合成监测
通过与 GitOps 集成的合成监测,主动监测用户旅程
通过我们的全球测试基础架构监测关键用户旅程,了解 Web 和前端性能对用户体验的影响。从开发到生产,全面了解您的网站性能、功能和可用性,先于客户发现问题。
测试用户旅程,
提供出色的客户体验
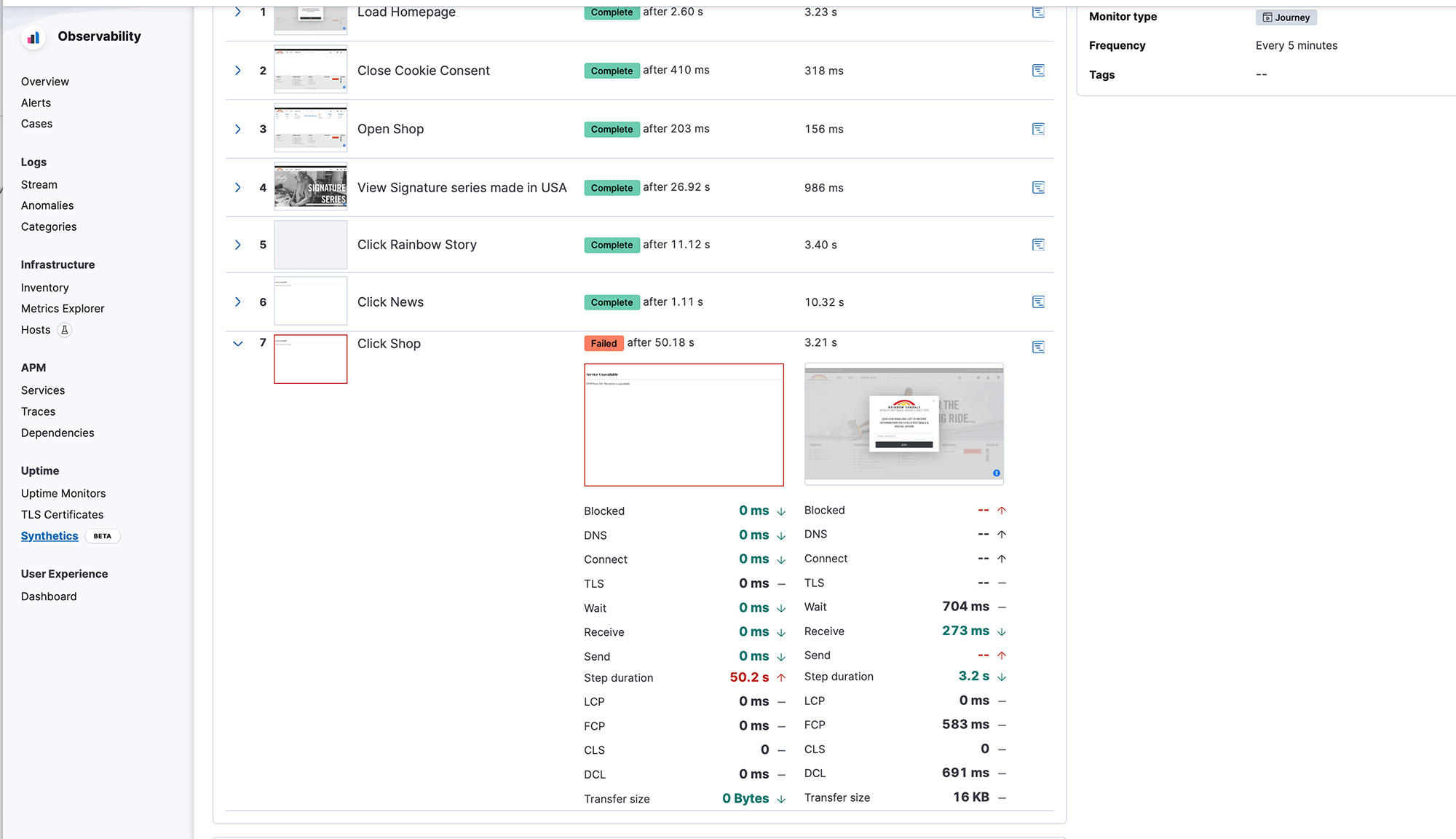
前端合成监测是 APM 和基础架构可观测性的重要补充功能,可通过用户的眼睛就应用程序的关键流提供无与伦比的视角。使用点选式脚本记录器创建测试脚本,并模拟涵盖多步骤操作的用户体验,例如电商店铺的结账流程,或内部交易应用程序的交易流程。捕获整个旅程中经详细分类的状态信息和错误,然后使用瀑布视图来找出有问题的区域并进行修复,以打造卓越的数字体验。

