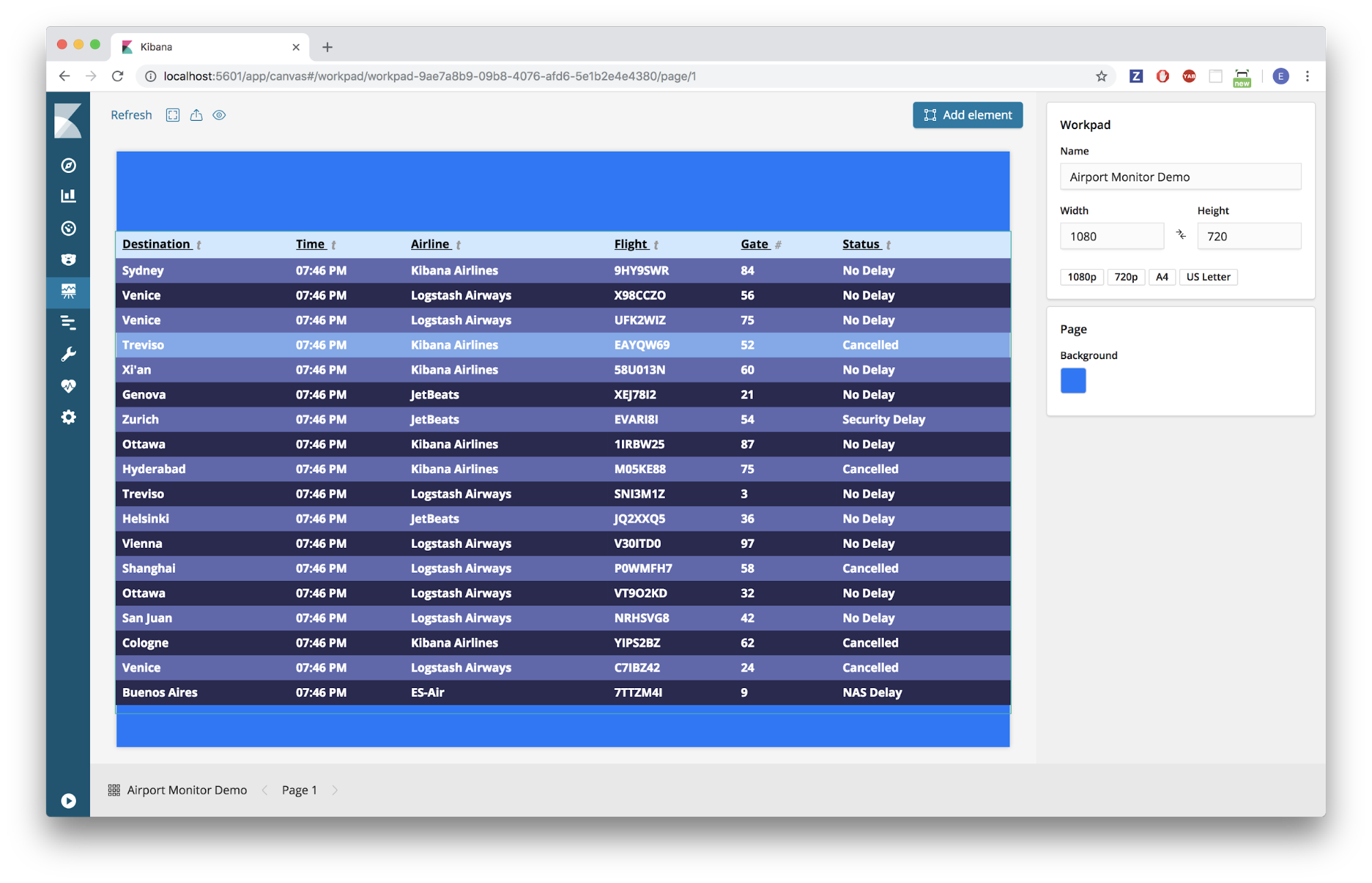
- Ajusta el ancho del elemento tabla de datos para que coincida con el ancho del panel de trabajo.
- Ahora deberías ver filas de colores alternados similares a la imagen a continuación.

Agregar un título
- Haz clic en “Add element” (Agregar elemento).
- Selecciona el elemento “Markdown”.
- Elimina todo el texto del editor “Markdown content” (Contenido de markdown) en la parte derecha de la pantalla.
- Escribe “Departures” (Salidas) en el editor “Markdown content” (Contenido de markdown).
- Haz clic en “Apply” (Aplicar).
- Modifica el tamaño del elemento “Markdown” y céntralo en la pantalla.
- Haz clic en el botón “+” en el panel “Markdown” ubicado en el área de edición a la derecha.
- Selecciona “Text Settings” (Configuración de texto) en el menú desplegable.
