Kickstart Search with the Elastic App Search Reference UI
Elastic App Search provides you with a robust set of API endpoints to build any type of search experience. While modern tools and a blank canvas can be inspiring, we want you to craft functional and valuable things as quickly as possible. And so, we bring you the App Search Reference UI.
Open Sourcery
The Elastic App Search Reference UI is written in React. It is an open source developer tool that has been woven into the App Search dashboard. Its goal is twofold:
- Provide a clean and dynamic search preview to experiment with features like facets, pagination, and sorting.
- Generate a quality design and developmental foundation for new search experiences.
You can see a live Reference UI by visiting: https://parks.swiftype.info.
Field Day
Before we dig deeper into the Reference UI, we should consider a key goal of App Search: provide relevant search. Relevance is the key to the value of search, for both your end-user and your business goals. But what does it mean, to be relevant?
Relevance is how well a result can fulfill the needs of the user or system that requested it. In technical terms, a query is analyzed against document fields and the most relevant document is returned given how well the field values match the query.
Code and national parks feel like a nice pair, and so we will take a practical look at the Reference UI through the eyes of the national parks data set. It has a schema containing the following fields:
{
"description": "text",
"nps_link": "text",
"states": "text",
"title": "text",
"visitors": "number",
"world_heritage_site": "text",
"location": "geolocation",
"acres": "number",
"square_km": "number",
"date_established": "date"
}
Within this data set, a park is less vast and wood-y, like this…

… And more concise and document-y, like this…
{
"nps_link": "https://www.nps.gov/cong/index.htm",
"title": "Congaree",
"date_established": "2003-11-10T06:00:00+00:00",
"world_heritage_site": "false",
"states": "South Carolina",
"description": "On the Congaree River, this park is the largest portion of old-growth floodplain forest left in North America. Some of the trees are the tallest in the eastern United States. An elevated walkway called the Boardwalk Loop guides visitors through the swamp.",
"visitors": 143843,
"id": "park_congaree",
"location": "33.78,-80.78",
"square_km": 106.3,
"acres": 26275.82
}
While not nearly as lush, the JSON-ified version is more searchable. We want to match queries against field values with great accuracy, which is why we need structure.
