Using the workpad
editUsing the workpad
editNow that you have a workpad with sample data that you can mess with, let’s mess with it. We’ll start out by making a few stylistic changes.
-
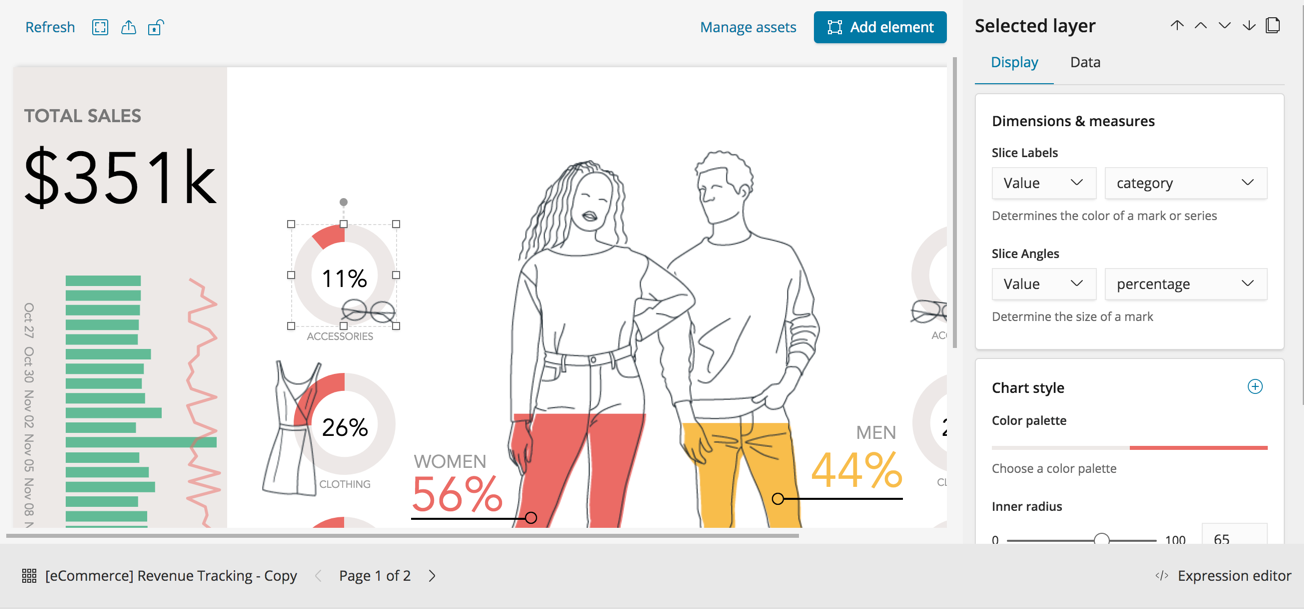
Click the gauge chart in the top left of the workpad (fun fact, these are actually pie charts). Try clicking on the small red slice. If you click the number, you’ll notice that you’ve actually selected a number element, not the gauge itself.
This element is now selected. Off to the right, you’ll see that the side bar has changed. This is where you can make changes to the element.

- Try changing the color palette. Easy right? Click the Back button in your browser to undo your change.
- Try dragging the chart around the page. Grab the resize handles to make the chart bigger and smaller.
-
Now click somewhere off of the element, but not on another element, to deselect it.
You will notice the sidebar changing again. You now have access to the page and workpad-level settings. Feel free to change the page background color or rename your workpad.
Speaking of pages, Canvas workpads can have multiple pages.
- Click the arrow to the right of the Page 1 of 2 text in the toolbar at the bottom of the page. You’ll see a whole new view of the the eCommerce data.
- Click the Page 2 of 2 text to see a live preview of all of the pages in your workpad.
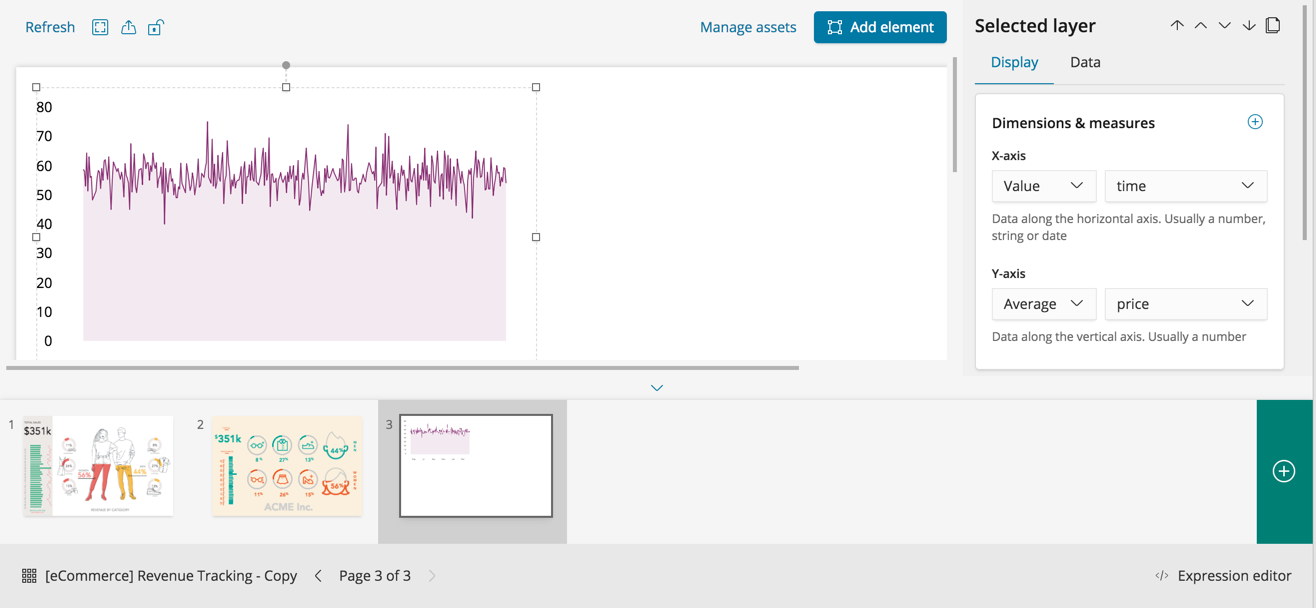
- Click the (+) button to create a new, blank page.
- Click the Add element button in the top right hand corner of the page.
-
Add an Area Chart.

You now have a three-page workpad, and a new element connected to some demo data. Your next step is to wire your new element up to some real data; you can click on the Data tab in the right sidebar menu and click "Change your data source" to start working with your Elasticsearch data.