- Configura el texto de la siguiente manera:
- Tamaño: 48
- Fuente: Bold (Negrita)
- Alineación: Centered (Centrado)
- Color: White (Blanco)
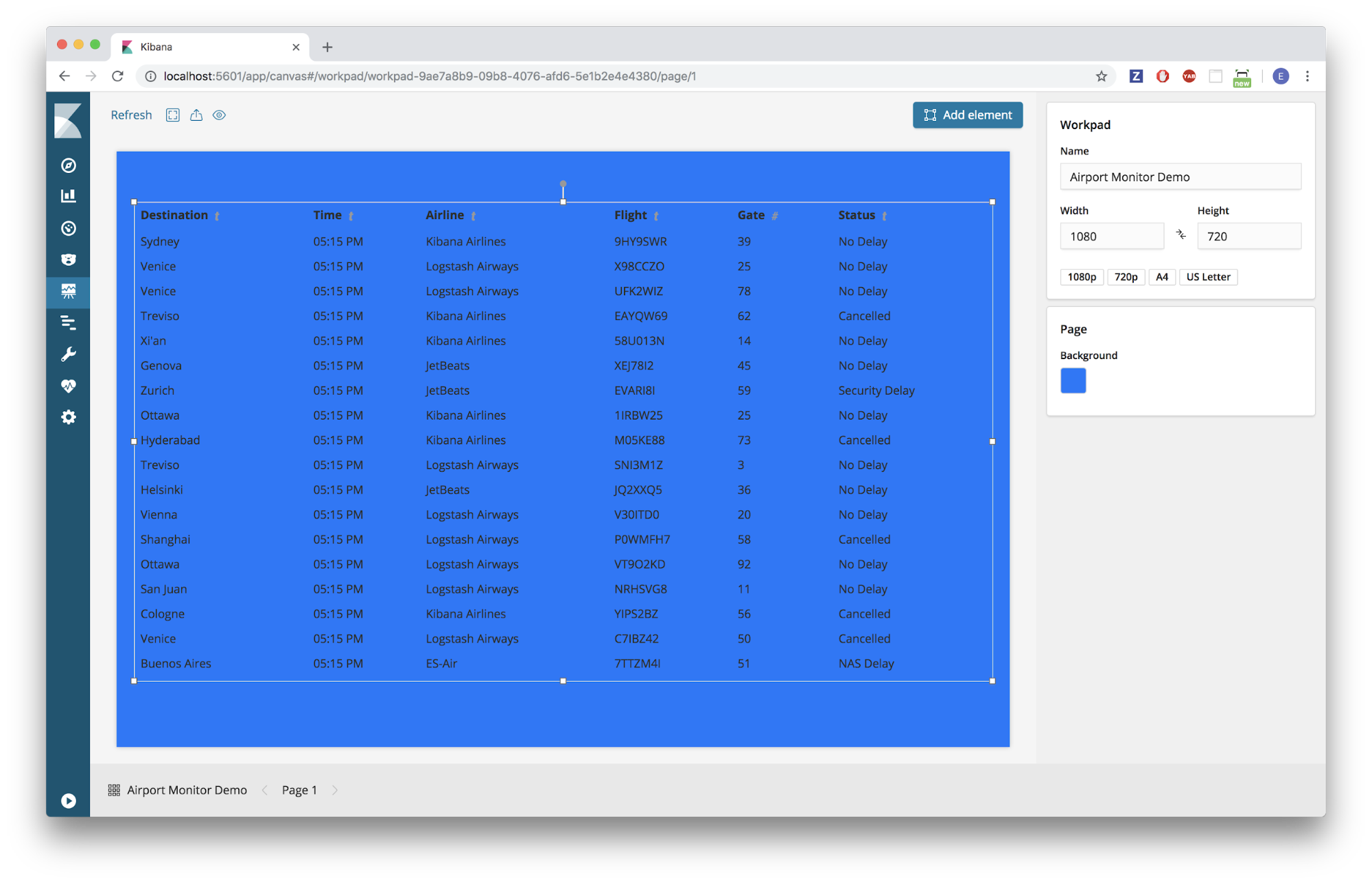
- Ahora deberías ver un panel de trabajo bastante similar a lo que puedes encontrar realmente en un aeropuerto.

Código completo
A continuación se detalla el código completo del editor de expresiones correspondiente a la tabla de datos:
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
Enlaces a otros recursos útiles
Eso es todo. Acabas de trabajar con varios ejemplos con elementos de tabla de datos y depuración en Canvas. Intenta agregar otros elementos a tu panel de trabajo y experimentar con todas las capacidades de Canvas.
Además, revisa otros artículos de blog sobre Canvas aquí:
Imagen de banner: “Miami Airport Screen” de MPD01605 está registrada como CC BY 2.0.