Synthetisches Monitoring
Proaktive Überwachung von User Journeys mit synthetischem Monitoring und GitOps-Integration
Überwachen Sie wichtige User Journeys mit unserer globalen Testinfrastruktur, um die Auswirkungen der Web- und Frontend-Leistung auf das Nutzererlebnis besser zu verstehen. Gewinnen Sie vollständige und umfassende Einblicke in Leistung, Funktionsumfang und Verfügbarkeit Ihrer Website – von der Entwicklung bis hin zur Produktion – und decken Sie Probleme auf, bevor Ihre Kunden davon betroffen sind.
Mit dem synthetischen Monitoring können Sie die Leistung Ihrer wichtigsten User Journeys simulieren, nachverfolgen und visualisieren.
Mehr erfahrenTests und Monitoring sind zwei Seiten derselben Medaille. Funktioniert Ihre Website wie erwartet? Wandern Ihre Besucher aufgrund von langen Ladezeiten ab? Finden Sie heraus, wie Sie das Erlebnis Ihrer Endnutzer mit synthetischem Monitoring testen und überwachen können.
Jetzt lesenErfahren Sie, wie Sie das brandneue synthetische Monitoring von Elastic nutzen können, um die benötigten Einblicke für bessere Geschäftsergebnisse zu erhalten.
Jetzt ansehenUser Journeys testen, um
um ein herausragendes Kundenerlebnis anzubieten
Synthetisches Monitoring für Frontends ist eine wichtige zusätzliche Funktion für APM und Infrastruktur-Observability und bietet beispiellose Einblicke in die wichtigsten Abläufe Ihrer Anwendung aus der Nutzerperspektive. Erstellen Sie Testskripts mit Point-and-Click-Rekorder und simulieren Sie das Nutzererlebnis über mehrstufige Journeys hinweg, wie etwa den Checkout-Ablauf in einem E‑Commerce-Shop oder den Transaktionsablauf einer internen Trading-Anwendung. Sammeln Sie im Laufe der Journey ausführliche Statusinformationen und Fehlermeldungen und nutzen Sie die Wasserfallansicht, um Problembereiche zu identifizieren und herausragende digitale Erlebnisse zu erstellen.