提升 SRE 体验
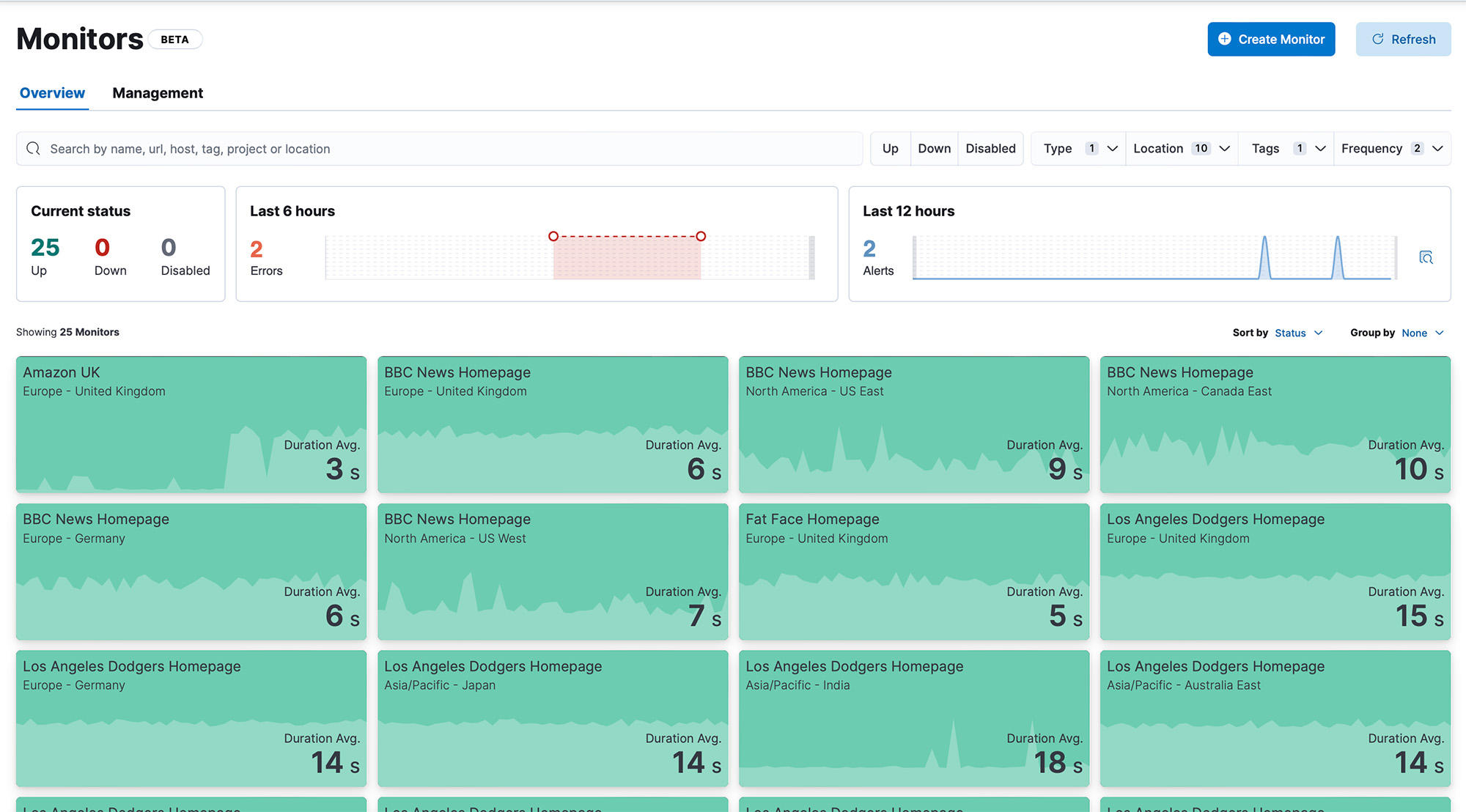
充分享用专门为 SRE 量身定制的端到端工作流:专用的错误详细信息页面、性能趋势分析和定制图表,让关键信息一目了然。通过将上次成功的测试运行与失败的测试运行进行比较,轻松地对问题进行分流和诊断。获得对第三方依赖关系的基本可见性,以优化性能。利用主动告警和与事件管理工具的无缝集成,提供卓越的用户体验。

使用 GitOps 精简从开发到生产的测试流程
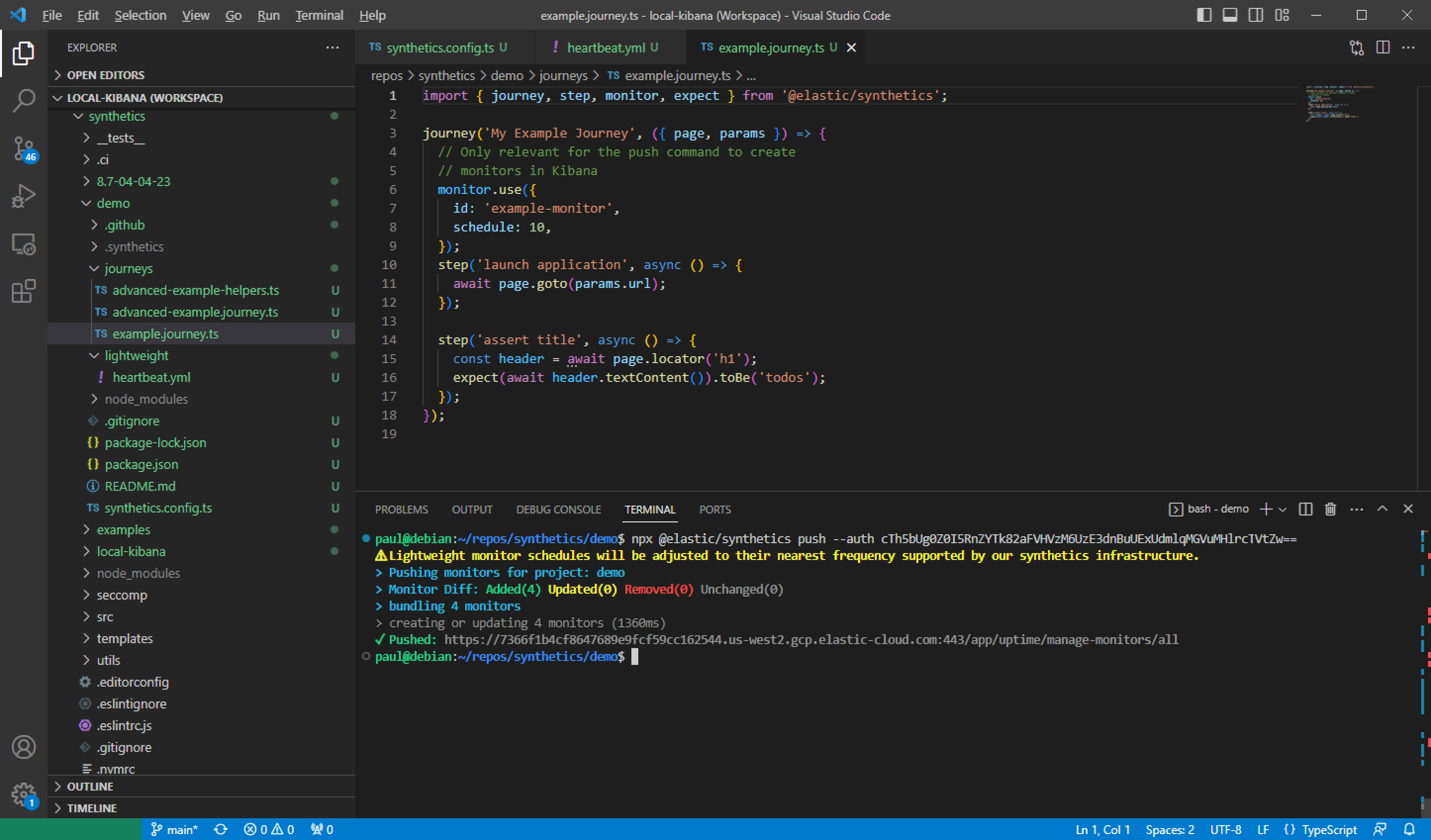
体验行业先进的合成监测,并以代码形式管理您的监测器。在预生产环境中编写和验证测试,然后轻松将测试脚本与代码一起推送,以便在生产环境中继续进行测试。通过无缝的内置 GitOps 管理,您可以消除代码发布和测试更新之间的滞后,重用测试脚本以减少工作量,并简化监测器和脚本的管理。

无需维护的合成监测
无需再顾虑硬件管理、容量规划、扩展、更新和打补丁等方面的工作。享受 Elastic 的全球托管测试基础架构的便利,轻松进行轻量级测试和完整的浏览器测试。充分享用自动扩展、内置安全性等其他功能以及与 Elastic 可观测性的无缝集成。对于需要在本地部署一个测试代理的用例,也可以使用私有测试位置。