WARNING: Version 5.1 of Kibana has passed its EOL date.
This documentation is no longer being maintained and may be removed. If you are running this version, we strongly advise you to upgrade. For the latest information, see the current release documentation.
Numeric Field Formatters
editNumeric Field Formatters
editNumeric fields support the Url, Bytes, Duration, Number, Percentage, String, and Color formatters.
The Url field formatter can take on the following types:
- The Link type turn the contents of the field into an URL.
- The Image type can be used to specify an image directory where a specified image is located.
You can customize either type of URL field formats with templates. A URL template enables you to add specific values
to a partial URL. Use the string {{value}} to add the contents of the field to a fixed URL.
For example, when:
- A field contains a user ID
-
That field uses the
Urlfield formatter -
The URI template is
http://company.net/profiles?user_id={{value}}
The resulting URL replaces {{value}} with the user ID from the field.
The {{value}} template string URL-encodes the contents of the field. When a field encoded into a URL contains
non-ASCII characters, these characters are replaced with a % character and the appropriate hexadecimal code. For
example, field contents users/admin result in the URL template adding users%2Fadmin.
When the formatter type is set to Image, the {{value}} template string specifies the name of an image at the
specified URI.
In order to pass unescaped values directly to the URL, use the {{rawValue}} string.
A Label Template enables you to specify a text string that displays instead of the raw URL. You can use the
{{value}} template string normally in label templates. You can also use the {{url}} template string to display
the formatted URL.
The String field formatter can apply the following transformations to the field’s contents:
- Convert to lowercase
- Convert to uppercase
- Convert to title case
-
Apply the short dots transformation, which replaces the content before a
.character with the first character of that content, as in the following example:
|
Original |
Becomes |
|
|
|
The Duration field formatter can display the numeric value of a field in the following increments:
- Picoseconds
- Nanoseconds
- Microseconds
- Milliseconds
- Seconds
- Minutes
- Hours
- Days
- Weeks
- Months
- Years
You can specify these increments with up to 20 decimal places for both input and output formats.
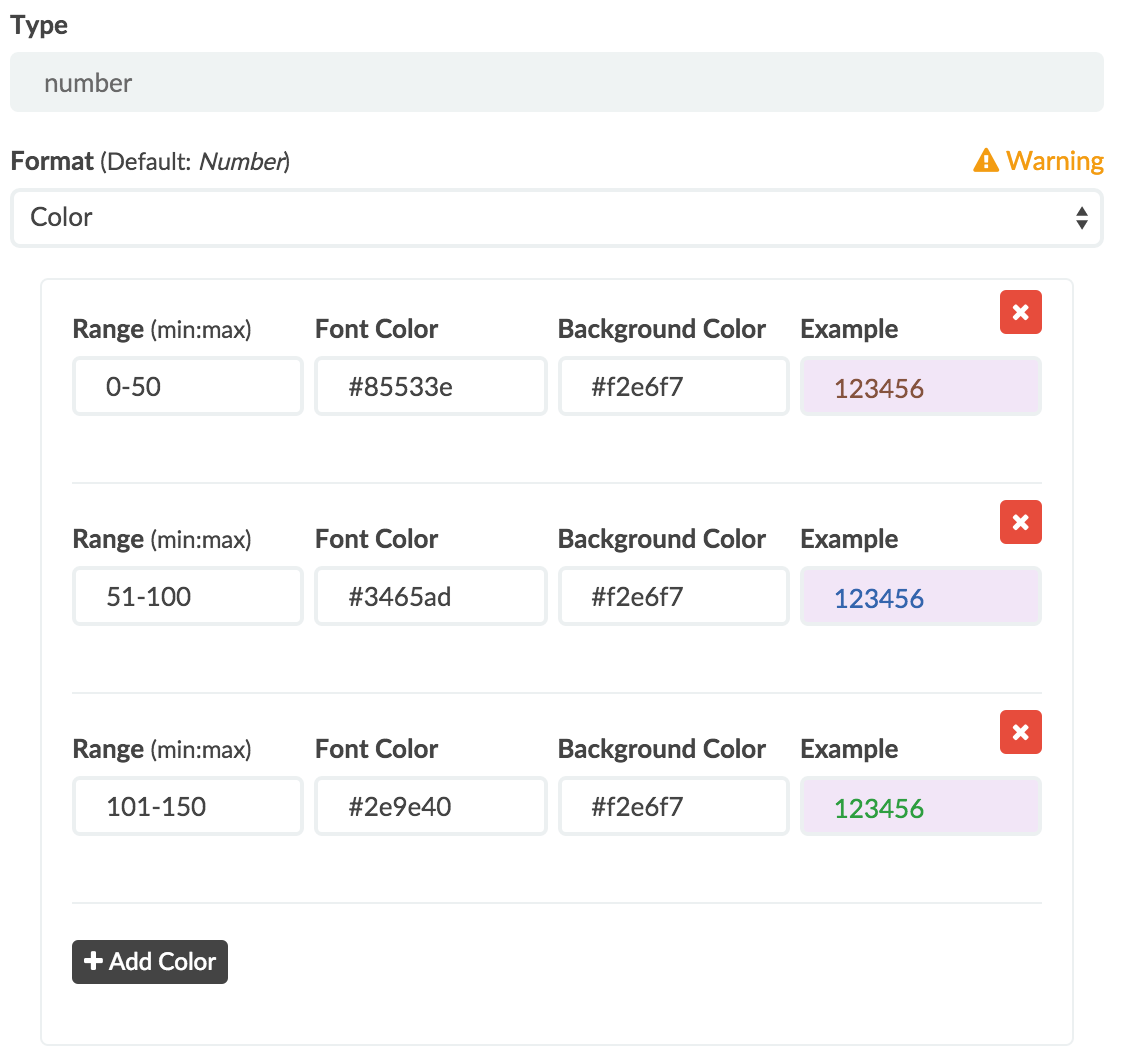
The Color field formatter enables you to specify colors with specific ranges of values for a numeric field.
When you select the Color field formatter, Kibana displays the Range, Font Color, Background Color, and
Example fields.
Click the Add Color button to add a range of values to associate with a particular color. You can click in the Font Color and Background Color fields to display a color picker. You can also enter a specific hex code value in the field. The effect of your current color choices are displayed in the Example field.

The Bytes, Number, and Percentage formatters enable you to choose the display formats of numbers in this field using
the numeral.js standard format definitions.