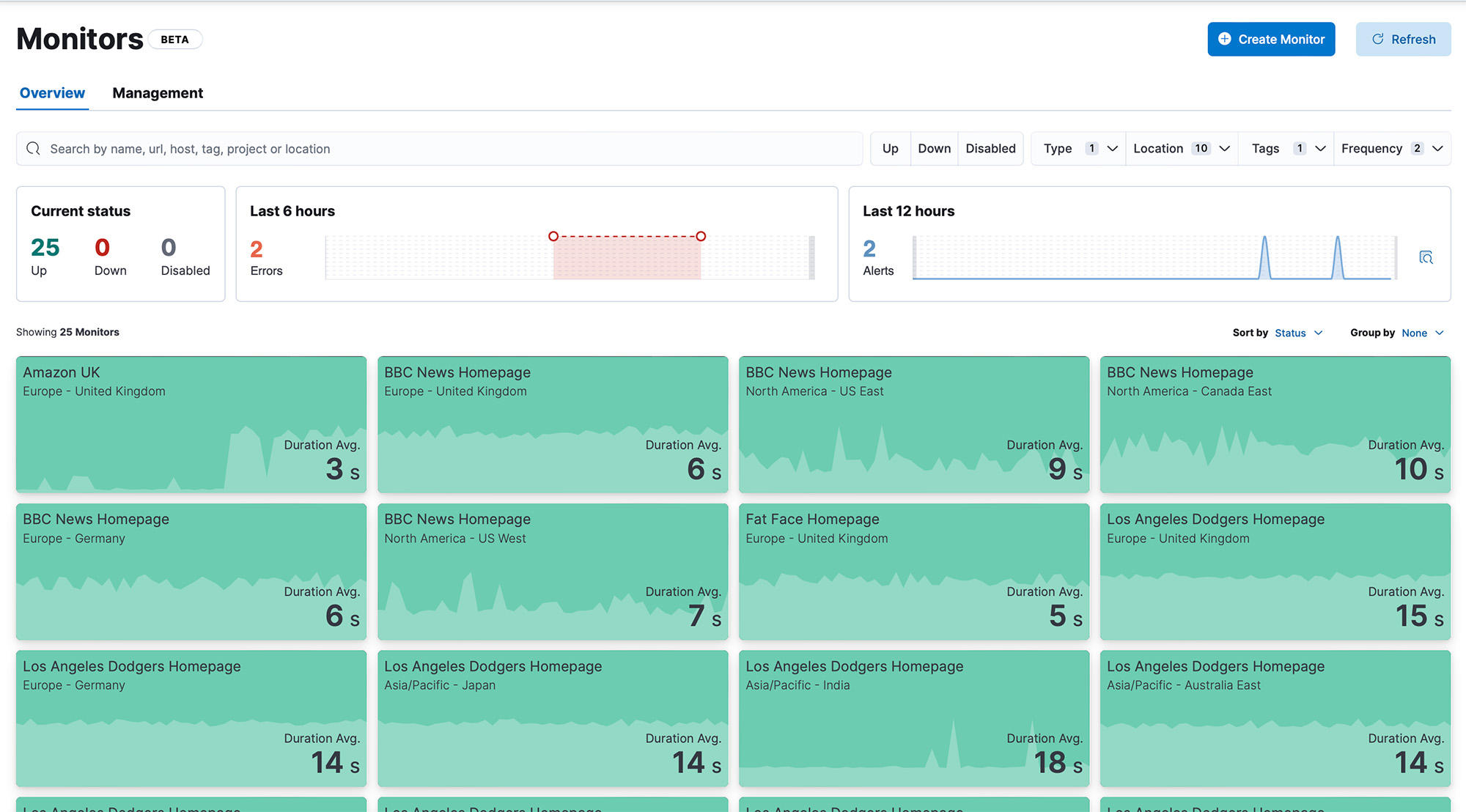
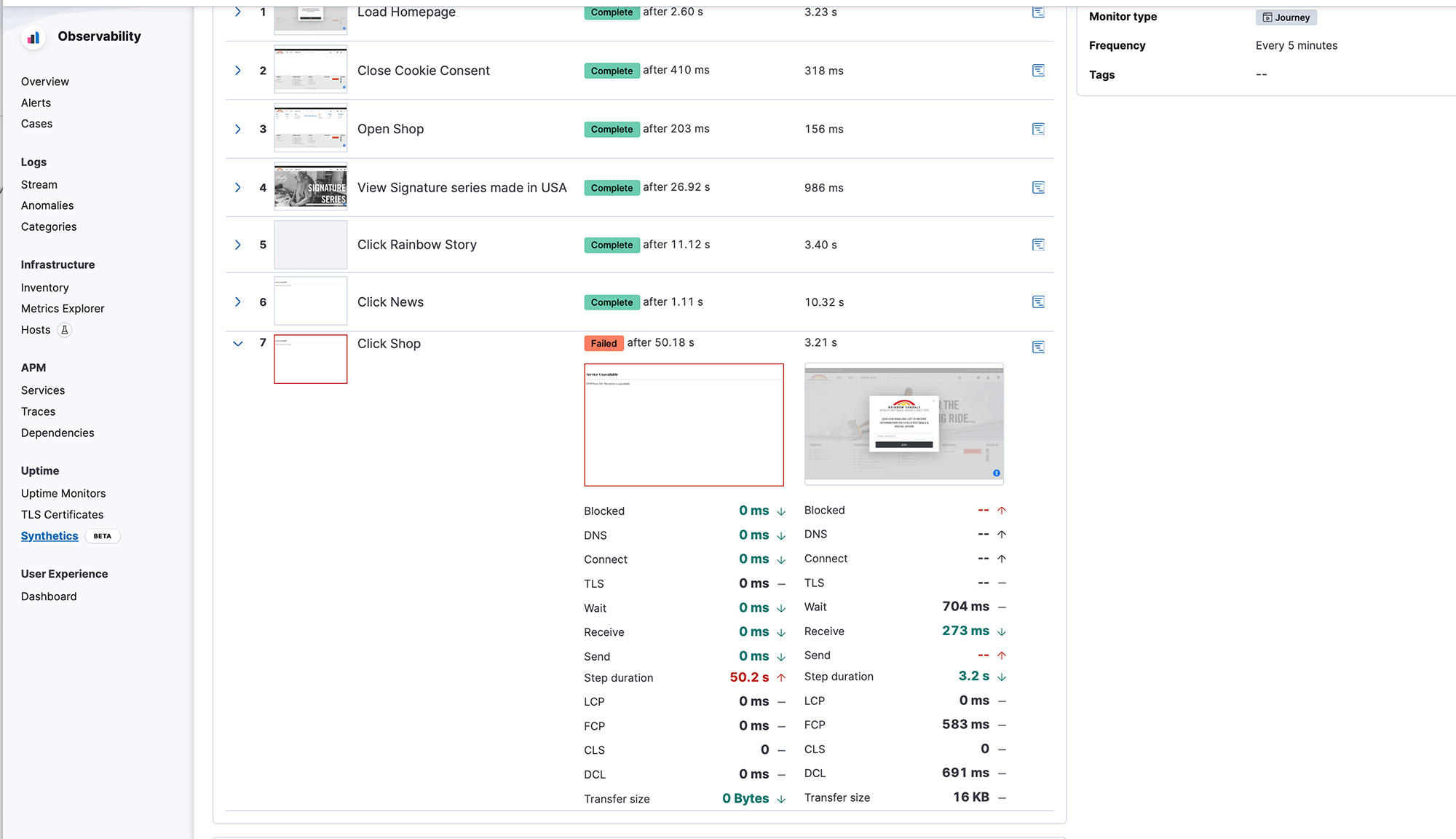
Beispielloses SRE-Erlebnis
Nutzen Sie die maßgeschneiderten End-to-End-Workflows für SREs: dedizierte Fehlerdetailseiten, Leistungstrendanalysen und benutzerdefinierte Diagramme liefern entscheidende Informationen auf einen Blick. Vergleichen Sie den letzten erfolgreichen Testlauf mit aufgetretenen Fehlern, um Triage und Diagnose von Problemen zu erleichtern. Optimieren Sie die Leistung mit umfassenden Einblicken in externe Abhängigkeiten. Nutzen Sie proaktive Warnungen und nahtlose Integrationen mit Incident-Verwaltungstools, um herausragende Nutzererlebnisse anzubieten.

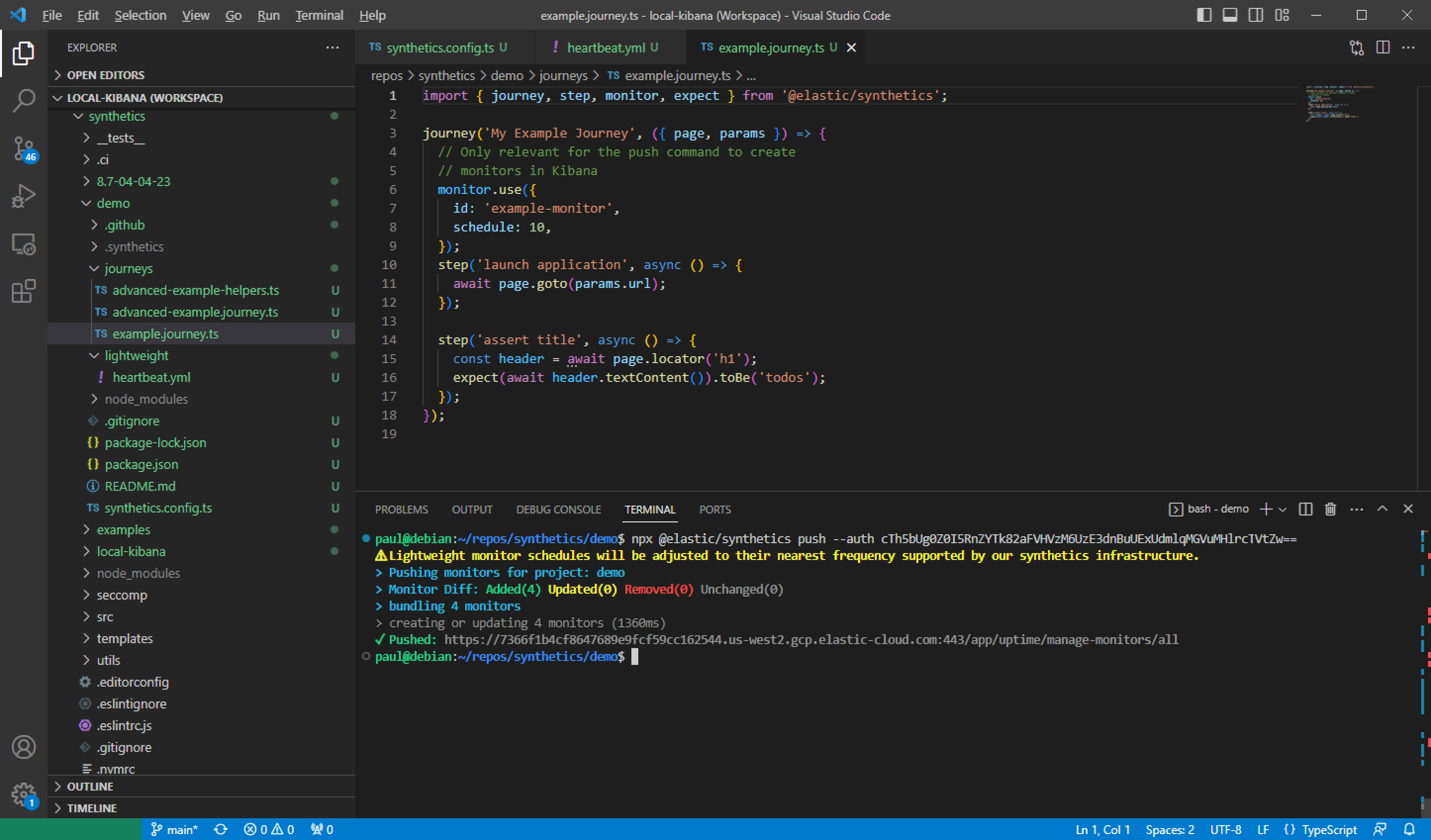
Testprozess von Entwicklung bis Produktion mit GitOps vereinfachen
Nutzen Sie die branchenweit erste Lösung für synthetisches Monitoring und verwalten Sie Ihre Monitore als Code. Schreiben und verifizieren Sie Tests in Präproduktionsumgebungen und übertragen Sie die Testskripts mit Ihrem Code mühelos per Push in die Produktionsumgebung für fortlaufende Tests. Mit der nahtlos integrierten GitOps-Verwaltung können Sie die Verzögerung zwischen Codeversionen und Test-Updates eliminieren, Ihren Aufwand mit wiederverwendbaren Testskripts reduzieren und die Verwaltung von Monitoren und Skripts vereinfachen.

Synthetisches Monitoring ohne Wartung
Verabschieden Sie sich von Themen wie Hardwareverwaltung, Kapazitätsplanung, Skalierung, Aktualisierung und Patching. Genießen Sie den Komfort der globalen, verwalteten Testinfrastruktur von Elastic und führen Sie mühelos ressourcenschonende und umfassende Browser-Tests durch. Nutzen Sie zusätzliche Features wie automatische Skalierung, integrierte Sicherheit und nahtlose Integration mit Elastic Observability. Für Anwendungsfälle, in denen ein Test-Agent lokal bereitgestellt werden muss, sind außerdem private Teststandorte verfügbar.