Elastic App Search: Performant, Rich Search Results with Result Settings
Search results come in all shapes and sizes. But for any search, it’s all about the goods: concise, rich results which represent larger documents. And it’s better when it’s fast. For that, we’re releasing Result Settings for Elastic App Search.

What’s App-ening?
Elastic App Search is an API-centric search engine with accessible dashboard tools for humans of all kind. Quickly write search into all of your applications, from ecommerce to internal logging, game and mobile app functionality, automated content placement or just simple search; the applications are as broad as your imagination. And then use sleek visual tools to refine and perfect them.
App Search is a managed service by Elastic. Or it’s a self-managed distribution which you can host yourself for free with a basic Elasticsearch license. You can download it here. We don’t even ask for an email!
Result Settings will be available in the self managed version in the 7.5.0 stack release.
Setting the standard
Result Settings provide two main benefits for search creators. You can:
- Highlight query matches using <em> tags via snippet fields.
- Enable, disable, and customize fields to optimize query performance.
In other words, you can trim out any excess from your search query responses so that they are as concise as they need to be. And then you can use snippets on your text fields to highlight query matches for improved scan-ability of search results.
Setting a performant standard query defers deeper and more intensive for queries when you need them.
Searchers will experience snappy, rich search where they need it.
Buttons in action
Let’s take a deeper look at Result Settings. Imagine that we have a document like this:
{
“nps_link”: {
“raw”: “https://www.nps.gov/grsm/index.htm”
},
“title”: {
“raw”: “Great Smoky Mountains”
},
“date_established”: {
“raw”: “1934-06-15T05:00:00+00:00”
},
“world_heritage_site”: {
“raw”: “true”
},
“states”: {
“raw”: [
“Tennessee”,
“North Carolina”
]
},
“description”: {
“raw”: “The Great Smoky Mountains, part of the Appalachian Mountains, span a wide range of elevations, making them home to over 400 vertebrate species, 100 tree species, and 5000 plant species. Hiking is the park’s main attraction, with over 800 miles (1,300 km) of trails, including 70 miles (110 km) of the Appalachian Trail. Other activities include fishing, horseback riding, and touring nearly 80 historic structures.”
},
“visitors”: {
“raw”: 11312786
},
“id”: {