If we search for “old growth” within our search engine, Congaree National Park will be our first result. The text “old-growth” is included as part of the value of the `description` field. But we also return 10 other parks which describe themselves as “old-growth”: Yellowstone, Yosemite, Petrified Forest...
The results are relevant — we searched for “old growth” and we returned 10 parks which contain old-growth forests. But, what now? We have 10 results and we would like 1.
Relevance can be fine tuned by the search provider or by the search user.
A search provider can leverage a feature like App Search Curations to promote, rearrange, and hide documents for a given query. If Yellowstone park would make a better first result for “old growth” forests, then we can curate the result set to place it on top. If Congaree were to close its doors to visitors, we could hide it from our results.
A search user can use the interactive tools provided within the search experience. Two such tools are present within the Reference UI: facets and sorting. A user can choose to narrow down the parks by state and whether or not they are a world heritage site. They can sort by the number of acres or the number of visitors.
An excellent search experience will not just provide relevant and tuned results by default, but allow searchers to further explore into the result data.
Back to the Lab
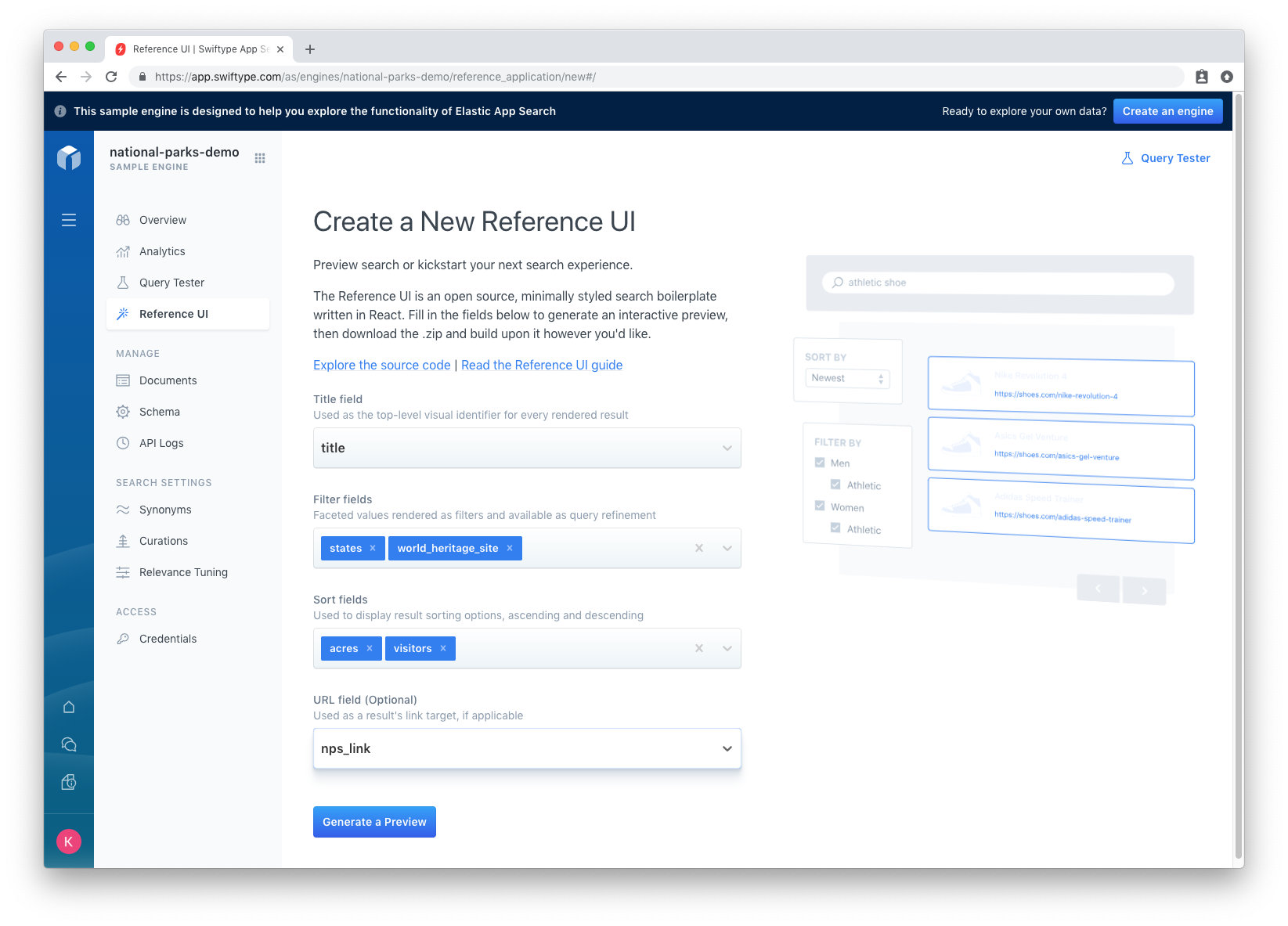
After our trip to the woods, we are now back within the App Search dashboard. We have an Engine filled with national parks and we have clicked the Reference UI button within Engine navigation.
Configuring the Reference UI is a matter of defining fields...
- Title Field: The prominent name or title to display within search results. We will use the
titlefield. - Facet Field: A facet is a count based on a field. It is a way to refine search results using a shared field value as a grouping point. We will facet using the
stateandworld_heritage_sitefields. - Sort Field: Ascending, or descending? And based on which field? We will choose the
acresandvisitorsfields, so that people can find parks which are large or small, busy or quiet. - URL Field: Search results will often link back to something else within your website or application: a product, an article, whatever it may be. We have the
nps_linkfield.
As we fill in these fields, the image to the left will illuminate which function you are tuning. Give it a try using your own Engine, or your national parks demo Engine.

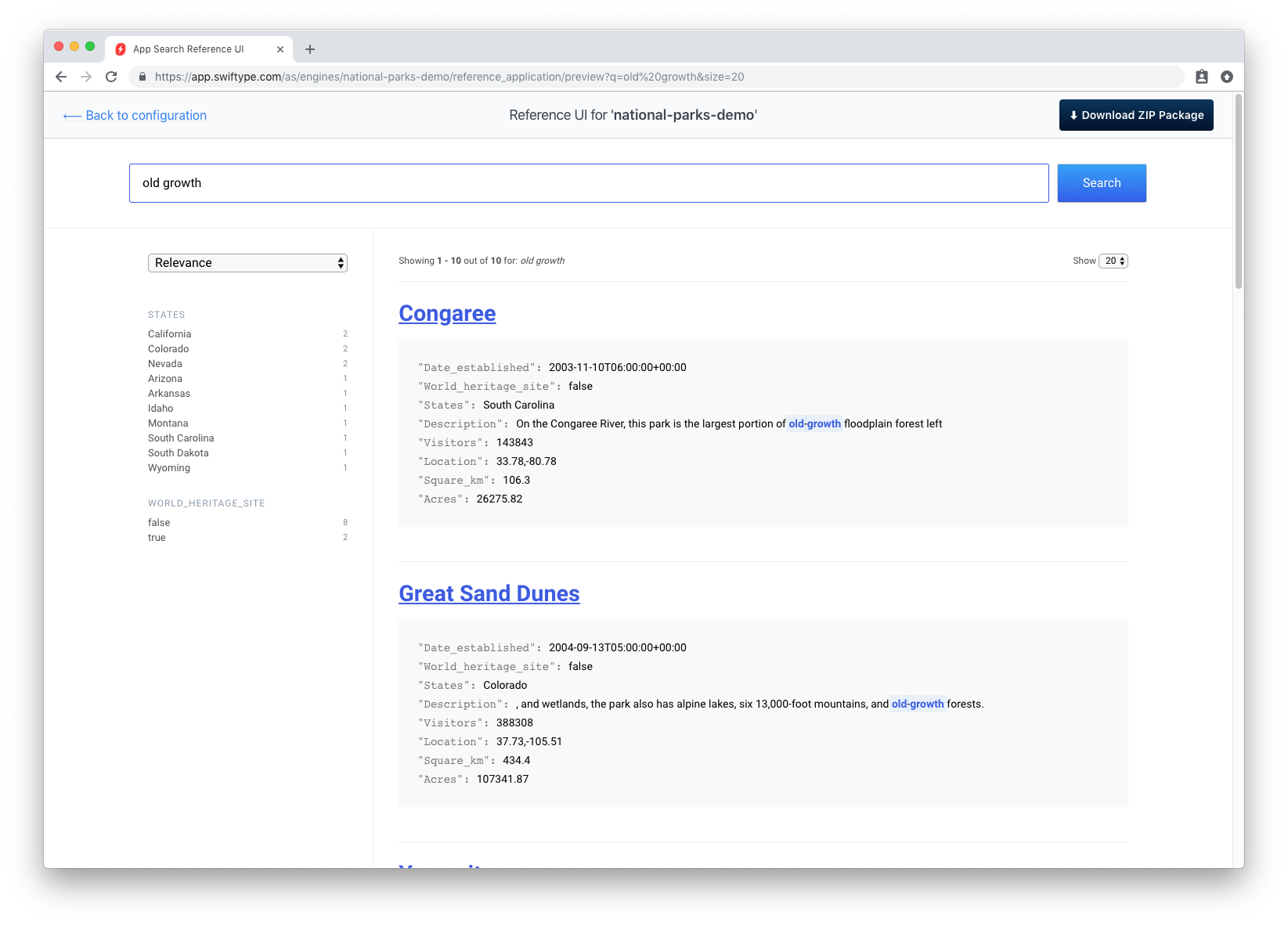
When we click Generate a Preview, it appears just like our sample application. And when we search for “old growth"...

