Visualize synthetic monitoring
editVisualize synthetic monitoring
editThis functionality is experimental and may be changed or removed completely in a future release. Elastic will take a best effort approach to fix any issues, but experimental features are not subject to the support SLA of official GA features.
Have a question? Want to leave feedback? Visit the Synthetics discussion forum.
Synthetic monitoring journeys can be visualized in the Uptime app side-by-side with your other Uptime monitors.

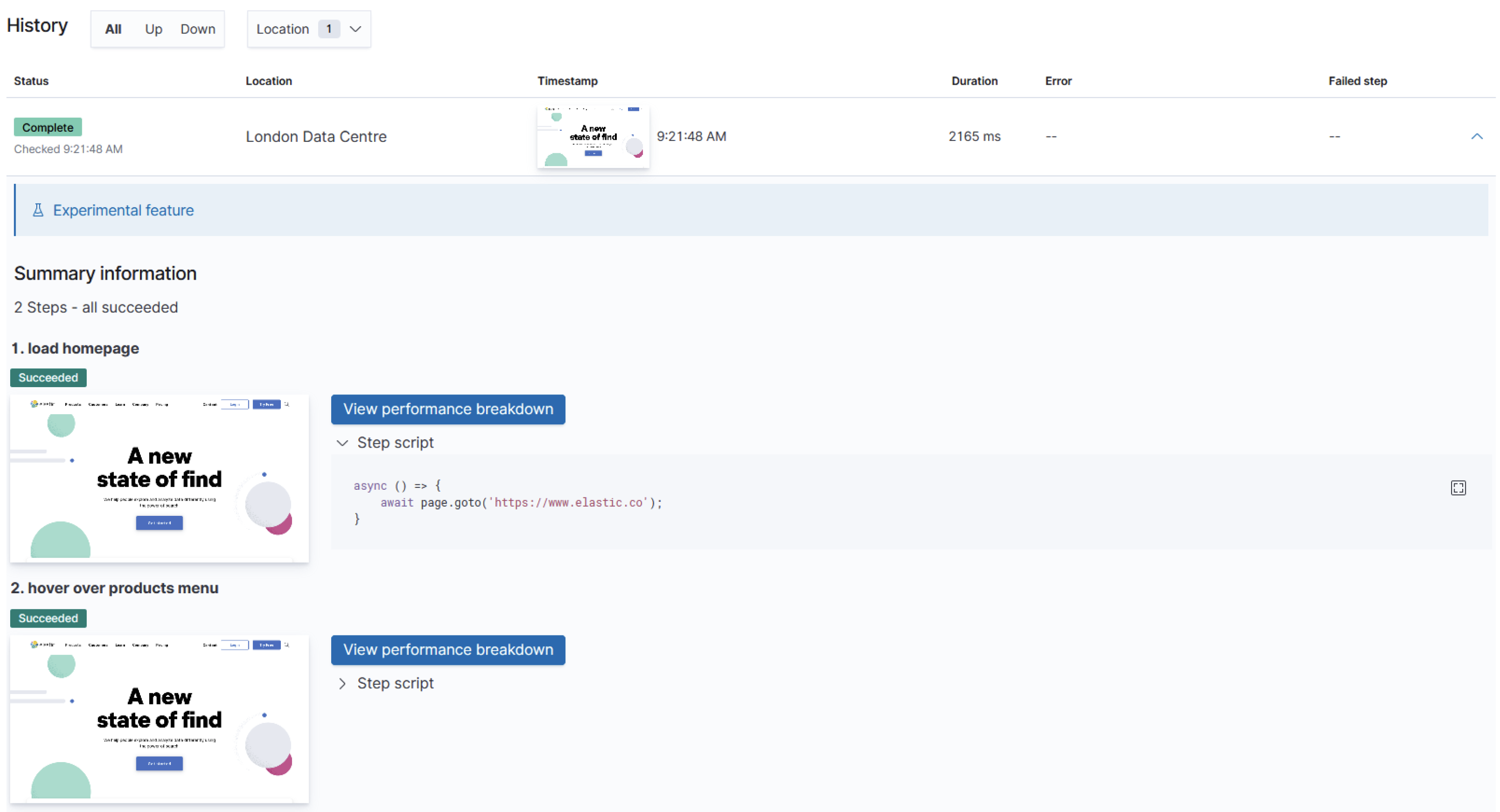
- Step name
- Step script
- A screenshot taken during the step

Additional information, including the specific error and a stack trace, is provided when a step fails. Select View performance breakdown to view the waterfall chart for the synthetic monitor.