“raw”: “park_great-smoky-mountains”
},
“location”: {
“raw”: “35.68,-83.53”
},
“square_km”: {
“raw”: 2114.2
},
“acres”: {
“raw”: 522426.88
}
}
It’s a US National Park!… Well, a JSON document representing a US National Park. By default, this result will appear in its whole, raw form. It’s quite large. And that isn’t ideal.
Most users would search for a park by its name or a trait, something like “mountains”. The queries are often vague enough that multiple results will appear. If we were to return an object of such heft for each result, that would put undue strain on the search engine. And it would be more of a burden to manage on the front-end.
We want to return a smaller object, one that contains only the title of the park and a smaller subset of the description text. And we want to highlight query matches and HTML escape the responses so that our searchers see results which clearly contain whatever it is they are seeking. With such a small, polished object, search will be both quick and valuable.
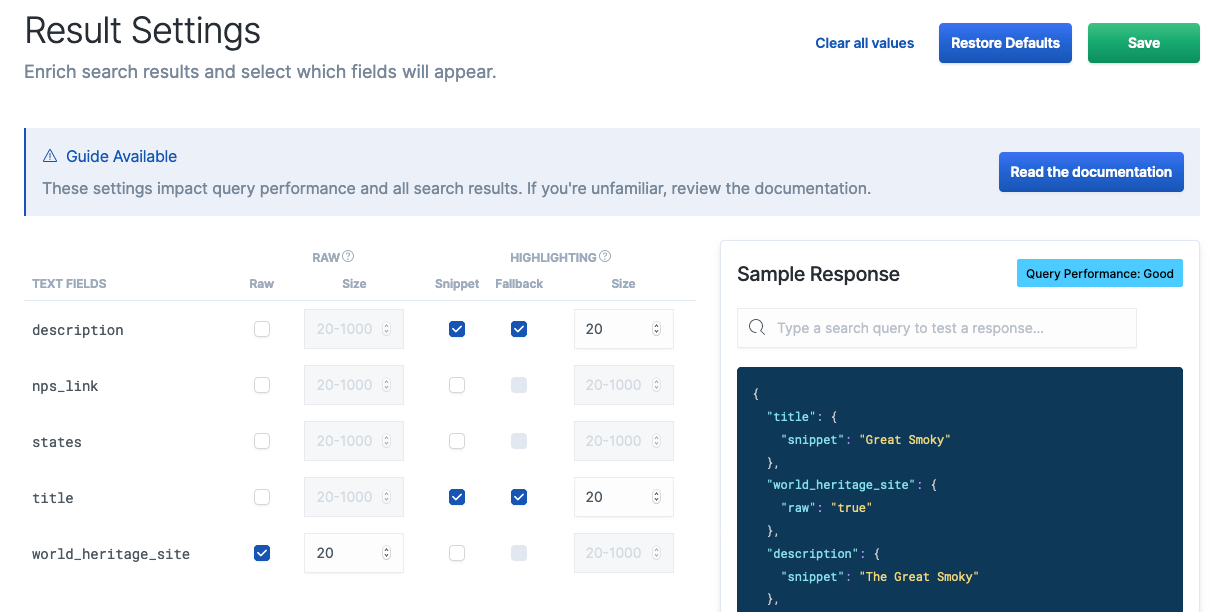
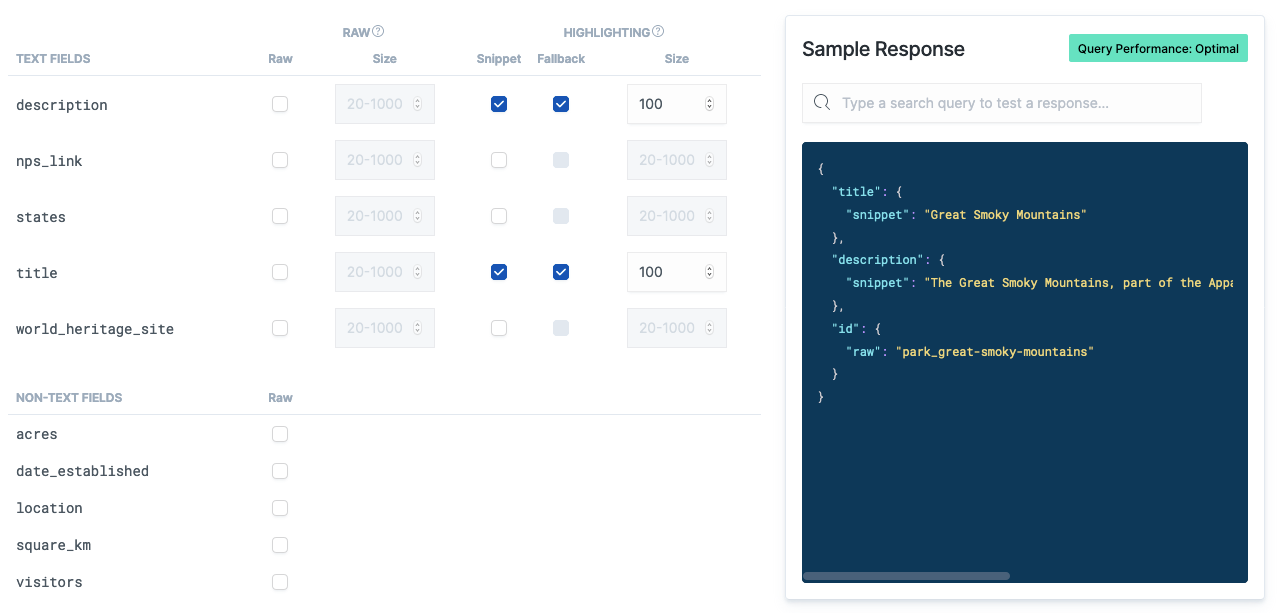
To do this, open Result Settings, un-check the fields which you do not want to include in your result object, and then set a concise character limit for the fields which you do want. And then make a choice: are the text fields raw or snippets? If we select snippet, query matches are highlighted - encapsulated in <em> tags - so that they’re enriched for easy scanability.
When complete, it would look like this:

After we click Save, the default search result becomes much tighter and quicker, helping your users get where they’re trying to go:
{
“title”: {
“snippet”: “Great Smoky <em>Mountains</em>”
},
“description”: {
“snippet”: “The Great Smoky <em>Mountains</em>, part of the Appalachian <em>Mountains</em>, span a wide range of elevations”
},
“id”: {
“raw”: “park_great-smoky-mountains”
}
}
Should you need to provide larger responses and filter or expand upon this slim foundation, that's no problem. The full, dynamic set of search APIs can surface whatever is needed.
Summary
Elastic App Search is the quickest and easiest way to get search built into a wide array of valuable applications. You can start a 14-day free trial of the managed service or download it for free. Result Settings will be there, ready to optimize and enrich your queries. Result Settings are available today within the managed service.
Read the Result Settings Guide in the documentation to learn more.
Not into the UI thing? You can do all of this through the API.