We get parks. Old growth parks! Our search term is highlighted, we have a Relevance dropdown to change our sort order and field, a Show dropdown to change the size of our result set, and a sidebar with our faceting parameters: states and world heritage sites. But we still have 10 parks… No problem, the user will use the faceting, sorting, and pagination tools available and pick the best one.
Growing the Seed
If you were just looking to experiment with relevance tuning or seeking inspiration, then we might be finished. If we want to start building, then we can click Download.
Clicking download retrieves a .zip file containing the Reference UI repository pre-populated with your configuration data. The repository will also contain a unique config/engine.json generated by App Search based on your account and field information.
It looks like this:
{
"engineName": "sample-engine",
"hostIdentifier": "host-2376rb",
"searchKey": "search-soaewu2ye6uc45dr8mcd54v8",
"fields": [
"description",
"nps_link",
"location",
"states",
"title",
"visitors",
"world_heritage_site",
"acres",
"square_km",
"date_established"
],
"sortFields": [
"visitors",
"acres"
],
"facets": [
"states",
"world_heritage_site"
],
"titleField": "title",
"urlField": "nps_link"
}
Now, within the unzipped Reference UI repository…
npm install && npm start
Your Reference UI will run locally and provide search out of the box. The UI is yours to fork, customize, and build upon however you wish. The repository is maintained should you want to report issues or contribute changes upstream.
The Reference UI is not far from a viable search implementation. Styling can be changed within src/styles and the HTML structure can be altered within src/components. The README included within the repository will guide you through the relationship between the React components and the App Search APIs which perform the heavy lifting of search.
As with any open source initiative, we are excited to see what sort of UIs the community will create. Perhaps your next search experience will not only provide relevant and valuable search to your users, but inspire others to push the state of search to exciting new places.
Summary
The Elastic App Search Reference UI is a foundation to help you build or test great search experiences. Whether you are looking to explore your relevance tuning in a closer-to-production sandbox or you are building a brand new experience, you have the tools you need and the seed to get started. You can read the Reference UI guide in the App Search documentation for more information.
Enjoy the Reference UI and Elastic App Search with a 14-day free trial — no credit card required.