You can expand the table row for each step to view the following additional information:
- An error message in the case of a failed step.
- The script performed for the step.
- The console output listing any errors or warnings from your browser.
- A screenshot taken of the step.
- The stack trace in the case of a failed step to help you quickly debug what caused the error.
Select View performance breakdown to view the waterfall chart for the synthetic check.
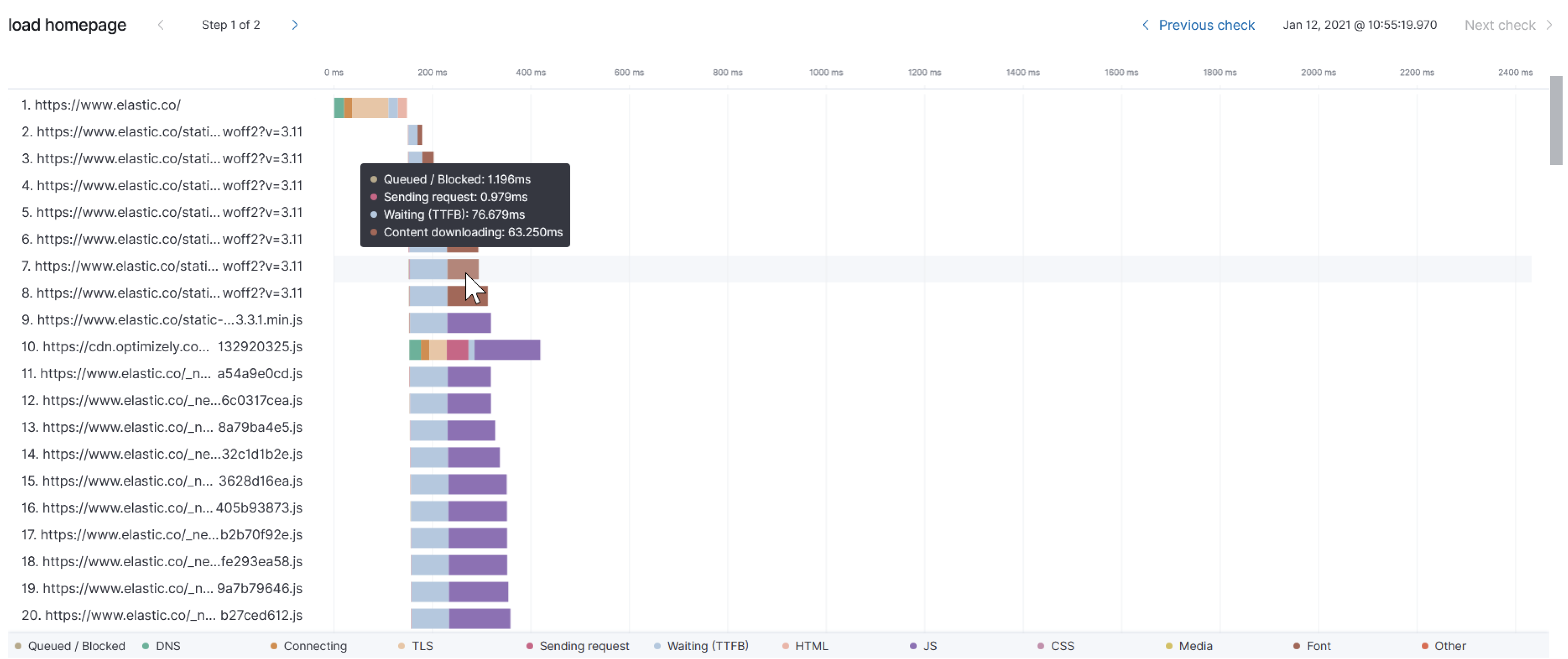
Waterfall chart
editElastic Synthetics is regularly updated. To view the waterfall chart, make sure you are running the latest synthetics docker image.
The waterfall chart provides a visualization of every request the page made when a user executed it. Each line in the chart represents an HTTP network request and helps you quickly identify what resources are taking the longest to load and in what order they are loading.
The colored bars within each line indicate the time spent per resource. Each color represents a different part of that resource’s loading process and includes the time spent downloading content for specific Multipurpose Internet Mail Extensions (MIME) types: HTML, JS, CSS, Media, Font, and Other.
It’s important to understand each phase of a request so you can improve your site’s speed by reducing the time spent in each one.
HTTP request phases
- Queued/Blocked
- The request was initiated but is blocked or queued.
- DNS
- The DNS lookup to convert the hostname to an IP Address.
- Connecting
- The time it took the request to connect to the server. Lengthy connections could indicate network issues, connection errors, or an overloaded server.
- TLS
- If your page is loading resources securely over TLS, this is the time it took to set up that connection.
- Sending request
- The time spent sending the request data to the server.
- Waiting (TTFB)
- The time it took for the response generated by the server to be received by the browser. A lengthy Waiting (TTFB) time could indicate server-side issues.
You can navigate between steps and checks at the top of the page to view the corresponding waterfall charts.
Alerts
editUser journeys that are tested with synthetic monitoring need to consistently work for your users. Alerting ensures any degraded performance or broken actions are fixed prior to impacts on your bottom line or customers' experience.
To receive notifications based on errors and degraded performance, see create a monitor status alert.