Visualization Factory
editVisualization Factory
editUse the VisualizationFactory to create a new visualization.
The creation-methods create a new visualization tied to the underlying rendering technology.
You should also register the visualization with VisTypesRegistryProvider.
import { VisFactoryProvider } from 'ui/vis/vis_factory';
import { VisTypesRegistryProvider } from 'ui/registry/vis_types';
const MyNewVisType = (Private) => {
const VisFactory = Private(VisFactoryProvider);
return VisFactory.createBaseVisualization({
name: 'my_new_vis',
title: 'My New Vis',
icon: 'my_icon',
description: 'Cool new chart',
...
});
}
VisTypesRegistryProvider.register(MyNewVisType);
The list of common parameters:
- name: unique visualization name, only lowercase letters and underscore
- title: title of your visualization as displayed in kibana
- icon: <string> the EUI icon type to use for this visualization
- image: instead of an icon you can provide a SVG image (imported)
- description: description of your visualization as shown in kibana
- hidden: <bool> if set to true, will hide the type from showing up in the visualization wizard
- visConfig: object holding visualization parameters
- visConfig.defaults: object holding default visualization configuration
- visualization: A constructor function for a Visualization.
- requestHandler: <string> one of the available request handlers or a <function> for a custom request handler
- responseHandler: <string> one of the available response handlers or a <function> for a custom response handler
- editor: <string> one of the available editors or Editor class for custom one
- editorConfig: object holding editor parameters
- options.showTimePicker: <bool> show or hide time filter (defaults to true)
- options.showQueryBar: <bool> show or hide query bar (defaults to true)
- options.showFilterBar: <bool> show or hide filter bar (defaults to true)
- options.showIndexSelection: <bool> show or hide index selection (defaults to true)
- stage: <string> Set this to "experimental" to mark your visualization as experimental. Experimental visualizations can also be disabled from the advanced settings. (defaults to "production")
- feedbackMessage: <string> You can provide a message (which can contain HTML), that will be appended to the experimental notification in visualize, if your visualization is experimental or in lab mode.
Each of the factories have some of the custom parameters, which will be described below.
Base Visualization Type
editThe base visualization type does not make any assumptions about the rendering technology you are going to use and works with pure JavaScript. It is the visualization type we recommend to use.
You need to provide a type with a constructor function, a render method which will be called every time options or data change, and a destroy method which will be called to cleanup.
The render function receives the data object and status object which tells what actually changed. Render function needs to return a promise, which should be resolved once the visualization is done rendering.
The status object provides information about changes since the previous render call.
Due to performance reasons you need to opt-in for each status change, that you want
to be informed about by Kibana. This is done by using the requiresUpdateStatus key
in your visualization registration object. You pass it an array, that contains all
the status updates you want to receive. By default none of it will be calculated.
The following snippet shows explain all available status updates. You should only
activate those changes, that you actually use in your render method.
import { Status } from 'ui/vis/update_status';
// ...
return VisFactory.createBaseVisualization({
// ...
requiresUpdateStatus: [
// Check for changes in the aggregation configuration for the visualization
Status.AGGS,
// Check for changes in the actual data returned from Elasticsearch
Status.DATA,
// Check for changes in the parameters (configuration) for the visualization
Status.PARAMS,
// Check if the visualization has changes its size
Status.RESIZE,
// Check if the time range for the visualization has been changed
Status.TIME,
// Check if the UI state of the visualization has been changed
Status.UI_STATE
]
});
If you activate any of these status updates, the status object passed as second
parameter to the render method will contain a key for that status (e.g. status[Status.DATA]),
that is either true if a change has been detected or false otherwise.

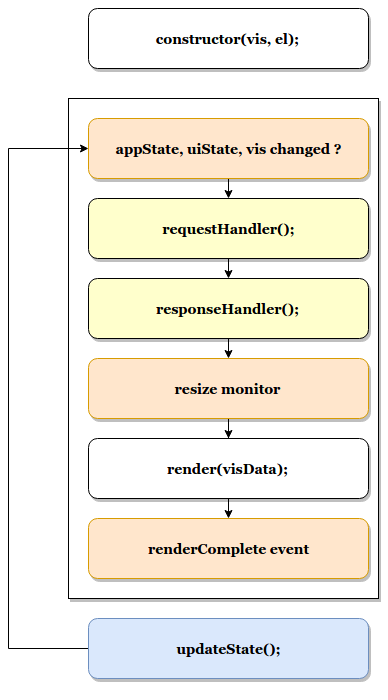
-
Your visualizations constructor will get called with
visobject and the DOM-element to which it should render. At this point you should prepare everything for rendering, but not render yet -
<visualize>component monitorsappState,uiStateandvisfor changes -
on changes the
<visualize>-directive will call yourrequestHandler. Implementing a request handler is optional, as you might use one of the provided ones. -
response from
requestHandlerwill get passed toresponseHandler. It should convert raw data to something that can be consumed by visualization. ImplementingresponseHandleris optional, as you might use of of the provided ones. -
On new data from the
responseHandleror on when the size of the surrounding DOM-element has changed, your visualizationrender-method gets called. It needs to return a promise which resolves once the visualization is done rendering. -
the visualization should call
vis.updateState()any time something has changed that requires to re-render or fetch new data.
import { VisFactoryProvider } from 'ui/vis/vis_factory';
import { VisTypesRegistryProvider } from 'ui/registry/vis_types';
class MyVisualization {
constructor(el, vis) {
this.el = el;
this.vis = vis;
}
async render(visData, status) {
...
return 'done rendering';
}
destroy() {
console.log('destroying');
}
}
const MyNewVisType = (Private) => {
const VisFactory = Private(VisFactoryProvider);
return VisFactory.createBaseVisualization({
name: 'my_new_vis',
title: 'My New Vis',
icon: 'my_icon',
description: 'Cool new chart',
visualization: MyVisualization
});
}
VisTypesRegistryProvider.register(MyNewVisType);
React Visualization Type
editReact visualization type assumes you are using React as your rendering technology.
Just pass in a React component to visConfig.component.
The visualization will receive vis, appState, updateStatus and visData as props.
It also has a renderComplete property, which needs to be called once the rendering has completed.
import { ReactComponent } from './my_react_component';
const MyNewVisType = (Private) => {
const VisFactory = Private(VisFactoryProvider);
return VisFactory.createReactVisualization({
name: 'my_new_vis',
title: 'My New Vis',
icon: 'my_icon',
description: 'Cool new chart',
visConfig: {
component: ReactComponent
}
});
}